-
如何使用npm删除已安装模块?
使用一下命令即可: npmuninstall模块名称
-
npm安装指定版本包,npm按版本安装;npm删除依赖,卸载依赖
例如安装element-ui的2.15.8版本 在package.json中可以看到: 注:已有版本的情况下需要先删除依赖,不能直接在package.json中改版本号,因为package-lock.json中仍然是修改前的版本号。 1、全局安装 2、本地安装 3、信息写入
-
Npm 工具完全删除 - 安装 npm多版本管理工具 nvm
1. windows10完全卸载npm 1. npm多版本管理
-
npm发布包教程(五):废弃/删除
npm包发布后可以对包进行废弃或删除操作,废弃和删除的区别在于: 废弃不会将包或版本从npm仓库删除,仍然可以继续下载安装,并在安装的时候会有警示 删除会将包从npm彻底删除,无法被下载安装 无论是废弃还是删除,都包含两个层面: 版本的废弃/删除 包的废弃/删除
-
npm如何发包、测试以及删除发布包?
发包: 先在 npm 官网创个号 https://www.npmjs.com/ 2.创好了之后就先创建自己的文件夹,我用的vscode,也可以自己在命令行里面敲,比如我在F:// 前端学习-VUE项目 创建 my_firs_npm 创建之后,你能得到一个包含package.json的东西。 npm推荐最好发包包含这些东西 这里创建README.md和index.
-
npm 删除 node_modules 文件夹
node_modules 文件夹不能手动删除,但是可以用npm提供的一个包来把它删除 npm 提供一个包 remove-node-modules 来帮助删除 node_modules 当前项目根目录下输入 remove-node-modules ,即可删除 node_modules 文件夹。
-
【项目实战】npm 删除node_modules的多种方式
方法一、CMD命令 快速删除 node_modules 文件夹(3分钟可以搞定) rd /s /q node_modules 方法二、PowerShell命令 快速删除 node_modules 文件夹(推荐这个,速度较快) Remove-item -Force -Recurse node_modules 方法三、利用 npm包 rimraf 快速删除 node_modules 文件夹 先全局安装npm包 npm install rimraf -g 删除
-
npm link 后怎么查看软连接和删除软连接的
一:在你的npm项目中,进行打包,形成一个dist文件 二: 打包完成后,运行pwd命令,可查看到你npm项目的路径。 三 :然后再你要用到npm的项目里,npm link 四:运行成功之后,就可以直接在本地调试了。调试完成就可以发布到npm网站上。 ① 登录npm账号: 输入之前注册
-
npm命令删除开发项目中的node_modules文件夹
1.使用rimraf: 2.使用npx: 3.使用npm自带的命令: 如果你只是想卸载某个特定的依赖包(比如nodemon),可以使用npm uninstall命令。如果依赖包被列在package.json文件的devDependencies中,则需要使用–save-dev参数 在npm中,也可以使用npm rm命令删除node_modules目录。该命令用于从本地文件
-
国内npm源镜像(npm加速下载) 指定npm镜像
npm 官方原始镜像网址是:https://registry.npmjs.org/ 淘宝 NPM 镜像:https://registry.npm.taobao.org 阿里云 NPM 镜像:https://npm.aliyun.com 腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/ 华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/ 网易 NPM 镜像:https://mirrors.163.com/npm/ 中科院大学开源
-
npm pack 命令生成离线npm模块/npm依赖包
环境 node v16.10.0 npm v8.3.0 在使用 npm 管理第三方模块时,这些模块通常会被安装在 node_modules 目录下。当我们需要把模块给其他小伙伴或者搭建 npm 私服时,需要将 node_modules 的所有模块生成N个 packname-version.tgz 文件,方便其他小伙伴使用 npm install packname-version.tgz 命令安装或者使
-
NPM: 如何修改npm源?
在公司运行项目时有时会用到公司自己的源,那这个时候我们就需要切换一下npm源了,国内也有很多其他的源,比如淘宝npm镜像,那我们切源的时候要咋切呢? 1.查看现在用的什么源: npm config get registry 2.作为临时使用修改npm源(不会影响到本地配置) 在npm install XXX 时加入
-
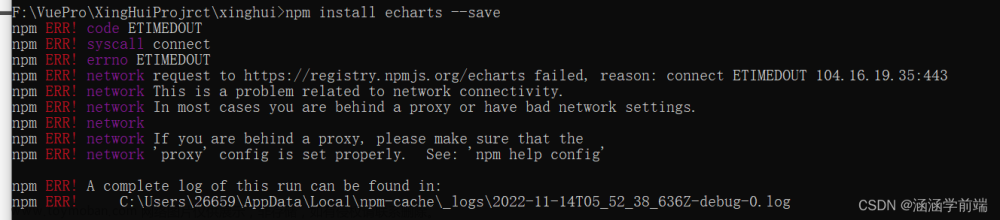
npm下载报错npm ERR! code ETIMEDOUT npm ERR! syscall connect npm ERR! errno ETIMEDOUT npm ERR! network re
1、设置代理关闭 2、清除缓存 但我执行这句后会报下面的错误 3、又按照博主写的执行下面语句 显示以下结果 然后说是要降低npm版本 还是报错!!! 1、查看npm镜像设置 2、将npm设置为淘宝镜像 3、再次查看npm镜像设置 再下载终于成功了!!
-
npm i时报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving
使用npm或yarn安装第三方包。 使用npm命令和yarn命令混合使用会出现安装包冲突。 如果将 yarn.lock 和 package.lock 文件放在一起,有时会变得很困难,因为存在不同步的风险 yarn install 安装生成的 yarn.lock 文件 与 npm install 生成的 package-lock.json 文件时间相差较远,造成了 yarn.lock 的
-
解决npm install报错npm ERR Unsupported URL Type “npm:“: npm:vue-loader@^16.1.0 问题
node版本以及npm版本太旧会造成这个问题 1.下载安装nvm 网址:Releases · coreybutler/nvm-windows · GitHub 2.安装 后使用nvm命令安装切换node版本 安装node版本: 等待安装完成,使用命令切换版本 3.如遇到切换完版本idea提示无法识别npm命令,重启idea即可