-
UE5热更新:Pak包的Cook、打包、加载全流程及踩坑经验分享
探索UE5中Pak包加载的全流程,包括Cook、打包、加载等步骤,并分享在实践中遇到的一些坑和解决方法。跟随本教程,了解UE5与UE4的不同之处,以及如何成功实现热更新功能。
-
UE4 Pak打包、挂载、加载
首先,必须得明确的一点就是如果想要加载Pak内资源,那么这些资源必须是经过Cook的。如果打包的是未Cook的资源,那么即使Pak挂载成功,也不可能会成功加载Pak内资源。 不知道怎么生成Cook资源,可以看我前一篇 UE4 Cook指定平台资源_来梦学长i的博客-CSDN博客
-
UE4大场景解决方案 ——Pak的打包与加载
1.cook Content烘焙uasset文件 2.UnrealPak打包Pak文件 3.FPakFile、FPakPlatformFile从Pak文件中遍历文件StaticLoadObject加载特定类型的UObject 4.SpawActor在世界中创建物体 先将我们要打包的资源放在一起,如下: 需要打包pak的内容 如果希望共享网格贴图等资源,也可以单独导出Test_01这个BP。 但
-
【虚幻引擎UE】UE5 Pak资源分包加密打包与加载(安卓篇)
【虚幻引擎UE】UE5 Pak分包加密及热更新(安卓篇) 相关文章: 1.介绍了安卓项目打包的基本操作: 【虚幻引擎UE】UE5仅需5个步骤快速实现AR项目调试与打包(安卓篇) https://tjgzs.blog.csdn.net/article/details/126097508 2.介绍了PAK加载的基本操作: 【虚幻引擎UE】UE5 热更新动态PAK资源加
-
UE5热更新:Pak包的Cook、打包、加载全流程及踩坑经验分享
探索UE5中Pak包加载的全流程,包括Cook、打包、加载等步骤,并分享在实践中遇到的一些坑和解决方法。跟随本教程,了解UE5与UE4的不同之处,以及如何成功实现热更新功能。
-
【UE】pak的mount(带源码解析)
本文使用的引擎版本为UE4.27 为了方便理解,文中选取的代码均为部分截取,只截取与小节相关的部分 正常的散文件加载是使用 FFileHelper::LoadFileToArray 等接口来读取文件内容。但pak作为一个类似于压缩包的格式,其中的文件无法直接使用这种方式读取。故需要使用mount来挂载。
-
【虚幻引擎】UE4/UE5 pak挂载
找到:D:UEUE_4.27EngineBinariesWin64, WindowS+R打开CMD命令 运行UnrealPak,运行结果如下 注意如果想要加载Pak内资源,那么这些资源必须是经过Cook的。如果打包的是未Cook的资源,那么即使Pak挂载成功,也不可能会成功加载Pak内资源。 Cook好之后,存储的路径在你的I:DBJ
-
UE4查看加密PAK里边的资源Android/iOS/PC方法
我们经常会需要把1个模型进行减面然后在移动端使用,有时候会出现移动端模型和PC端模型不一致的问题,这时候就需要将移动端的模型和PC端的模型进行对比,找到问题出现的原因,检查Mesh、Normal、UV0、UV1、MaterialId、碰撞等是否一致。 如何打包Pak文件,见这篇文章:UE4打
-
使用罗技鼠标后 弹出当前页面的脚本发生错误AppData/Local/Temp/LogiUI/Pak/js/jquery-1.3.2.min.js解决
使用的台式机,没有蓝牙驱动,在用logi无线鼠标时,把鼠标连接插入台式机后弹出的如上图所示这个提示,无论是点是/否,还是X掉上图提示,电脑右下角的图依然存在。不习惯这丫的存在。 我重启还是有,然后搜寻解决方式如下: WIN+R,在弹出的对话框输入msconfig,然后点
-
数据可视化大屏人员停留系统的开发实录(默认加载条件筛选、单击加载、自动刷新加载、异步加载数据)
录入进入房间的相关数据; 从进入时间开始计时,计算滞留房间的时间; 定时刷新数据,超过30分钟的人数,进行红色告警; 为了完整地实现上述需求,我们可以按照以下步骤开发: 前端页面设计 设计一个合适的前端页面,用于展示所有房间的信息,以及每个房间内的用户
-
Vue组件滚动加载、懒加载功能的实现,无限滚动加载组件实例演示
效果图如下: 可以看到随着不断的滚动,页面组件的数量不断的加载。 其实加载的是后端返回的数据,因为涉及隐私,没有给显示出来。 利用懒加载,可以防止大量渲染造成卡顿降低用户体验。 页面的动态加载这块可以看上一篇文章: Vue 动态添加和删除组件的实现,子组
-
小程序实现滚动加载(懒加载)
小程序是一项很受欢迎的技术,随着其能力的不断增强,越来越多的人开始使用小程序来完成各种任务。当我面面临一个页面有非常多的数据时,该如何处理呢,显然一次性全部加载完,会非常消耗性能的,为了解决这些问题从而出现了一种叫滚动加载的数据处理方式,也被
-
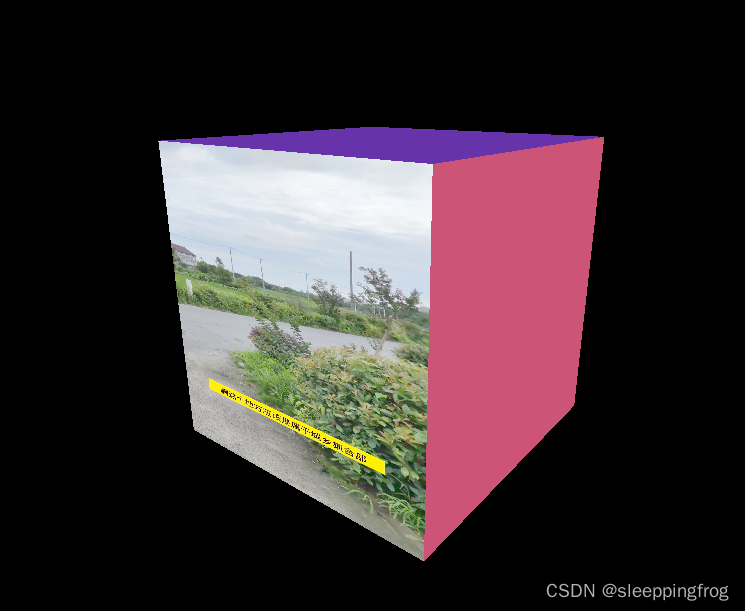
threejs纹理加载三(视频加载)
threejs中除了能把图片作为纹理进行几何体贴图以外,还可以把视频作为纹理进行贴图设置。纹理的类型有很多,我们可以用不同的加载器来加载,而对于视频作为纹理,我们需要用到今天的主角:VideoTexture。我们先看效果: 我们直接看代码: 这里特别要注意:对于视频而
-
关于懒加载和预加载
懒加载(Lazy Loading)和预加载(Preloading)是前端性能优化的两个关键策略,它们有助于改善网页加载性能,提升用户体验。 懒加载(Lazy Loading): 定义: 懒加载是一种延迟加载资源的策略,只有在用户需要访问某个部分时才加载相关资源。通常应用于图片、视频、或其他非
-
Unity 场景加载和资源加载
一个游戏往往都是由很多场景组成的,例如会有主界面场景、战斗场景…等,不同的场景也是由若干的资源组合而成,在游戏的制作过程中,场景和资源的加载是不可或缺的。不管是场景还是资源都会涉及到加载的问题,在什么时候进行场景或资源的加载?场景的加载和资源