PDF.js CORS 问题
我从域 A 将 PDF.js 加载到 iframe 中,并以文件作为参数(服务器的完整路径,这将返回 pdf 文档)。PDF.js 将向域 B 的服务器创建一个请求,扩展名为origin: domain A. 域 B 的服务器返回带有 header 的 pdf 文档Access-Control-Allow-Origin: domain A,到目前为止一切顺利。 在我的网络选项卡中,
【PDF.js】PDF文件预览
使用PDFJS实现pdf文件的预览,支持预览指定页、搜索、缩略图、页面尺寸调整等等。 官方地址 文档地址 下载地址 将下载的压缩包解压并放入到项目中的public文件夹下,我这里下载的是pdfjs-4.0.379-dist版本,如下 在 pdfjs-4.0.379-dist/web/viewer.mjs 内搜索 throw new Error(“file or
pdf.js预览pdf文件
预览pdf一般通过浏览器自带的pdf预览器就可以,但有时候需要窗口预览或自定义操作,可以使用pdf.js操作 pdf.js需要构建后使用,我们可以直接下载安装pdfjs-dist,这是构建好的版本 这里注意你的环境,新版本使用了可选链,空值合并和私有 class 字段/方法等,如果你的浏览器
vue3项目使用pdf.js插件实现:搜索高亮、修改pdf.js显示的页码、向pdf.js传值、控制搜索、处理接口文件流
官网地址:http://mozilla.github.io/pdf.js/ 中文文档地址:https://gitcode.gitcode.host/docs-cn/pdf.js-docs-cn/print.html PDF.js是基于HTML5技术构建的,用于展示可移植文档格式的文件(PDF),它可以在现代浏览器中使用且无需安装任何第三方插件。 pdf.js主要包含两个库文件 pdf.js:负责API解析 pdf.wor
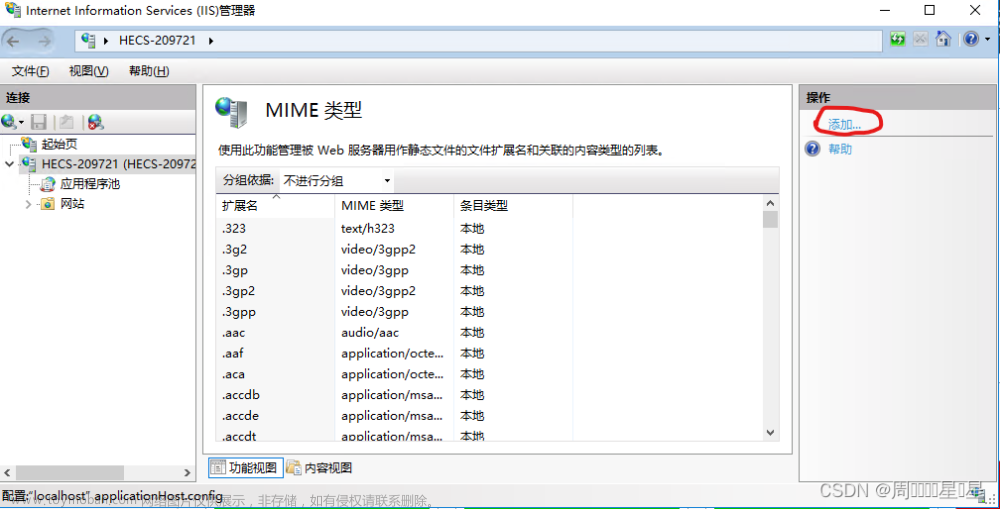
【PDF.js】PDF.js部署到服务器提示找不到mjs文件
例如:项目场景:要做一个扫描二维码跳转到网页预览PDF的功能。 本来是直接用iframe标签直接加载PDF文件,结果在Android手机上无法预览,于是看网上有人说用pdf.js可以。不过下载之后放到服务器上一访问总是提示找不到pdf.mjs和viewer.mjs.map这两个文件,提示404,本地可以。 尝
c#和pdf.js实现分片预览pdf
源码如下: 源代码github地址: https://github.com/LeoMingGit/dotNetPractiseCollect/blob/master/%E5%88%86%E7%89%87%E9%A2%84%E8%A7%88pdf/FileStoreController.cs
使用pdf.js展示pdf文件(亲测可用)
如果只是电脑端,可通过 iframe 标签嵌套预览 ios手机端可通过 a 标签包裹点击跳转预览(安卓端不行) 资料 老版本github地址 全版本地址 正式开始 前往官方地址下载插件包 http://mozilla.github.io/pdf.js/ 此链接可下载最新版本,不兼容老版本浏览器和苹果系统,若需在苹果展示则
网页在线打开PDF_网站中在线查看PDF之pdf.js
一、pdf.js简介 PDF.js 是一个使用 HTML5 构建的便携式文档格式查看器。 pdf.js 是社区驱动的,并由 Mozilla 支持。我们的目标是为解析和呈现 PDF 创建一个通用的、基于 Web 标准的平台。 pdf.js 将 PDF 文档转换为 HTML5 Canvas 元素 ,并使用 JavaScript 控制文档的呈现和交互。pdf.js 使得不
PDF.js实现按需分片加载pdf文件
1.服务端配置 分片加载的实现是基于 HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。 服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头 2.下载 releases 包 在 mozilla/pdf.js 的github仓库下载最新的 Releases 包 https://github.com/mozilla/pdf.js/releases 这里以 Vue 为例,其他前端框架
JS打印、导出PDF
这种方式打印的pdf比较高清,且分页不会截断文字和图片,背景图片是会被截断的 1.直接打印 直接调用浏览器的打印功能,打印整个页面 2.打印指定区域 通过开始标记、结束标记来打印,打印局部页面 注意 :1.如果你要打印的区域中包含vue赋值对象,那你的开始结束标志符
PDF.js简介
pdf.js 是一个由 Mozilla 开发的 JavaScript 库,可以在 Web 浏览器中显示 PDF 文档。pdf.js 将 PDF 文档转换为 HTML5 Canvas 元素,并使用 JavaScript 控制文档的呈现和交互。pdf.js 使得不需要在计算机上安装 Adobe Reader 或其他 PDF 阅读器就可以在 Web 上阅读 PDF 文档成为可能。pdf.js是一个免费的
pdf.js 使用介绍
在网页中加载并显示PDF文件是最常见的业务需求。现在的浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化,为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,我们使用pdf.js来实现pdf的预览。 pdf.js是一款非常优秀的pd
Vue中使用pdf.js实现在线预览pdf文件流
以下是在Vue中使用pdf.js实现在线预览pdf文件流的步骤: 在需要使用的组件中,使用以下代码引入pdf.js: 使用pdf.js的 getDocument() 方法加载pdf文件流。可以将文件流作为Blob对象传递给该方法。例如,可以使用axios从服务器获取pdf文件流: 在 loadPdf() 方法中,使用 getDocument() 方法
利用PDF.js在微信小程序里预览PDF文件
在微信小程序可以通过wx.downloadFile 和 wx.openDocument 两个api下载并打开pdf文件。这种方式主要有不少的缺点: 1、需要下载才可以查看,且每次打开都需要下载生成一个临时文件,如果PDF文件比较多的话,临时文件会越来越多,且如果PDF文件比较大的话,打开会比较慢。 2、在导
【vue2中的pdf预览】iframe/pdf.js/vue-pdf
vue2中预览pdf的方法有pdf.js和vue-pdf等。下面进行简单对比使用方法的介绍。 使用iframe预览pdf 如果后端返回的不是url,那么需要使用 responseType = \\\'blob\\\' 来读取后端传来的内容。 扩展: 同样是使用iframe进行预览,如果有 其他格式 如word/xls/ppt/txt的文件需要预览,可以使用微软解