-
PDF.js CORS 问题
我从域 A 将 PDF.js 加载到 iframe 中,并以文件作为参数(服务器的完整路径,这将返回 pdf 文档)。PDF.js 将向域 B 的服务器创建一个请求,扩展名为origin: domain A. 域 B 的服务器返回带有 header 的 pdf 文档Access-Control-Allow-Origin: domain A,到目前为止一切顺利。 在我的网络选项卡中,
-
Node.js 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。 CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头 组成, 这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源 。 浏览器的 同源安全策略 默认会阻止网
-
SpringCloudGateway集成SpringDoc CORS问题
集成SpringDoc后,在gateway在线文档界面,请求具体的服务接口,报CORS问题 Failed to fetch. Possible Reasons: CORS Network Failure URL scheme must be “http” or “https” for CORS request. 其实是网关直接请求具体服务/v3/api-docs接口(默认),获取文档数据,里面包含该服务注册上来的地址,gateway swa
-
Chrome 跨域问题CORS 分析
先叠个甲,有错误,望沟通指正! has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 类似上面的报错 ,就是出现了跨域限制访问问题 同源策略(Same-Origin Policy),这个是浏览器的一个策略.也就
-
跨域问题详解/django-cors-headers/django-cors-headers源码
# 以后只要前后端分离项目,都会出现跨域问题,咱们要解决 # 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对
-
Django 解决CORS跨域问题的方法
Cross-Origin Resource Sharing(CORS) 跨域问题,在前后端后离项目, selenium , playweight 自动化测试代码中经常遇到。 而使用 python request, curl, postman 等非浏览器代码发送请求时则不存在这个问题。 浏览器采用了同源保护策略,为了防御恶意攻击,会检查Request消息与Response消息的域
-
Vue中 引入使用 patch-package 为依赖打补丁 (以修改 vue-pdf 打包后 [hash].worker.js 路径问题为例)
1. patch-package 简介 patch-package npm地址 patch-package github文档 如果不需要在生产中运行 npm (如:正在制作 web 前端,则可使用 --save dev) 1.2 使用方法 制作修补程序 首先更改 node_modules 文件夹中特定包的文件,然后运行 或使用 npx (npm 5.2) package-name 与所更改的程序包的名称相匹配
-
Spring Boot中解决跨域问题(CORS)
首先解释什么是跨域,跨域就是前端和后端的端口号不同;会产生跨域问题,这里浏览器的保护机制(同源策略)。 同源策略:前端和后端的协议、域名、端口号三者都相同叫做同源。 我们看一下不同源: VUE:http://localhost:8080 Spring: http://localhost:8081/list 当我们出现跨域问题
-
SpringCloudAlibaba:服务网关之Gateway的cors跨域问题
目录 一:解决问题 二:什么是跨域 三:cors跨域是什么? 遇到错误: 前端请求时报错 解决: 网关中添加配置文件, 注意springboot版本 ,添加配置。 跨域是指浏览器处于安全考虑,对 JavaScript 发起的不同源的请求进行限制的一种机制。 所谓同源是指协议,域名和
-
搞懂 API,跨域资源贡献 (CORS )和安全性问题
在 Web 应用开发中,API 是应用程序和其他系统之间进行数据交互的主要方式。 跨域资源共享(CORS)是一种常见的处理跨域请求的技术,但同时也带来了一些安全性问题。我将分享 CORS 技术及其安全性问题。 CORS 是指在浏览器端实现的机制,允许 Web 应用程序或 API 向不同的域
-
解决系统开发中的跨域问题:CORS、JSONP、Nginx
本博客配套的源码在这里 最近我在做一个系统的全栈开发,遇到了这样一个问题。 首先,我的前端是一个来自百度的开源框架——Amis,它封装自React.js,基于JSON配置。我下载了Amis提供的SDK文件夹,并进行了代码开发。但是我在部署整个系统的时候遇到了跨域问题。原因是,
-
SpringBoot 配置CORS处理前后端分离跨域配置无效问题解析
浏览器有跨域限制,非同源策略(协议、主机名或端口不同)被视为跨域请求,解决跨域有跨域资源共享( CORS )、反向代理和 JSONP 的方式。本篇通过 SpringBoot 的资源共享配置(CORS)来解决前后端分离项目的跨域,以及从原理上去解决跨域配置不生效的问题。 使用前后端分离开源项
-
c#使用webView2 访问本地静态html资源跨域Cors问题
在浏览器中访问本地静态资源html网页时,可能会遇到跨域问题如图。 是因为浏览器默认启用了同源策略,即只允许加载与当前网页具有相同源(协议、域名和端口)的内容。 WebView2默认情况下启用了浏览器的同源策略,即只允许加载与主机相同源的内容。所以如果我们把
-
前端调用DRI后端API出现跨域资源共享(CORS)问题解决办法
目录 1. 引言 2. 跨源资源共享和实现方法 3. 在Django项目中配置django-cors-headers库 Reference 在进行后端API开发时,有时会遇到“跨域资源共享 (CORS) 请求...被阻止“的错误,如图1所示。本文讲解如何在使用DRF(Django REST Framework)的后端API开发项目中解决这个问题。 A cross-origin re
-
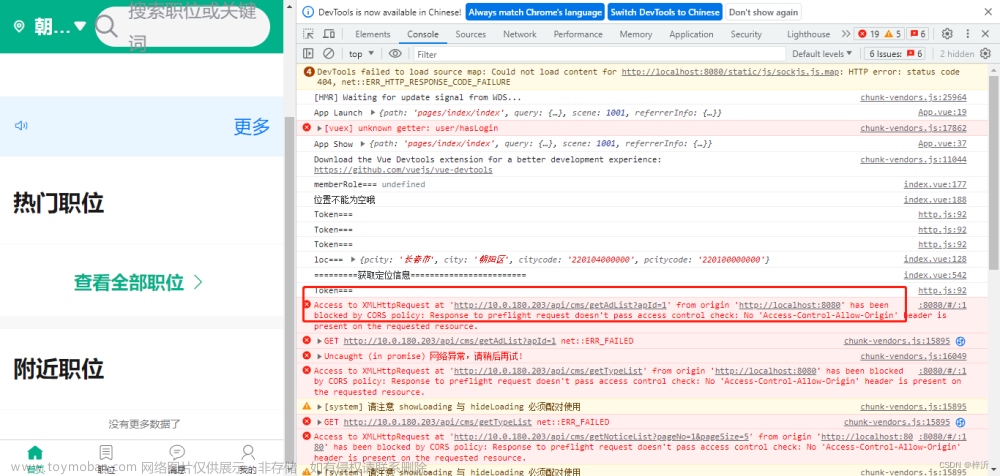
HBuilderX修改manifest.json设置,解决跨域问题(CORS、Cross-Origin)
搭建一个前台uniapp,后台springboot的开发环境时,遇到了跨域问题。 console提示错误信息: Access to XMLHttpRequest at \\\'http://10.0.180.203/api/cms/getAdList?apId=1\\\' from origin \\\'http://localhost:8080\\\' has been blocked by CORS policy: Response to preflight request doesn\\\'t pass access control check: No \\\'Access-Control-Allow-Origin\\\'



![Vue中 引入使用 patch-package 为依赖打补丁 (以修改 vue-pdf 打包后 [hash].worker.js 路径问题为例)](https://imgs.yssmx.com/Uploads/2024/02/684775-1.png)