使用PHP生成海报图分享图片的教程和方法
本文介绍了使用PHP生成海报图分享图片的方法,包括处理图片、添加文字描述和二维码等功能,同时提供了保存图片文件的选项。
小程序海报和H5海报生成
通过移动端生成海报来达到分享引流的目的,海报生成其实就是利用canvas,拿到canvas生成的Data URLs保存为图片或分享给好友 提示:本章分为三部分,分别是canavas的基础用法、微信小程序海报的生成和H5海报的生成,点击目录大纲可以跳转到对应内容 w3school的canvas canvas基础使用
PHP 合并图片,微信小程序合并海报,合并文字
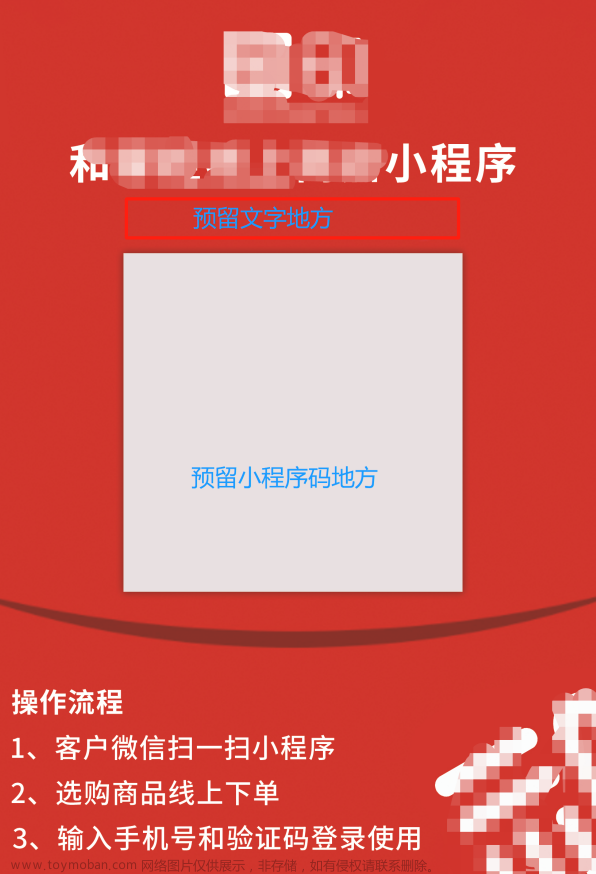
//业务需求:我们需要一个微信小程序码,但是是需要提供给别人扫码的但是只有一个纯粹的小程序码是不好看的,所以需要推广的海报图片。再结合文字 最终效果 准备工作 1、需要海报的底图 2、小程序码的图片 代码部分结合YII2但不影响使用 完整过程 第一步:
uniapp 小程序 多张图片生成海报以及下载海报
上代码 下载海报 我的上一篇博客有后半部分图片保存代码! 搞定! 日常开发代码记录。
[Java生成商品的海报图片 ]
目录 前言: 生成商品海报图片需要处理两个问题: 依赖: 编写生成海报代码 另一个方法: 补全上面的main测试方法: 你知道的 这只是一个简单笔记...... 1)将文字和二维码合成为一张图片; 2)将图片保存到文件。 其中,com.google.zxing是一个二维码处理库,com.itextpdf是一
微信小程序之海报生成
前言:2.9.0 起支持一套新 Canvas 2D 接口(需指定 type 属性),同时支持同层渲染,原有接口不再维护 参考文档:https://developers.weixin.qq.com/miniprogram/dev/component/canvas.html
微信小程序生成海报工具Painter
由于我们无法将小程序直接分享到朋友圈,但分享到朋友圈的需求又很多,业界目前的做法是利用小程序的 Canvas 功能生成一张带有二维码的图片,然后引导用户下载图片到本地后再分享到朋友圈。而小程序 Canvas 功能是很难用的,往往为了绘制一张简单图片,就得写上一堆
微信小程序实现生成分享海报案例
一、引入插件painter (1)克隆地址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter (2)下载的 painter 放到小程序的 components 目录下 二、页面中引入插件 (1)页面的 json 文件 (2)页面的 wxml 文件 其中 painter 插件可以获取绘制出来的图片路径, image 标签展示出来 三、绘制海报 1、
微信小程序实现画布生成海报功能
微信小程序可以通过使用 标签来实现生成海报的功能。以下是基本实现步骤: 1.在 WXML 文件中创建一个 标签,并设置其宽度和高度属性。 ’ 2.在 JS 文件中,获取到 标签的上下文对象。 3.在 ctx 上下文对象中,使用各种绘图 API 绘制出海报的内容 4.最后调用 ctx.draw() 方法将海
微信小程序生成海报图片导出相册
小程序内通过静态模板和样式绘制 canvas ,导出图片,可用于生成分享图等场景 https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/extended/component-plus/wxml-to-canvas.html 小程序内通过静态模板和样式绘制 canvas ,导出图片,可用于生成分享图等场景。代码片段 Step1. npm 安装,参
小程序生成分享海报图片并保存相册
最近开发的小程序都有分享需求,功能大体为点击分享按钮,或主动生成海报后,用户操作保存对应海报为图片实现分享。以下是具体实现。 最终生成效果如图: 此处主要是生成工具库来生成普通二维码,如果要生成小程序码,只能通过后台接口调用开放API实现,且需要小
前端生成分享海报的几种方法
1,使用painter插件 适用于微信小程序及uniapp的小程序端 ①,引入插件painter 克隆地址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter 下载的 painter 放到微信小程序的 components 目录下 ②在json文件中引入 \\\"usingComponents\\\": { \\\"painter\\\":\\\"/components/painter/painter\\\" }, 注:在u
AIGC在天猫商品海报生成上的探索
灵感艺术家项目,旨在通过AIGC绘图能力,联合商家打造低门槛+高趣味性的宣传海报设计大赛,本文分享我们的方案和优化方向。建议对AIGC感兴趣的工程、算法方向的同学阅读。 项目背景 灵感艺术家项目,旨在通过AIGC绘图能力,联合商家打造低门槛+高趣味性的宣传海报设计
uniapp实现微信小程序端动态生成海报
背景: 基于uniapp实现微信小程序中商品详情的海报生成与保存 效果图: 思路: 首先把海报上需要的内容准备好,比如用户头像,商品信息,二维码等。需要注意的是,因为二维码是动态生成的,所以需要后端传给我们,前端需要把路径和参数传给后端,后端请求微信服务接