-
Next.js 与 React:选择正确框架的终极指南
最流行的前端开发技术 Next.js 和 React 之间的详细比较,以选择正确的框架来构建一流的 Web 应用程序。 React 和 Next.js 是前端开发中最流行的技术,可在全球范围内创建高质量的网站和现代动态 Web 应用程序。Hulu 和 Netflix 等顶级流媒体服务应用程序依赖于 React 框架,该框架速
-
前端配置开发环境,新电脑配置前端开发环境,Vue开发环境配置的详细过程(前端开发环境配置,电脑重置后配置前端开发环境)
简介:有时候,我们需要在新电脑 或者 电脑重置后,配置前端开发环境,具体都需要安装什么软件和插件,这里来记录一下(文章适合新手和小白,大佬可以带过)。 ✨前端开发环境,需要用到的软件和插件: Chrome Visual Studio Code(vscode) Node.js(npm / cnpm) Vue CLI (vue-
-
前端开发进阶:前端开发中如何高效渲染大数据量?
在日常工作中,有时会遇到一次性往页面中插入大量数据的场景,在数栈的离线开发(以下简称离线)产品中,就有类似的场景。本文将通过分享一个实际场景中的前端开发思路,介绍当遇到大量数据时,如何实现高效的数据渲染,以达到提升页面性能和用户体验的目的。
-
前端开发:Vue框架与前端部署
Vue是一套前端框架,免除原生)avaScript中的DOM操作,简化书写。是基于MVVM(Model–View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化。 学习参考 指令:HTML标签上
-
HTTPS是如何保证安全的,web前端开发工程师,前端开发自学技巧
非对称加密 浏览器发送给服务端 一系列加密方法 服务端发送给浏览器 加密方法以及公钥 之后浏览器通过公钥将数据加密传输给服务端,服务端收到数据使用私钥进行解密。服务端给浏览器发送数据,则使用私钥进行加密,浏览器收到服务端发送过来的数据,使用公钥进行
-
测试开发之前端篇-Web前端简介
自从九十年代初,人类创造出网页和浏览器后,Web取得了长足的发展,如今越来越多的企业级应用也选择使用Web技术来构建。 前面给大家介绍网络协议时讲到,您在阅读这篇文章时,浏览器是通过HTTP/HTTPS协议向服务器发送请求、并显示了其响应内容的。本文给大家简要介绍
-
uniapp打包微信小程序详细步骤【前端开发】,web前端开发工程师
II.打包发布 1️⃣ 获取微信小程序id: 首先,登录微信公众平台,查看自己 微信小程序的id号并复制 : 2️⃣ 填写自己的小程序id: 打开uniapp自己的工程文件,选择 manifest.json文件-微信小程序配置 ,黏贴自己的小程序id: 3️⃣ 发布: 选中 发行-小程序-微信 之后出现下面的
-
Web前端开发的10个前端主流框架
用户体验是网站、Web应用程序最重要的部分,再强大的特性和功能,如果没有良好的用户体验,那也只能是个摆设。这需要使用前端框架来简化交互式、以用户为中心的网站的开发。凭借我们作为 Web 开发公司的经验,我们收集了用于 Web 应用程序开发的最佳前端框架。使用这
-
大数据前端可视化大屏--前端开发之路
从2016年开始接触可视化方向,一直想写一篇文章回顾一下这几年踩过的坑,接下来的这段时间里我会不定时的给大家分享一些可视化方面的经验和感悟,发出来跟大家一块分享一下、一起讨论讨论、共同学习进步。 这篇文章作为开端,之后会不定时的发出一系列的采坑记录
-
前端(一)——前端开发遇到的普遍问题以及解决策略
😄博主:小猫娃来啦 😄文章核心: 前端开发遇到的普遍问题以及解决策略 有人说vue框架是基于mvvm实现的?这种说法对吗? mvc和mvvm的区别是什么? mvvm是否是mvc的升级? mvvm和mvc有什么关系?为什么有人说mvvm是基于mvc实现的? 什么时候使用mvc模式,什么时候使用mvvm模式?
-
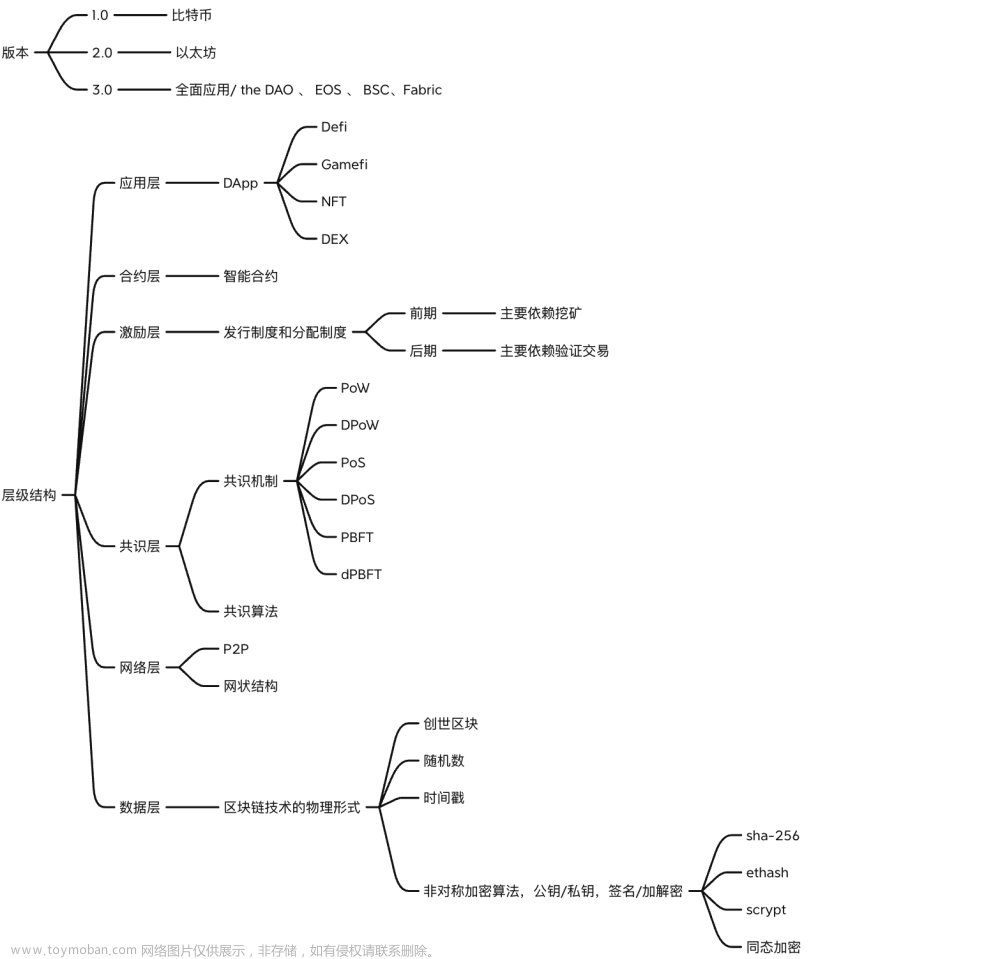
【区块链 | 前端】前端开发人员入门区块链的最佳实践
前端开发人员入门区块链的最佳实践 从技术入门一个行业通常是漫无目的,个人认为正确的入行区块链的方式是去了解他的背景,是去建立自己信仰的,尤其身处一个刚起步就被扼杀的行业,我们每个人都是领头人,我们需要坚信这个行业是有未来的,当然我们不能去神话他
-
乐意购项目前端开发 #4
结构拆分 创建组件 在 views/Home 目录下创建component 目录, 然后在该目录下创建5个组件: 左侧分类(HomeCategory.vue)、Banner(HomeBanner.vue)、精选商品(HomeHot.vue)、低价商品(Homecheap.vue)、最新上架(HomeNew.vue) 引用组件 修改 views/Home/index.vue 的代码 添加依赖 pinia依赖和持久化插件 创建文件
-
Mac 前端开发常用命令
目录 nvm 关闭浏览器跨域校验 git nginx npm Mac常用命令 Vscode NVM 管理node版本管理 1 安装brew 2 卸载已安装到全局的 node/node 3 安装nvm (下面有如何安装) nvm use 12.9.0 //当前命令窗口行切换node (只会在当前命令面板生效) nvm alias default version //指定node默认版本 (全
-
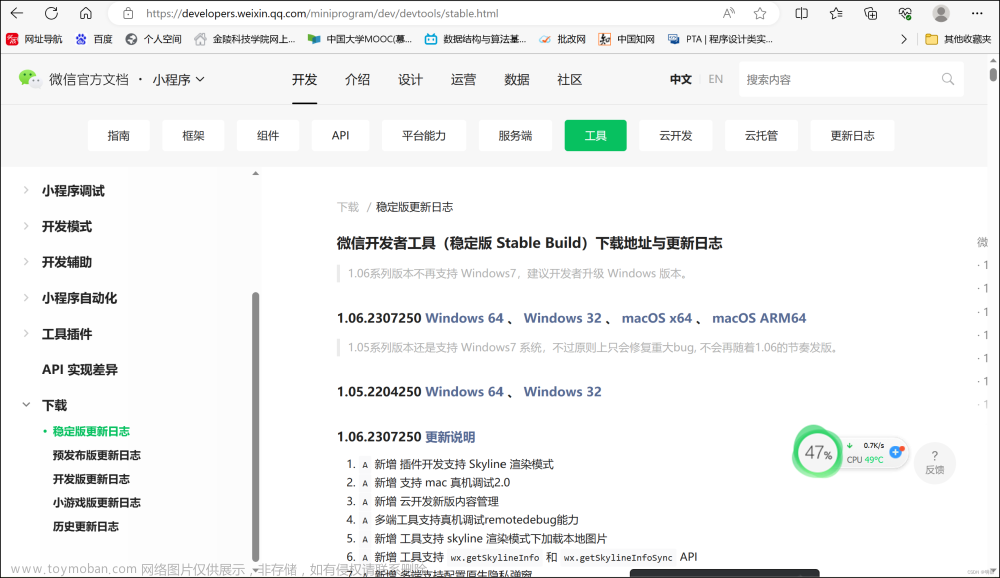
前端开发——微信小程序
使用的开发平台为——微信开发者工具(点击此处链接) 依次点击【工具】-【下载】-【稳定版更新日志】,找到适合的版本,进行下载安装。 注册微信小程序(点击注册链接),注意注册的是”小程序“。 根据注册提示完成后,进入以下界面: 在侧边栏点击【开发】-
-
优秀的前端开发框架
Vue2文档:Vue.js Vue3文档:Vue.js - 渐进式 JavaScript 框架 | Vue.js 用于构建用户界面的渐进式框架 Vue的核心库只关注视图层。可与elementUI配合 Element - The world\\\'s most popular Vue UI framework 原先的Facebook开源的。构件web和原始交互界面组件库。 官网:React 中文官网:https://react.docschina.or