44个常见的React前端面试问题
在面试 React 前端开发人员职位时,为技术问题做好充分准备至关重要。React 已经成为构建用户界面最流行的 JavaScript 库之一,雇主通常注重评估候选人对 React 核心概念、最佳实践和相关技术的理解。在本文中,我们将探讨 React 前端开发人员面试期间常见问题的完整列表。通
【面试】前端面试八股文
前端思维导图 优点 大可爱html+css+js+node 全面可下载 千峰html+css 简洁漂亮 千峰js 简洁漂亮 (1)标签引用 (2)文件引用 解释型语言:JS不需要被编译为机器码而是直接执行,开发轻松 动态型语言:JS变量与任何值类型都不关联,都可以重新分配类型值 弱类型语言:变量数据
前端面试 --- CSS面试题
1. 说一下CSS的盒模型。 2. CSS达择器的优先级? 3. 隐减元素的方法有哪些? 4. px利rem的区别是什么? 5. 重绘重排有什么区划? 6. 让一个元素水下垂直居中的方式有哪些? 7. CSS的哪些属性可以继承?哪些不可以继承? 8. 有没有用过预处理器
前端面试基础面试题——4
1.谈谈你对 ES6 的理解 2.说说你对 promise 的了解 3.解构赋值及其原理 4.Vue常用的修饰符及使用的场景 5.vue 中 key 值的作用 6.什么是 vue 的计算属性? 7.watch的作用是什么 8.计算属性的缓存和方法调用的区别 9.响应式系统的基本原理 10.vue-loader 是什么?使用它的用途有哪些
前端面试基础面试题——2
1.什么是json? json可以存在哪几种数据类型?在什么时候用? 2.什么是作用域? 3.http和https分别是什么?区别是什么? 4.介绍一下js的节流与防抖? 5.什么是cookie?cookie的优缺点。 6.js的三种排序方法,并分别说明原理 7.栈和队列的区别? 8.math对象是什么?有什么用? 9.js中浅拷贝和
前端面试基础面试题——1
总结了一些基础的面试题 如果大家有兴趣的话可以关注留意一下 今后会不断更新一些面试题 1.JavaScript 中的 AJAX 原理及应用。 2.什么是闭包?请简单描述一下闭包的特点与应用场景。 3.请简述 HTTPS 与 HTTP 的区别,如何保证 HTTPS 的安全性? 4.请简述对 MVVM
【面试题】前端面试十五问
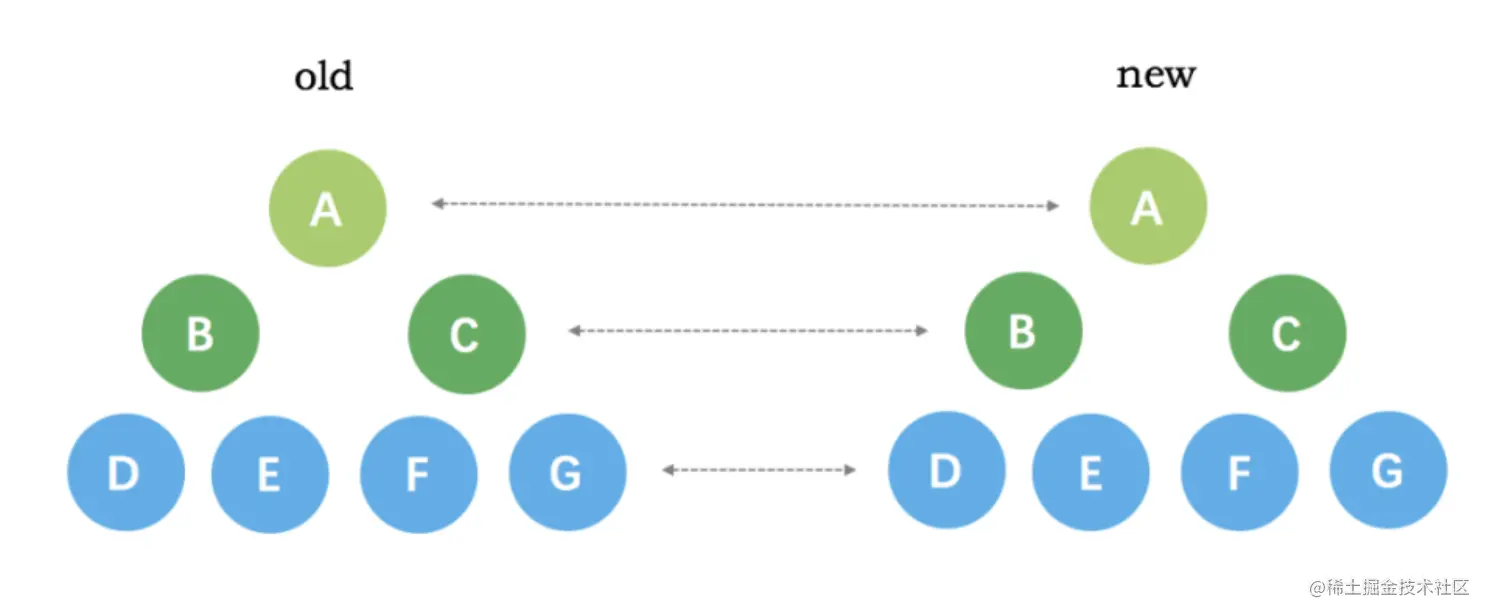
前端面试题库 ( 面试必备) 推荐:★★★★★ 地址:前端面试题库 遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加 先封装一个函数,unique 共同点 都是循环遍历数组中的每一项 每一次执行匿
2023前端面经(面试准备+面试题)
1.1 博客粉丝少,要不要写简历上 博客粉丝数量少,文章内容都是基础的东西,要不要写到简历上?咨询了一些群友,以下是一些回复: 1.“我作为面试官,拿到的简历如果有自己建立的站点或者博客的链接我会点进去看看的,另外面试过程中,也会去问一两点。所以我建议
【面试题】前端面试复习6---性能优化
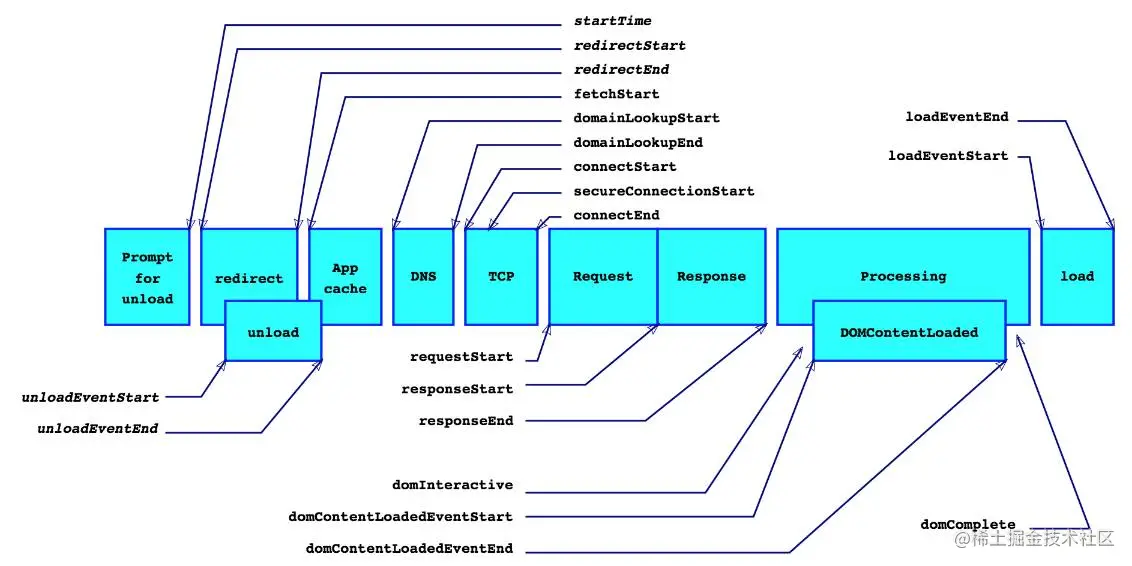
前端面试题库 ( 面试必备) 推荐:★★★★★ 地址:前端面试题库 要在 Chrome 中查看 性能指标 ,可以按照以下步骤操作: 打开 Chrome 浏览器,并访问你想要测试的网页。 使用快捷键 F12 或右键点击页面并选择 “检查”,打开开发者工具。 在开发者工具中,
【面试题】 TypeScript 前端面试题 由浅到深
1、前端面试题库 ( 面试必备 ) 推荐:★★★★★ 地址:web前端面试题库 1.Boolean,Number,String 声明:类型 = 类型对应变量 类型收敛——字面量类型 2.undefined,null 在 TypeScript 中,null 与 undefined 类型都是有具体意义的类型。所以在默认情况下会被视作其他类型的
常见前端面试之VUE面试题汇总六
17. MVVM 的优缺点? 优点: 分离视图(View)和模型(Model),降低代码耦合,提⾼视图或者 逻辑的重⽤性: ⽐如视图(View)可以独⽴于 Model 变化和修改,⼀个 ViewModel 可以绑定不同的\\\"View\\\"上,当 View 变化的时候 Model 不可以不变,当 Model 变化的时候 View 也可以不变。你可以把⼀
常见前端面试之VUE面试题汇总七
20. 对 vue 设计原则的理解 1.渐进式 JavaScript 框架:与其它大型框架不同的是,Vue 被设计 为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上 手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工 具链以及各种支持类库结合使用时,Vue 也完全能
【面试题】2023前端vue面试题及答案
前后端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 Vue3.0 为什么要用 proxy? 在 Vue2 中, 0bject.defineProperty 会改变原始数据,而 Proxy 是创建对象的虚拟表示,并提供 set 、get 和 deleteProperty 等处理器,这些处理器可
常见前端面试之VUE面试题汇总十一
31. Vuex 有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module state = 基本数据(数据源存放地) getters = 从基本数据派生出来的数据 mutations = 提交更改数据的方法,同步 actions = 像一个装饰器,包裹 mutations,使之可以异步。 modules = 模块化 Vuex 32. Vuex 和单纯的全局对
常见前端面试之VUE面试题汇总十三
39. Vue 中 key 的作用 vue 中 key 值的作用可以分为两种情况来考虑: 第一种情况是 v-if 中使用 key。由于 Vue 会尽可能高效地渲染元 素,通常会复用已有元素而不是从头开始渲染。因此当使用 v-if 来 实现元素切换的时候,如果切换前后含有相同类型的元素,那么这个 元素就会