-
如何查看npm全局-g安装过的包?
很多时候,通过全局安装 -g 包,但是不知道是否已经安装,安装了多少个。可以通过以下命令查看到: npmlist-g--depth0
-
vue如何定义:全局变量、全局方法
开发中会经常用到一些常用的变量和方法 例如ajax这种 1.定义专用模块来配置全局变量 定义一个专用模块来配置全局变量,然后通过export暴露出去,在需要的组件引入global.vue 引入及使用 2.通过全局变量挂载到Vue.prototype 同上,定义一个专用模块来配置全局变量,然后通过
-
vue~全局插件和全局方法的注册
本文介绍如何在vue中定义插件,注册插件和使用插件 /src/plugins /src/plugins/index.js /src/main.js 注意在其它js中还是需要手动引用插件的,这个main.js中的注册,只有vue文件有效. 还是在上面的/src/main.js中进行添加prototype的定义 从插件中引入一个方法addDateRange import { addDateRange } from
-
什么是全局代理,手机怎么设置全局代理
目录 什么是全局代理 全局代理的优缺点 优点 缺点 手机怎么设置全局代理 注意事项 总结 在计算机网络和信息安全中,全局代理是一种常用的技术手段,用于将网络流量通过代理服务器进行转发和处理。本文将介绍什么是全局代理,探讨全局代理的优缺点,以及在手机上如
-
【AntDesign】封装全局异常处理-全局拦截器
目录 场景 1 定义全部异常处理类 2 替换request引用 3 代码优化 总结 本文前端用的是阿里的Ant-Design框架,其他框架也有全局拦截器,思路是相同,具体实现自行百度下吧 因为每次都需要调接口,都需要单独处理异常情况(code !=0),因此前端需要对后端返回的通用响应进行统
-
全局平均池化/全局最大池化Pytorch实现:
普通池化方法汇总详见:https://blog.csdn.net/qq_43665602/article/details/126625116 全局池化与普通池化的区别在于“局部区域”和“全局”:普通池化根据滑动窗口以及步长以逐步计算局部区域的方式进行;而全局池化是分别对每个通道的所有元素进行计算,谓之全局池化。 全局池化方
-
全局ip代理安全吗? 手机设置全局代理方法详解
全局IP代理并不一定是安全的,因为全局IP代理会将所有网络流量都通过代理服务器进行转发,包括敏感信息和隐私数据。如果代理服务器受到黑客攻击或存在安全漏洞,可能会导致数据泄露和其他安全问题。因此,在使用全局IP代理时,需要选择可信赖的代理服务器,并确保
-
#Uniapp:引入fonts&目录结构&全局样式&启动模式&全局变量
uni-app 运行到微信开发者工具需要注意 小程序路径需要配置, 小程序端口需要开启 目录结构 开发规范 遵循vue和小程序混合 全局配置样式 全局 pages.json 局部的样式会覆盖全局的样式 https://uniapp.dcloud.net.cn/collocation/pages#style 可以单独设置h5的样式 tabBar tabBar 中的 list 是一个数
-
微信小程序-全局倒计时+全局弹窗提示
1、在计时页面中点击【开始】按钮开始倒计时,当退出该页面时计时仍然继续 2、计时结束后,弹出提示(无论当前处于哪个页面) 一、全局定义 1、app.json:加上下面这个 2、app.wxss:需要导入dialog.wxss,否则自定义的弹窗样式失效 3、app.js:实现倒计时+设置变量监听器 二、
-
PySide6/PyQt6如何设置全局热键,全局热键!
我们在使用PySide6/PyQt6设置热键的时候一般都是使用 QShortcut,、QKeySequence 两个类来实现,但是这样写的快键键并不是全局快捷键,需要用户激活软件窗口才能实现快捷键对应的功能,本文将分享如何实现在PySide6/PyQt6软件中设置真正的全局热键 本文演示环境如下,由于测试条件
-
海康Visionmaster-全局变量:全局变量关联流程中具体 模块结果的方法
将视觉流程中模板匹配算法模块运行的结果数据:特征匹配点 X 关联全局变量 MatchResultX。 在流程运行的主界面中,按照下面 1,2,3,4 步骤操作,第一步选中算法模块,第二步择模块结果 Tab 页,第三步点击订阅数据图标,第 4 步选择全局变量。
-
unity全局音量管理/全局音量设置与音量设置界面(含静音功能)
本文将会介绍如何使用 audiomixer 实现全局音量控制,并且会介绍如何实现游戏内的含静音功能的音量设置界面。 本人也是个初学者,在看过一些关于音量管理的教程后,发现使用audiomixer实现全局音量控制可能是最方便、功能最完备、强大的,因此在这里分享一下自己的实现
-
IDEA如何进行全局搜索------以及解决全局搜索快捷键失效问题
如果快捷键不起作用, 请参考本文 二、快捷键失效问题解决 3.1 在窗口顶部输入搜索内容 3.2 第二行选择搜索范围 In Project 即在整个项目中查找 3.3 中间显示全部抖索结果, 单击 某个会在下方显示结果预览, 双击 会跳转到搜索结果所在位置 2.1 输入法快捷键冲突 比如常用的搜狗
-
Vue3封装全局WebSocket;全局可监听、可发送、心跳处理等;
操作如下 可以在多个页面多个组件中进行监听/发送 代码简介 方便; 首先安装 tools-javascript 以及 tools-vue3 根据你的业务需求初始化 ws 在你的任何文件中直接调用即可 附加篇(也可不读 直接看文档 )
-
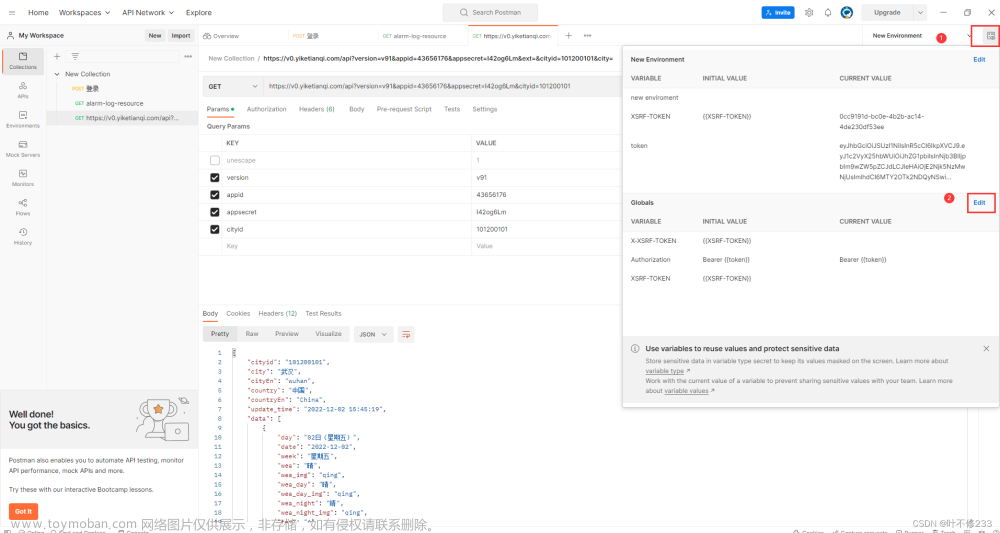
Postman的使用——设置全局参数,参数的传递,从登录接口的响应body中提取数据更新全局参数,从响应cookie中提取数据更新全局变量
如图所示,进入postman后先后点这两个位置(①Environment quick look;②Edit),新增全局变量city和XSRF-TOKEN 如图所示,在需要调用的接口请求头参数里引用上面定义的全局变量,语法:{{定义的变量名}} 类似apifox中的后置操作。 在postman中的位置是每个目录或者接口中的Tests处,如