-
掌握React Redux_引领现代技术潮流的航行
本文深入探讨了React Redux的机制和原理,从介绍基础知识到分析Redux Store、Actions、Reducers以及Middlewares的复杂性。
-
React中使用Redux (二) - 通过react-redux库连接React和Redux
react-redux库使用Redux 上一篇文章演示React中直接使用Redux的使用过程是十分繁琐的, 并且有许多重复代码 但是实际上redux官方帮助我们提供了 react-redux 的库,这个库是帮助我们完成连接redux和react的辅助工具, 可以直接在项目中使用,并且实现的逻辑会更加的严谨和高效 这篇我们
-
【React】redux和React-redux
🎀个人主页:努力学习前端知识的小羊 感谢你们的支持:收藏🎄 点赞🍬 加关注🪐 redux 适用于多交互、多数据源的场景。 使用redux的场景: 某个组件的状态需要共享 一个组件需要改变其他组件的状态时 一个组件需要改变全局的状态时 redux的三大原则: 整个应用的 state
-
React中使用Redux (一) - 在React中直接使用Redux
开始之前需要强调一下,redux和react没有直接的关系,你完全可以在React, Angular, Ember, jQuery, or vanilla JavaScript中使用Redux 。 尽管这样说,redux依然是和React库结合的更好,因为他们是通过state函数来描述界面的状态,Redux可以发射状态的更新, 让他们作出相应; 目前redux在react中使
-
在react中使用redux && react-redux的使用demo
前言: redux是一种状态管理工具,可以存储和操作一些全局或者很多组件需要使用的公共数据。 平心而论,redux的使用对于新上手来说不太友好,多个依赖包的,多种api的结合使用,相对来说比做同样一件事的vuex用起来比较麻烦.不过,熟能生巧,用多了也就习惯了,下面是个人的一个d
-
【React】React——redux
🚩🚩🚩 💎个人主页: 阿选不出来 💨💨💨 💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记. 💨💨💨 💎目前开发的专栏: JS 🍭Vue🍭React🍭 💨💨💨 Redux 是 JavaScript 状态容器,提供可预测化的状态管理。 redux是什么 redux是一个专门用于
-
什么是redux?如何在react 项目中使用redux?
redux是一种用于管理JavaScript应用程序的状态管理库。它可以与React、Augular、Vue等前端框架结合使用,但也可以纯在JavaScript应用程序中独立使用。redux遵循单项数据流的原则,通过一个全局的状态树来管理应用程序的状态,从而使状态的变化更加可预测和已于维护。 redux的核心
-
【React】React中编写CSS,Redux
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: style接受一个采用小驼峰命名属性的JS对象,而不是CSS字符串,可以动态获取当前state中的状态 缺点:1.写法上面需要使用驼峰2.编写样式没有提示3.大量的样式,代码混乱4
-
react-redux:
index.js: reducer.js: 组件: src/index.js:
-
React中使用Redux
redux是一个专门用于状态管理的一个库,和vue中的vuex功能类似。其中核心点就是状态的管理。虽然我们无论在vue还是在react中我们组件间的通行都可以使用消息总线或者父子组件间的消息传递来进行操作。但是如果我们需要A组件的状态在其他十个或者二十个组件上进
-
React(六) —— redux
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(state对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers)这样就
-
React笔记(八)Redux
一、安装和配置 React 官方并没有提供对应的状态机插件,因此,我们需要下载第三方的状态机插件 —— Redux。 1、下载Redux 在终端中定位到项目根目录,然后执行以下命令下载 Redux 2、创建配置文件 在 React 中,不会自动生成状态机的相关配置代码,因此,需要我们自己手动
-
React | 再战Redux
✨ 个人主页:CoderHing 🖥️ React.js专栏:React.js 再战Redux 🙋♂️ 个人简介:一个不甘平庸的平凡人🍬 💫 系列专栏:吊打面试官系列 16天学会Vue 7天学会微信小程序 Node专栏 🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️ 👉 你的一键三连是我更新的最大动力!
-
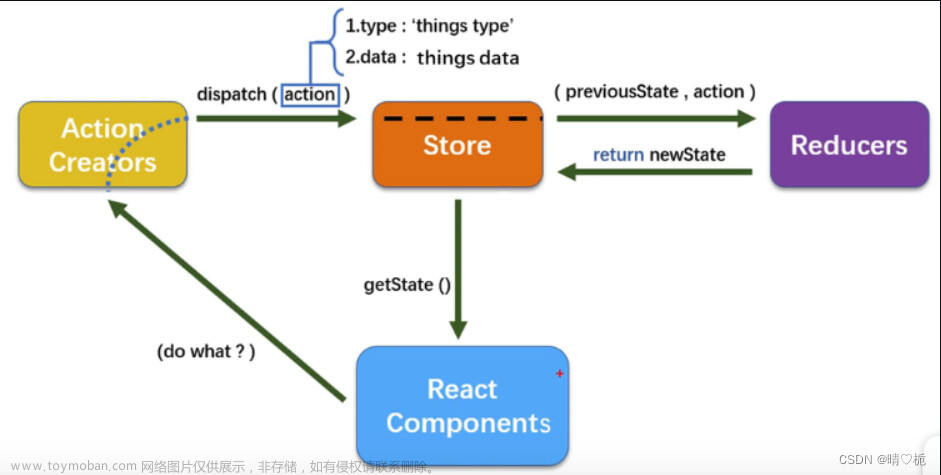
Redux - Redux在React函数式组件中的基本使用
Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。 它主要的几个方法如下: 重要的有方法 有 dispatch(分发action) 、 getState(获取state) 、 subscribe(监听state的变化) ,下面会介绍到,另外两个可以不用管; 那什么时候使用Redux呢? 当遇到如下问题时,建议开始使