React项目Docker构建中文件找不到的解决方法
如何解决在使用 Docker 构建 React 项目时遇到的文件找不到的问题,并提供了一个具体案例。
【react】创建react项目+项目结构
create-react-app是一个快速创建React开发环境的工具,底层由Webpack构建,封装了配置细节 执行命令后开始创建 创建好执行cd react_hm npm start 当看到webpack compiled successfully,代表项目创建好了,会自动打开浏览器展示带有Reack 标志的页面
创建react脚手架项目——demo(react18 + react-router 6)+ react项目打包部署
全局安装 create-react-app 说明:不建议安装全局,建议使用 npx 命令安装,具体可参考官网,如下: 官网: https://zh-hans.legacy.reactjs.org/docs/create-a-new-react-app.html. 1.2.1 问题1——npm ERR! code ENOTFOUND(网络问题clashx) 问题描述,如下: 解决问题——方式1 如果使用了clashx,可能是它
【React】搭建React项目
最近自己在尝试搭建react项目,其实react项目搭建没有想象中的那么复杂,我们只需要使用一个命令把React架子搭建好,其他的依赖可以根据具体的需求去安装,比如AntDesignMobile的UI框架,执行npm install antd-mobile --save命令。 有两种搭建方式: 方式一: 此方法执行到的时候有可
react项目入门,创建项目
react项目入门,创建项目 第零步,检查版本 node -v npm -v 1a69c3036bc3aea6d29d2b66fe46602f.jpg 第一步,新建个文件夹,不能中午命名,然后直接拖向code.exe开发工具 f0e9d25b01c1256f0b168cb255c77c1a.jpg 第二步,创建项目 打开后,点击左下角图标/或者顶部按钮终端新建终端,打开命令输入界面
react学习(一)之初始化一个react项目
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件 。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件,即,可由react构建。 A JAVASCRIPT LIBRARY FOR BUILDING
【react】创建启动react项目和跨域代理:
1、创建启动react项目: 2、跨域代理: 【1】文档:https://create-react-app.dev/docs/proxying-api-requests-in-development/ 【2】src/setupProxy.js:
React2023电商项目实战 - 1.项目搭建
古人学问无遗力,少壮工夫老始成。 纸上得来终觉浅,绝知此事要躬行。 —— 陆游《《冬夜读书示子聿》》 项目搭建 App登录及网关 App文章 自媒体平台(博主后台) 内容审核(自动) ⑴. 登录注册 ⑵. 商城 ⑶. 购物车 ⑷. 个人中心 登录、注册 商城:模糊搜索、属性筛选(多选
【实战】 React 与 Hook 应用:实现项目列表 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二)
学习内容来源:React + React Hook + TS 最佳实践-慕课网 相对原教程,我在学习开始时(2023.03)采用的是当前最新版本: 项 版本 react react-dom ^18.2.0 react-router react-router-dom ^6.11.2 antd ^4.24.8 @commitlint/cli @commitlint/config-conventional ^17.4.4 eslint-config-prettier ^8.6.0 husky ^8.0.3 lint-staged ^13.1.2 p
使用create-react-app创建react项目
全局安装create-react-app 使用create-react-app创建一个项目 如果不想全局安装,可以直接使用npx 这需要等待一段时间,这个过程实际上会安装三个东西 react: react的顶级库 react-dom: 因为react有很多的运行环境,比如app端的react-native, 我们要在web上运行就使用react-dom react-scripts: 包含运
【实战】 项目起航:项目初始化与配置 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(一)
学习内容来源:React + React Hook + TS 最佳实践-慕课网 相对原教程,我在学习开始时(2023.03)采用的是当前最新版本: 项 版本 react react-dom ^18.2.0 react-router react-router-dom ^6.11.2 antd ^4.24.8 @commitlint/cli @commitlint/config-conventional ^17.4.4 eslint-config-prettier ^8.6.0 husky ^8.0.3 lint-staged ^13.1.2 p
React项目实战--------极客园项目PC端
1.项目介绍:主要将学习到的项目内容进行总结(有需要项目源码的可以私信我) 2.项目效果 1)登录页面 3.关于我的项目的配置如下,请注意下载的每个版本不一样,写的api也不一样 1.资料 1)短信接收M端演示: 极客园 http://geek.itheima.net 2)PC端接口文档: 极客园PC http://g
【实战】一、项目起航:项目初始化与配置 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(一)
学习内容来源:React + React Hook + TS 最佳实践-慕课网 相对原教程,我在学习开始时(2023.03)采用的是当前最新版本: 项 版本 react react-dom ^18.2.0 react-router react-router-dom ^6.11.2 antd ^4.24.8 @commitlint/cli @commitlint/config-conventional ^17.4.4 eslint-config-prettier ^8.6.0 husky ^8.0.3 lint-staged ^13.1.2 p
vite 创建 react 项目
npm create vite@latest 选择 react 和 ts 安装 redux react-redux npm i redux react-redux 安装 react-router-dom npm i react-router-dom 安装 reset-css 样式初始化 npm i reset-css 在 main.tsx 中引入 import \\\"reset-css\\\" 清除浏览器默认样式 安装 sass npm i sass 正确的样式引入顺序 样式初始化即 reset-css --》 ui框架样式
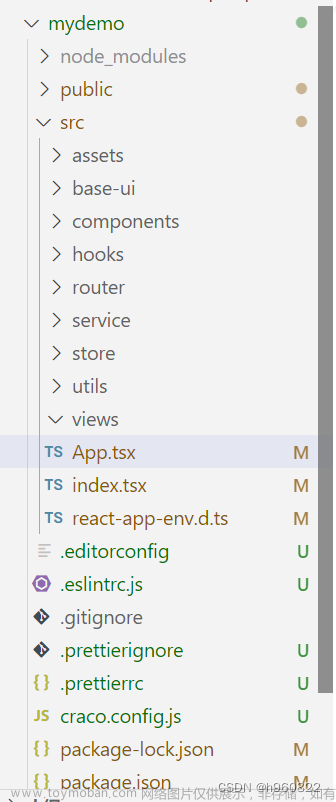
react 项目结构配置
@1 项目整体目录结构的搭建 如下图: @2 重置css样式: normalize.css reset.less ; 第一步 安装 npm i normalize.css 入口文件index.tsx导入:import ‘noremalize.css’ 第二步 创建自己的css样式:在assets文件夹中创建css文件夹,文件中创建 index.less, common.l