-
Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
-
【谷粒商城高级篇】商城业务:首页整合、Nginx 域名访问、性能优化与压力测试
谷粒商城笔记合集 分布式基础篇 分布式高级篇 高可用集群篇 ===简介环境搭建=== ===Elasticsearch=== 项目简介与分布式概念(第一、二章) Elasticsearch:全文检索(第一章) 基础环境搭建(第三章) ===商品服务开发=== ===整合SpringCloud=== 商品服务 商品上架(第二章) 整合SpringC
-
Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
-
微信小程序制作 购物商城首页 【内包含源码】
手机效果预览,这里的首页使用到了轮播图。页面图片数据可以替换成自己的数据。 4.1 index.js 这里用来存放数据,页面的数据。目前是假数据,也可以调用接口接收真实数据 4.2 index.json 这里调用到了搜索框的组件,博客下方给出搜索框的相关代码 4.3 index.wxml 4.4
-
Vue2实现仿小米商城练手项目前端篇(2-首页实现)
去年寒假里学习了 Vue.js ,开学后想做一个完整的练手项目实战一下,最后决定模仿小米手机官网做一个网站项目,具体参考了Github上一位作者的项目。 现在已经基本完成了,分享在CSDN作为学习记录。 技术支持 :该项目采用前后端分离的设计结构,使用 Vue2 + Vue-Router + Vue
-
web前端大作业_Html5+CSS3+JS原生项目_京东商城首页 详细代码
index.html css index.css js index.js 效果图如下:
-
vue尚品汇商城项目-day03【vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)】
安装命令:cnpm install --save mockjs 重难点说明 使用swiper实现静态页面轮播 解决多个swiper冲突的问题 解决swiper动态页面轮播的bug 定义可复用的轮播组件 解决Floor组件中轮播有问题的bug 利用mockjs提供模拟数据 Mockjs: 用来拦截ajax请求, 生成随机数据返回 学习 a. http://mockjs.com/
-
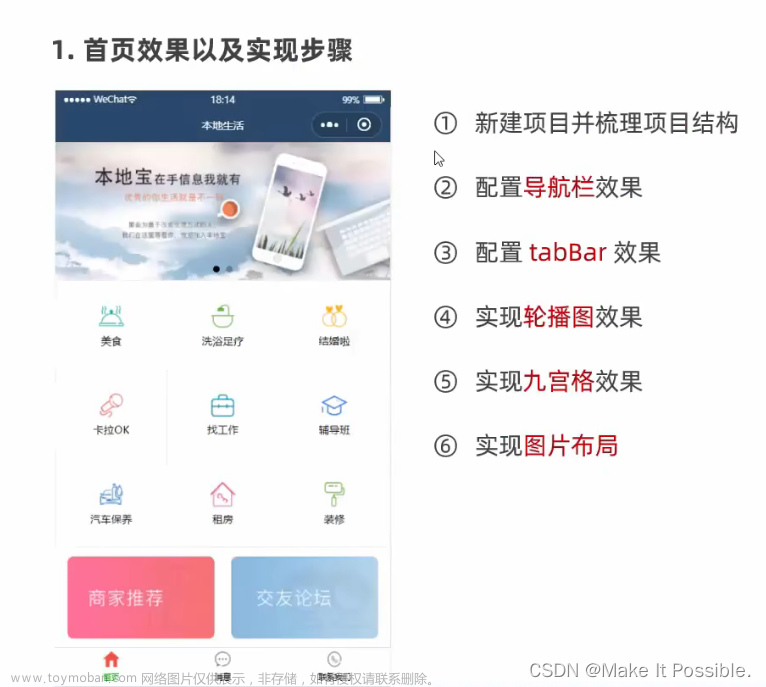
微信小程序:实现微信小程序应用首页开发 (本地生活首页)
小程序应用页面开发 1、创建项目并配置项目目录结构 创建项目我相信大家都会,不会的可以csdn搜索即可 这里我们需要对项目目录进行修改配置 在 app.json 文件中的 pages 数组中添加三个页面,如上图所示,然后我们将其他默认的两个进行删除,然后左侧目录 pages 文件夹中的
-
织梦DEDECMS友情链接出现内页与首页都在首页显示解决方法
dedecms首页调用友情链接的时候,自己制作的模板有时候会出现内页链接显示的情况。那么怎么才能只调用首页链接呢,其实早就有了解决的办法,很多用DEDECMS的朋友都对内页友情链接与首页友情链接都在首页显示的问题所困扰。 方法: 进入后台--模板---默认模板管理,找到
-
【已解决】Edge自定义首页 IE11自定义首页【Edge去广告】【IE去广告】
《一眼就会系列》每天抽出一点时间巩固基础!同时学习最新知识(与时俱进)!罗列、简述、概括问题,让读者扫一眼就知道该如何处理。 一:IE自定义首页设置。 二:Edge自定义首页设置。 请 认真的看一步步设置 ,设置好,以后每次打开都是 您喜欢的地址首页 哦! 全
-
微信小程序首页设计
1. 实现效果 2. 轮播 indicator-dots= “true” | “false” 1. 实现效果 2. 上图下字 flex-direction: row | row-reverse | column | column-reverse; row(默认):主轴水平方向,起点在左端; row-reverse:主轴水平方向,起点在右端; column:主轴垂直方向,起点在上边沿; column-reserve:主轴垂直方向,
-
博客首页效果
学习来自风`宇blog的博客首页效果 全部用的基本上都是原生的html,css,js 特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比 sticky粘性布局,作为侧边栏,它不会超出右边的整体范围,也不会丢失原来所占的空间(相对定位特性),能固
-
Github自定义个人首页
GitHub 个人主页,官方称呼是 profile,是一个以 Markdown 脚本语言编写的个人 GitHub 展示主页面。Guthub 个人主页可以展示很多有用的信息,例如添加一个首页被访问次数的计数器,一个 Github 被 Star 与 Commit 的概览信息,以及各种技能标签,设备标签等,还可以利用 wakatime 显示你
-
Android 通用首页代码示例
在 Android 中,使用 NestedScrollView 来包含多个部分,如横向 Banner、GridView 和 RecyclerView,可以通过嵌套不同的布局组件来实现。以下是一个示例布局的 XML 文件,展示如何将这些部分嵌套在 NestedScrollView 内: 在这个示例布局中: 使用 NestedScrollView 来创建可滚动的容器。 使用垂直