Nginx上传文件提示Permission denied解决办法
在使用Nginx的服务环境中上传文件时,可能会遇到“Permission denied”错误。
前端文件上传(文件上传,分片上传,断点续传)
普通文件上传 思路: 首先获取用户选择的文件对象,并将其添加到一个 FormData 对象中。然后,使用 axios 的 post 方法将 FormData 对象发送到服务器。在 then 和 catch 中,我们分别处理上传成功和失败的情况,并输出相应的信息。 需要注意,在使用 axios 进行文件上传时,必须将
SpringBoot+vue文件上传&下载&预览&大文件分片上传&文件上传进度
SpringBoot+vue 大文件分片下载 Blob File spark-md5根据文件内容生成hash 大文件分片上传(批量并发,手动上传)vue组件封装-form组件 vue上传大文件/视频前后端(java)代码 springboot+vue自定义上传图片及视频 SpringBoot + VUE实现前台上传文件获取实时进度( 使用commons-fileupload设置上传监听
Spring实现文件上传,文件上传
服务端能不能获得数据,能 提交: 后台打印成功: 这就代表我们获得这个文件了,现在我们对这个文件进行保存: 选个文件:上床成功
Flask 文件上传,删除上传的文件
目录结构 app.py templates / index.html 效果图
文件上传漏洞(1), 文件上传绕过原理
一, 前端校验上传文件 添加 Javascript 代码,然后在 form 表单中 添加 onsubmit=\\\"returb checkFile()\\\" 绕过前端: 1. 在浏览器设置中禁用js 通常不建议使用这种方式, 因为前端js中可能存在很多其他js的功能, 例如ajax请求. 2. 用burpsuite等工具修改请求. 因为前端js对文件类型做了限制, 那么将
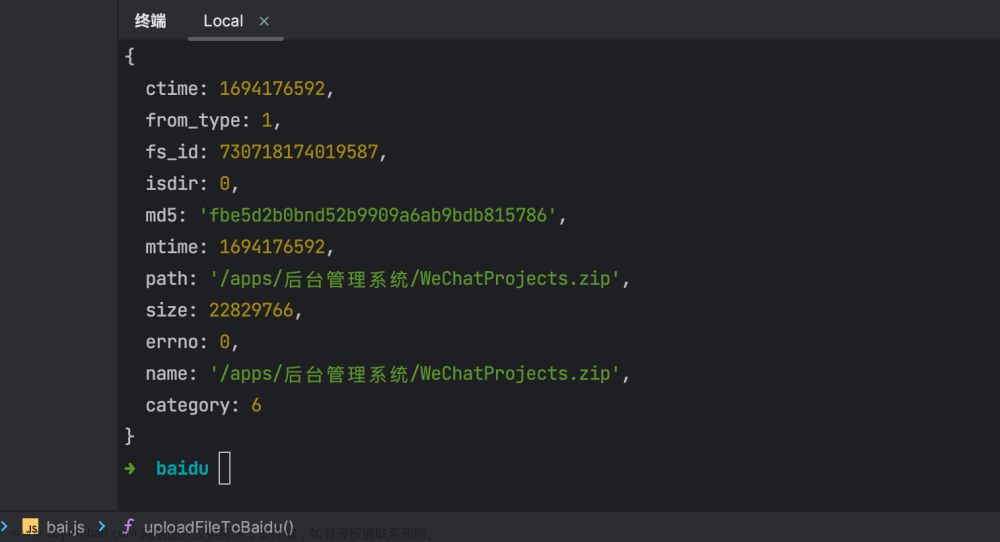
Node.js 操作百度网盘实现文件上传(小文件上传,大文件分片上传)
Node.js 操作百度网盘实现文件上传(小文件上传,大文件分片上传) 前提准备:获取百度网盘的授权码 https://pan.baidu.com/union/doc/al0rwqzzl
uniapp图片上传,uniapp视频上传,uniapp附件上传,uniapp上传文件、uniapp文件上传组件
uniapp文件上传组件,支持图片、视频上传 html部分: js: 注意:图片或者视频预览的时候,需要一个文件的临时地址
【文件上传漏洞-01】文件上传漏洞及其防御
文件上传,顾名思义就是上传文件的功能行为,之所以会发展成危害性严重的漏洞,是因为程序没有对访客提交的数据进行检验或者过滤不严,可以直接提交修改过的数据绕过扩展名的检验。文件上传漏洞是漏洞中最为简单的利用形式,一般只要能上传获取地址,导致可执行
Flask 上传文件,requests通过接口上传文件
这是一个使用 Flask 框架实现文件上传功能的示例代码。该代码定义了两个路由: /upload :处理文件上传请求。在该路由中,我们首先从请求中获取上传的文件,然后将文件保存到本地磁盘上,并返回一个字符串表示上传成功。 / :返回一个 HTML 表单,用于选择文件并提交上传
【文件上传漏洞-04】文件上传路径截断靶场实战
在ASCII码中,00代表的是空(Null)字符,在URL中表现为%00。在文件截断攻击中,就是采用空字符来误导服务器截断字符串,以达到绕过攻击的目的。00截断会导致文件上传路径截断 原理: 服务器后台采用的是move_uploaded_file()函数将上传的文件移动到新位置也就是文件另存,函数在
前端--文件上传--文件切片--利用FileReader()中的readAsDataURL()做缩略图--多文件上传--formData--切片上传实现
可以把File 类型 转换为 Blob 类型,因为 File 是Blob的子类 Blob是不可修改也是无法读取里面的内容的。但是Filereader就提供了读取Blob里面内容的方法。 1.做缩略图用readAsDataURL 给图片显示一下 可以利用切片来实现上传半张图片的效果 2. 也可以做文本预览(利用readAsText)方式和上
文件上传漏洞(2), 文件上传实战绕过思路, 基础篇
准备一句话木马文件 mm.php 一, 前端绕过 p1 浏览器禁用js 先把 mm.php 后缀名修改为 mm.jpg , 点击提交后, 用 burp 截取请求, 将数据包中的文件名修改回 mm.php 再提交. 二, 类型MIME绕过 p2 使用 burp 修改 Content-Type: image/jpeg 三, 黑名单绕过 p3 后端禁止上传.asp|.aspx|.php|.jsp后缀文件. apac
Ant Design upload 文件上传 限制文件只能上传一个
上传前: 回显:可以删除 最近做了一个后台管理系统使用的是 Ant Design和vue框架搭建的 文件上传 :组件: Ant Design https://1x.antdv.com/components/upload-cn/ (upload 官方文档) 功能需求 : 1.可以拖拽,或者点击上传文件 2.只能上传单个文件,不能上传多个文