-
从零开发一个自己的Shiro+Vue通用后台管理系统(附源码)
分享一个基于Shiro和Vue构建的通用后台管理系统项目,该项目实现了jwt无状态登录、redis缓存、token续期和可控权限管理。
-
从零开发一个自己的Shiro+Vue通用后台管理系统(附源码)
分享一个基于Shiro和Vue构建的通用后台管理系统项目,该项目实现了jwt无状态登录、redis缓存、token续期和可控权限管理。
-
【vue后台管理系统】基于Vue+Element-UI+ECharts开发通用管理后台(中)
点击菜单图标之前: 点击菜单图标之后: 首先我们要知道菜单栏的收缩,由el-menu的collapse属性控制: 我们通过分析可以知道: 菜单按钮的点击是在CommonHeader.vue组件中,而我们修改的collapse属性却在CommonAside.vue中,这是两个不同的组件。很明显这涉及到了组件间的通信问题,
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十一:通用表单组件封装实现
本章实现通用表单组件,根据实体配置识别实体属性,并自动生成编辑组件,实现对应数据填充、校验及保存等逻辑。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
-
【前端】Vue+Element UI案例:通用后台管理系统-面包屑、tag栏
参考视频: VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目 案例 链接 【前端】Vue+Element UI案例:通用后台管理系统-导航栏(视频p1-16) https://blog.csdn.net/karshey/article/details/127640658 【前端】Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠(p17-19) http
-
Tauri-Admin通用后台管理系统|tauri+vue3+pinia桌面端后台EXE
基于 tauri+vite4+pinia2 跨端后台管理系统应用实例 TauriAdmin 。 tauri-admin 基于最新跨端技术 Tauri Rust webview2 整合 Vite4 构建桌面端通用后台管理解决方案。 搭载轻量级ve-plus组件库 、支持 多窗口切换管理、vue-i18n多语言包、动态路由权限、常用业务功能模块、3种布局模板及动
-
VUE通用后台管理系统(四)前端导出文件(CSV、XML、HTML、PDF、EXCEL)
常见的导出格式:CSV、XML、HTML、PDF、EXCEL 1)准备工作 安装所需相关依赖 前两个是PDF格式需要的依赖,后两个是excel格式所需,如果没有需求这两种格式的可以忽略这一步 然后画页面 页面效果 2)导出CSV格式的文件 新建src/utils/utils.js文件 写入exportCsv方法,columns为表头,
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)八:自定义组件封装上
本章实现一些自定义组件的封装,包括数据字典组件的封装、下拉列表组件封装、复选框单选框组件封装、单选框组件封装、文件上传组件封装、级联选择组件封装、富文本组件封装等。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)七:工作台界面实现
本章实现工作台界面相关内容,包括echart框架引入,mock框架引入等,实现工作台界面框架搭建,数据加载。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载 基于VUE3+Layui从头搭建通用后台管理系统合集-工作台界面布局实现 echart官网:https
-
Vue后台管理系统【附源码】
登录 – 完成 路由拦截 – 完成 商品管理(增加、编辑、搜索、删除) – 完成 角色管理(增加、编辑、搜索、删除、权限管理) – 完成 交易订单(增加、编辑、搜索、删除) – 完成 用户管理(增加、编辑、搜索、删除、数据权限、刷新缓存) – 完成 支付配置(增加、
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)二:登录界面及对应功能实现
本章介绍系统登录界面、登录流程、登录接口等相关内容的开发,实现包括账号密码登录、短信验证登录等不同的登录方式,使用svg-capter生成图形验证码,使用expressjwt实现登录token的生成及验证。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)一:项目规划及初始化
使用vue3+Layui实现通用管理系统前端,使用vue3+layui搭建系统UI界面,使用nodejs搭建模拟web服务器,使用echarts实现系统可视化模块,可以此项目为基础进行扩展开发,快速搭建管理系统,具体内容如下: 1. 常见功能实现: 实现用户登录(用户名密码登录、手机验证码
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)三:找回密码界面及对应功能实现
本章实现找回密码功能,包括短信验证码找回、邮箱验证码找回等功能,并通过node-send-email发送邮箱验证码,实现找回密码界面、接口等功能。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载
-
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十六:统计报表模块相关功能实现
本章使用Echarts及DataV实现常用图表、特殊图表、地图及综合图表等图表展示功能。 1. 详细课程地址: https://edu.csdn.net/course/detail/38183 2. 源码下载地址: 点击下载 基于VUE3+Layui从
-
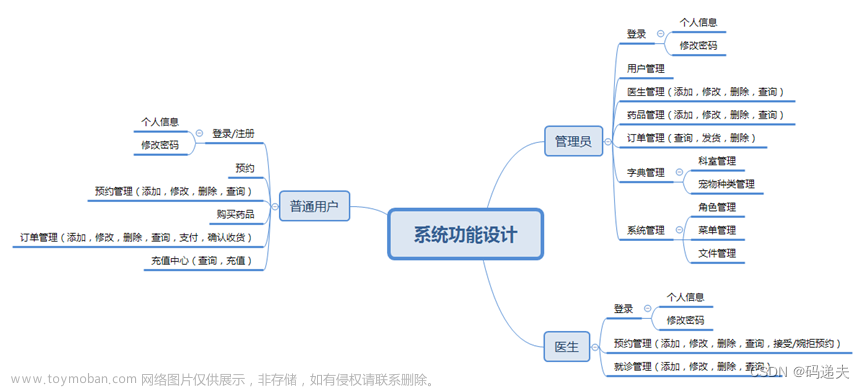
基于SpringBoot+VUE的宠物医院后台管理系统【源码开源】【建议收藏】
今天给大家开源一个基于SpringBoot+VUE的宠物医院后台管理系统,系统基于脚手架工程,花了大概1周时间做出来的。 该系统完全开源。 系统完美运行,无任何的bug,技术较多,可以当做 面试的项目或者作为毕设的项目。 通过本项目你可以学到: 项目是怎样前后端分离的 vue 是