-
javascript,html,css如何解决首页轮播图网站图片太大加载慢的问题?
一般首页轮播图都是好几张大图,一进去网站首页,大图加载慢,会影响到整站的预览效果,严重的会拉低网站的打开速度。 解决方案:1)
-
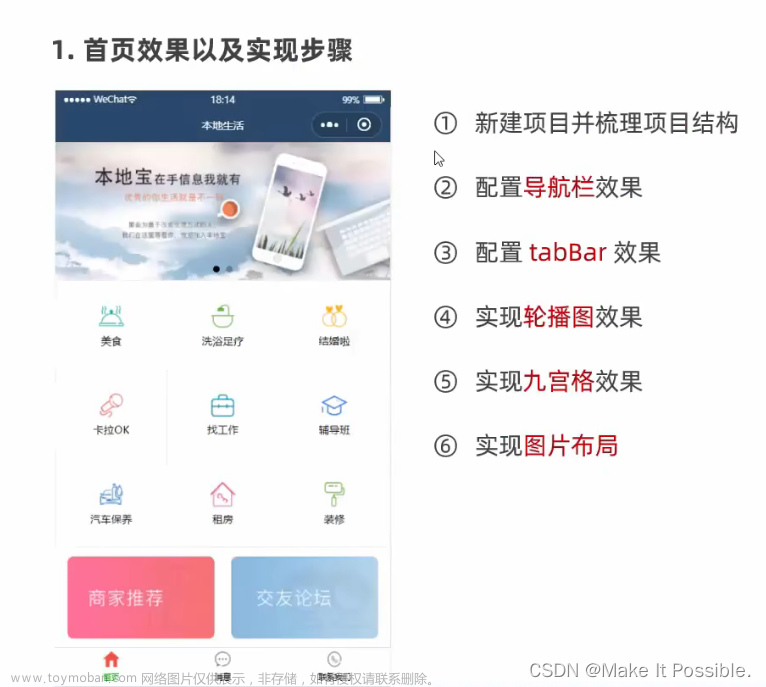
微信小程序:实现微信小程序应用首页开发 (本地生活首页)
小程序应用页面开发 1、创建项目并配置项目目录结构 创建项目我相信大家都会,不会的可以csdn搜索即可 这里我们需要对项目目录进行修改配置 在 app.json 文件中的 pages 数组中添加三个页面,如上图所示,然后我们将其他默认的两个进行删除,然后左侧目录 pages 文件夹中的
-
织梦DEDECMS友情链接出现内页与首页都在首页显示解决方法
dedecms首页调用友情链接的时候,自己制作的模板有时候会出现内页链接显示的情况。那么怎么才能只调用首页链接呢,其实早就有了解决的办法,很多用DEDECMS的朋友都对内页友情链接与首页友情链接都在首页显示的问题所困扰。 方法: 进入后台--模板---默认模板管理,找到
-
【已解决】Edge自定义首页 IE11自定义首页【Edge去广告】【IE去广告】
《一眼就会系列》每天抽出一点时间巩固基础!同时学习最新知识(与时俱进)!罗列、简述、概括问题,让读者扫一眼就知道该如何处理。 一:IE自定义首页设置。 二:Edge自定义首页设置。 请 认真的看一步步设置 ,设置好,以后每次打开都是 您喜欢的地址首页 哦! 全
-
微信小程序首页设计
1. 实现效果 2. 轮播 indicator-dots= “true” | “false” 1. 实现效果 2. 上图下字 flex-direction: row | row-reverse | column | column-reverse; row(默认):主轴水平方向,起点在左端; row-reverse:主轴水平方向,起点在右端; column:主轴垂直方向,起点在上边沿; column-reserve:主轴垂直方向,
-
vue刷新页面回到首页
记录一下,实现项目中的小需求, 刷新页面回到首页 在App.vue中添加如下代码即可 在created函数中判断当前路由地址是否在首页home,如果不在则替换为home页面
-
Flutter首页框架搭建
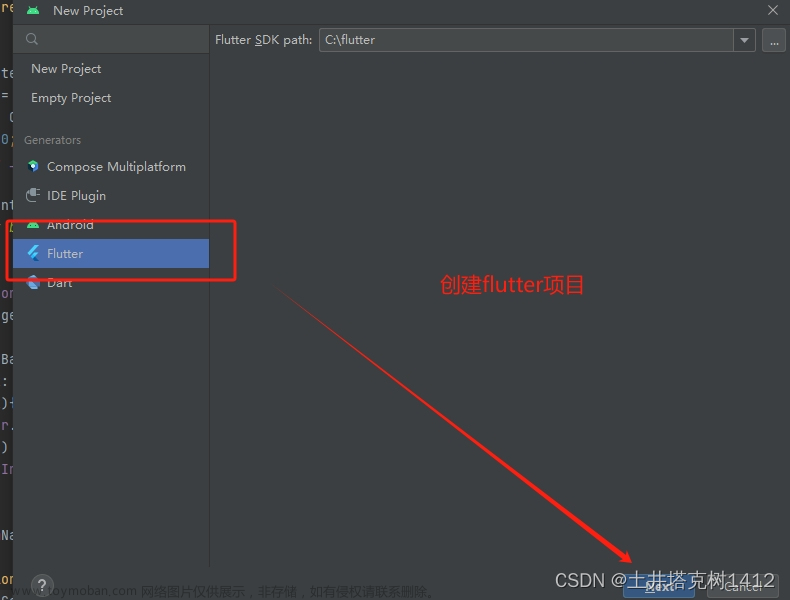
1.下载flutter 2. 安装android 3.配置环境变量 关于环境搭建部分,哪天写一下,日志杂乱无章。 打开android studio 新建项目,选择flutter 新建文件夹创建 navigator和pages 文件夹下分别创建文件,tab_navigator.dart,home_page.dart,my_page.dart,search_page.dart,travel_page.dart tab_navigator.dart,内容如下
-
博客首页效果
学习来自风`宇blog的博客首页效果 全部用的基本上都是原生的html,css,js 特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比 sticky粘性布局,作为侧边栏,它不会超出右边的整体范围,也不会丢失原来所占的空间(相对定位特性),能固
-
二、创建个人首页页面
改造 App.vue 创建一个展示页面,实现一个可以轮播的功能效果。⭐️ 欢迎访问个人的简历网站预览效果 本章涉及修改与新增的文件: style.css 、 App.vue 、 assets 一、 自定义全局样式 将 style.css 中的文件样式内容替换为如下代码 二、修改 App.vue 中代码 = To Be Continued 点赞 评论
-
Android 通用首页代码示例
在 Android 中,使用 NestedScrollView 来包含多个部分,如横向 Banner、GridView 和 RecyclerView,可以通过嵌套不同的布局组件来实现。以下是一个示例布局的 XML 文件,展示如何将这些部分嵌套在 NestedScrollView 内: 在这个示例布局中: 使用 NestedScrollView 来创建可滚动的容器。 使用垂直
-
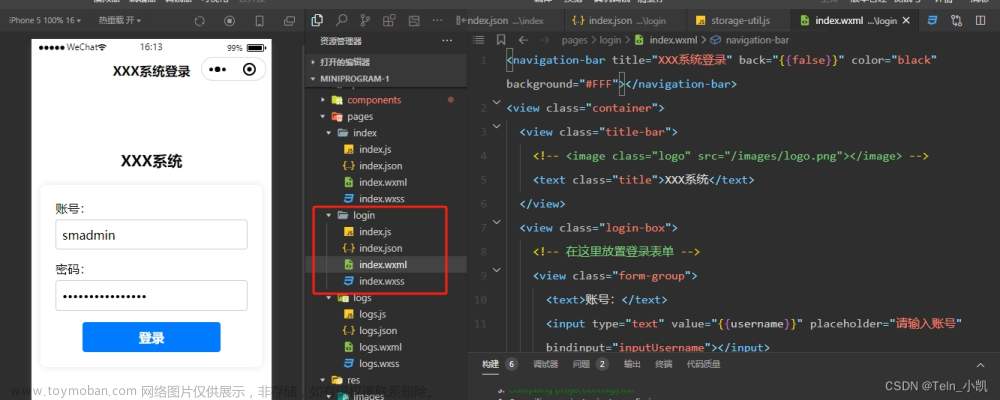
小程序入门-登录+首页
正常新建一个登录页面 创建首页和TatBar,实现登录后底部出现两个按钮 代码 把Login页面放在Page的第一个,这样程序进来默认就会打开登录页面。 登录成功后使用下面的方式跳转到首页 如果想要在首页上面加一条灰色的线,可以在app全局样式里面添加下面代码
-
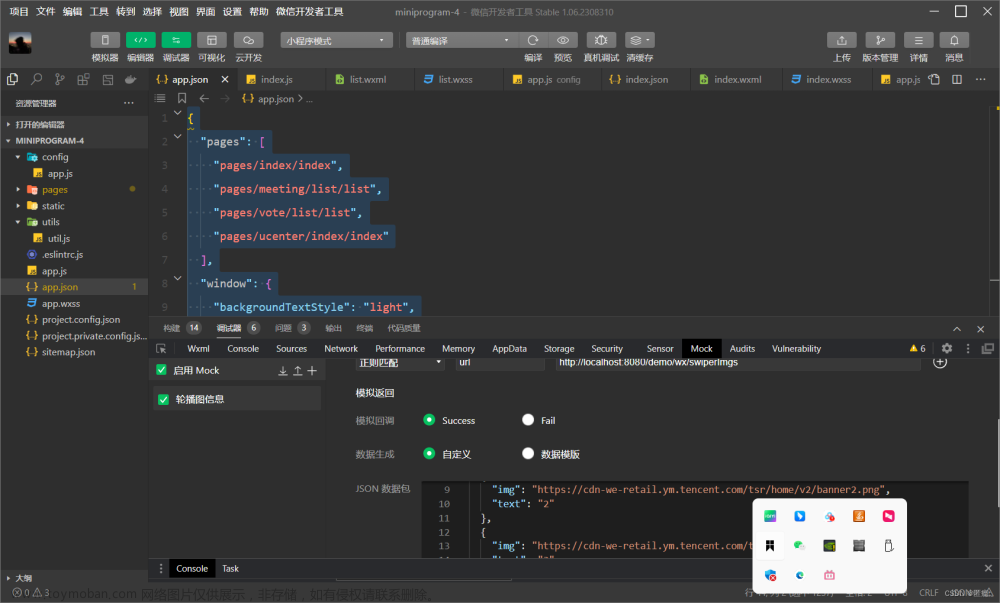
小程序首页搭建
Flex弹性布局 Flex布局是一种用于在容器中进行灵活排列和对齐子元素的CSS布局模型。它的全称为Flexible Box,又称为弹性布局。通过设置容器的属性,我们可以实现自适应布局并轻松地进行响应式设计。 在传统的网页布局中,我们通常使用盒模型和浮动来实现元素的排列和对齐
-
PhpStudy靶场首页管理
index.html index.html index.html index.html
-
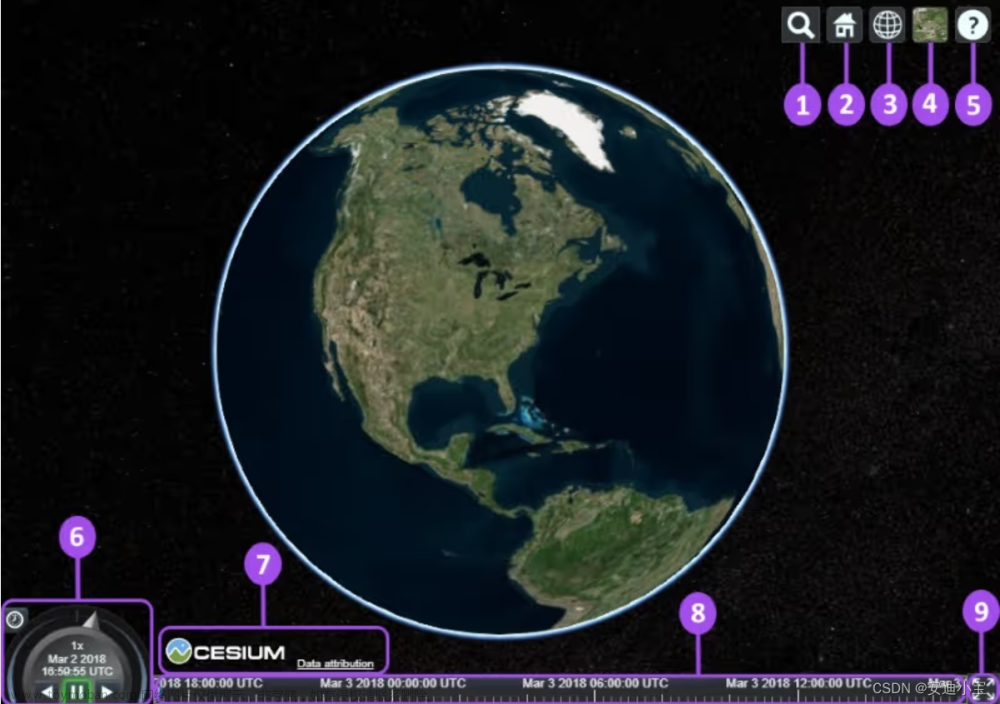
3 Cesium首页控件介绍
Cesium 是从viewer初始化开始,默认Viewer显示内容如下 Geocoder,查找位置工具,查找到之后会将镜头对准找到的地址,默认使用 bing 地图。 Home Button,视角返回初始位置。 Scene Mode Picker,选择视角的模式,有三种:3D、2D、哥伦布视图(CV)。 Base Layer Picker,图层选择器,选择要显