-
DataBinding在Android应用中的深入解析与实战
本文深入讲解了DataBinding在安卓应用中的作用、设置步骤、数据绑定表达式、双向绑定等关键功能,并通过实战例子展示了如何在Android项目中实现文本绑定、点击事件处理等常见场景。
-
【Jetpack】DataBinding 架构组件 ⑤ ( 数据模型与视图双向绑定 | BaseObservable 实现双向绑定 | ObservableField 实现双向绑定 )
在之前的博客中 , 将 数据模型 Model 中的 指定 Field 字段 绑定到 View 视图中的组件 , 在实际案例中 , 将 Student 类中的 String 类型的 name 字段绑定到了 布局文件中的 TextView 组件中 , 当 Student#name 字段发生了改变 , 对应的 TextView 组件中显示的内容也发生了相应的修改 ; 上述绑定方
-
angular 双向数据绑定原理
Angular的双向数据绑定基于Observable和Zone.js实现。 当一个组件中的属性或者模板中的表达式发生变化时,Angular会创建一个变更检测器,并且在组件的变更检测树中遍历所有的子组件和指令,检测它们的属性是否也发生了变化。如果发生了变化,那么Angular会通过变更检测器更新
-
VUE数据双向绑定原理解析
在Vue.js中,数据双向绑定是一项非常强大的功能。它使开发者能够轻松地将模板与数据进行动态关联,实现了页面和数据之间的实时同步更新。本文将深入探讨VUE中数据双向绑定的原理,并通过代码示例演示其工作机制。 VUE使用了JavaScript对象属性的 Object.defineProperty() 方法来
-
【小程序】input输入双向数据绑定
小程序中, input标签中的数据为单向绑定 : 如上代码,我们绑定了输入框的数据amount,并绑定了输入事件inputRealmoney。 value属性绑定的是输入框的初始内容。 如果输入数据,不会绑定到amount中:123是 e.detail.value ,即输入的数据;500是 amount ,即value绑定的初始数据。 解决的
-
Vue父子组件间数据的双向绑定
在vue中数据的流向通常是单向的,但是实际开发中,存在子组件对父组件值进行更新的情况,例如对表单组件进行二次封装等,父组件需要响应子组件的变化。双向绑定呼之欲出,vue提供了两种方法进行双向绑定: 在父组件上 v-model 会利用子组件名为 value 的 prop 和名为 inp
-
Vue双向数据绑定原理(面试必问)
1、前端面试题库 ( 面试必备) 推荐:★★★★★ 地址:前端面试题库 vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。 具体步骤
-
Vue中双向数据绑定及底层原理
Vue中的双向数据绑定是指数据的变化可以自动更新到视图,同时用户在视图上的操作也可以同步更新到数据。这种机制使得开发者无需手动操作DOM来实现数据与视图的同步。 Vue实现双向数据绑定的底层原理主要包括以下几个方面: 数据劫持:Vue通过使用 Object.defineProperty 方法
-
vue2双向数据绑定基本原理
vue2的双向数据绑定(又称响应式)原理,是通过数据劫持结合发布订阅模式的方式来实现的,通过 Object.defineProperty() 来劫持各个属性的 setter , getter ,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。也就是说数据和视图同步,数据发生变化,视图跟着变化
-
微信小程序-----input数据双向绑定
这里介绍两种获取的方式: 1、用户每输入一个字节就获取一个字节 2、用户全部输入结束了之后,再一起获取整个input输入框的值 注意:第二种方式会比较节省内存资源 第一种方式: 原理:我们使用bindinput事件来获取input的输入值,然后根据dataset获取要跟 data数组里
-
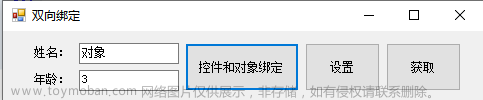
C# winform控件和对象双向数据绑定
实现目的: 控件和对象双向数据绑定 实现结果: 1. 对象值 - 控件值 2. 控件值 - 对象值
-
前端开发,Vue的双向数据绑定的原理
目录 一、什么是前端 二、Vue.JS框架 三、双向数据绑定 四、Vue的双向数据绑定的原理 前端通常指的是网页或应用程序中用户直接交互和感知的部分,也称为客户端。前端开发涉及使用HTML、CSS和JavaScript等技术来构建用户界面和交互功能。前端开发人员负责确保网站或应用程序
-
Angular 使用教程——基本语法和双向数据绑定
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用 Angular 是一个基于 TypeScript 构建的开发平台。它包括:一个基于组件的框架,用于构建可伸缩的 Web 应用,一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等,一套开发工
-
【Vue3 知识第四讲】数据双向绑定、事件绑定、事件修饰符详解
什么是数据双向绑定? 当数据发生变化的时候,视图会相应的发生变化 当视图发生改变的时候,数据也会相应的同步变化 数字化管理平台 Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus 权限系统-商城 个人博客地址 双向绑定的指令 v-model 指令实现数据双向绑定 双向绑定使用场景
-
【Vue3】2-10 : 表单处理与双向数据绑定原理
一、表单处理 1.1、【双向绑定】实现方式一:v-model > 代码 > 效果 1.2、【双向绑定】实现方式二::value属性 + input事件 > 代码 > 效果 (同上) 二、实战 2.1 【v-model 示例】输入框 > 代码 + 效果 (见1.1) 2.2 【v-model 示例】单选框 > 代码 > 效果 2