-
使用Javascript编写一个鼠标交互式跟随特效和光标交互效果
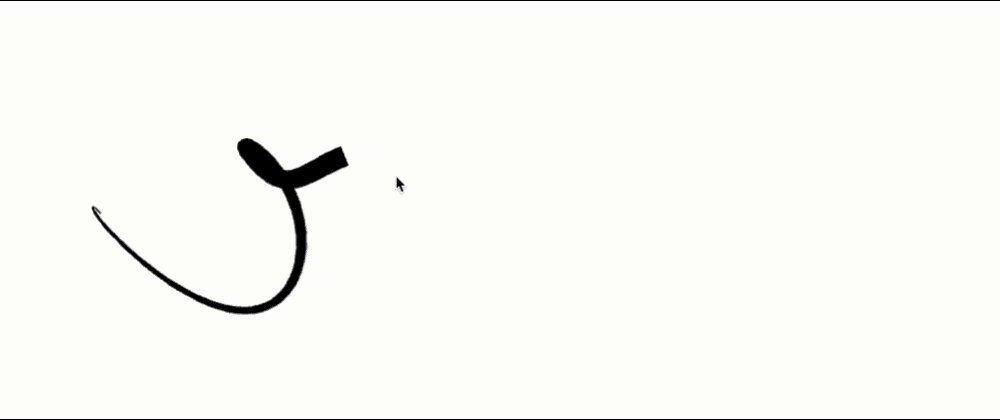
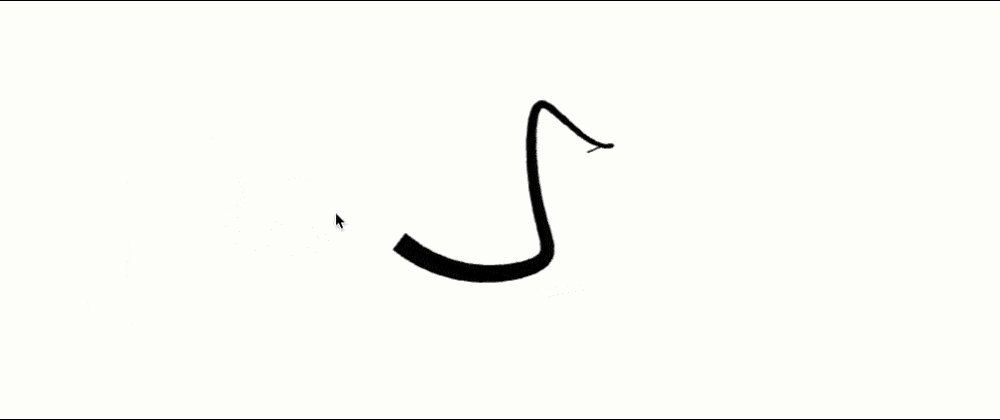
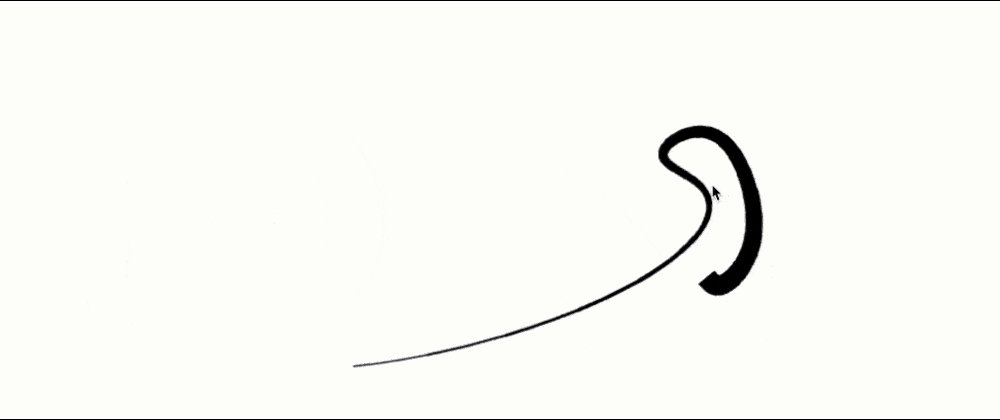
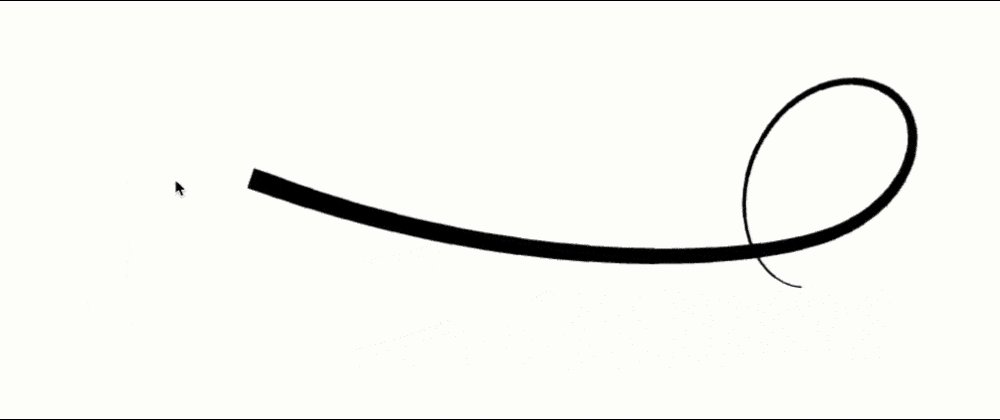
编写一个互动(并且超级令人满意)的光标:7个简单的步骤 + 2KB的代码 近期我制作了这个光标动画,人们似乎很喜欢它 :) 这是一个很好看的作品,但同时也非常简单,只需2KB的JS代码。 而且,这种方法非常通用,可以作为其他美丽作品的模板使用。因此,它值得有一个逐步
-
图片跟随鼠标移动效果的抖动问题
图片跟随鼠标移动效果的实现思路: 触发mousemove事件响应时,通过e.offsetX,e.offsetY获取到当前鼠标的位置。再修改图片的css样式中的top, left属性(图片采用绝对定位)。 代码如下: 分析问题原因 offset是相对于事件源而言的,即,鼠标在哪个元素上移动,事件的offset属性就是
-
CSS实现鼠标跟随 3D 旋转效果,让交互活起来
一淘模板(56admin.com)给大家介绍一下如何使用CSS实现有意思的鼠标跟随 3D 旋转效果,让交互更加生动,希望对大家有所帮助! 今天,群友问了这样一个问题,如下所示的鼠标跟随交互效果,如何实现: 简单分析一下,这个交互效果主要有两个核心: 借助了 CSS 3D 的能力 元
-
CSS mask 实现鼠标跟随镂空效果,阿里面试官必问
}` 效果如下: 已经全部都模糊了,只是圆形区域外暗一些。由于::before的尺寸占据整个容器,所以整个背后都变模糊了,圆形外部比较暗是因为半透明渐变的影响。 总之还是不能满足我们的需求,需要寻求新的解决方式。 五、CSS MASK 实现镂空 与其说是让圆形区域不模糊,还
-
Revit二次开发知识分享(二十四)实现鼠标可视化跟随动画效果
背景:群友询问:怎样子实现在批量选择完管道,在点击放置标签时,想有一个可视化跟随的动画效果。然后研究了一番,下面提供了一个简易版的实行方案,大家可以参考学习。 源码 实现如下图所示的选择完管件后,鼠标动画跟随效果 其中Rectangle是当前视图边框投影到屏
-
CSS mask 实现鼠标跟随镂空效果,这些面试官常问的开发面试题你都掌握好了吗
可能一开始无从下手,不要急,可以先从简单的、类似的效果开始,一步一步尝试,一起看看吧。 一、普通半透明的效果 比如平时开发中碰到更多的可能是一个半透明的效果,有点类似于探照灯(鼠标外面的地方是半透明遮罩,看起来会暗一点)。如下: 那先从这种效果开
-
unity 3D,镜头跟随鼠标移动
一、鼠标隐藏,使用UI图片作鼠标图 二、射线在屏幕中央,用于交互 三、鼠标与摄像头跟随
-
Unity用鼠标拖拽UI,UI跟随鼠标移动
先上效果 继承几个拖拽的接口 IBeginDragHandler, IDragHandler,IEndDragHandler 计算下偏移量,转换下坐标系 限制下可拖拽的范围,我设置的是canvas的大小 欢迎大佬多多来给萌新指正,欢迎大家来共同探讨。 如果各位看官觉得文章有点点帮助,跪求各位给点个“一键三连”,谢啦~ 声明
-
纯css实现3D鼠标跟随倾斜
老规矩先上图 为什么今天会想起来整这个呢?这是因为和我朋友吵架, 就是关于这个效果的,就是这个 卡片懸停毛玻璃效果, 我朋友认为纯css也能写, 我则坦言他就是在放狗屁,这种跟随鼠标的3D效果要怎么可能能用纯css写, 然后吵着吵着发现,欸,好像真能用css写哦,我以前还写过这
-
Unity 物体的运动之跟随鼠标
你想让鼠标点击哪里,你的运动的对象就运动到哪里吗? Please follow me ! 首先,你要先添加一个Plane ,以及你的围墙,你的移动的物体 想要实现跟随鼠标移动,我们先创建一个脚本 先简单的分析一下代码: 开始的时候应该先创建一个空物体,将该空物体拉进去脚
-
unity摄像机跟随鼠标旋转
float vertical = Input.GetAxis(\\\"Mouse X\\\") float horizontal = Input.GetAxis(\\\"Mouse Y\\\") 第二种 通过 计算坐标时只需要通过 Quaternion.Euler 来取得旋转四元数,以玩家为原点衍生一条(0,0,-1)的向量并乘上四元数以旋转至 Player 指向摄像机的方向,最后乘上 Distance ,即可得到摄像机相对玩家的偏移
-
vue中跟随鼠标移动和边界处理
补充前端跟坐标有关的知识点 1.pageX和pageY是整个文档开始计算的坐标, 红色表示pageX和pageY 2.offsetX和offsetY是一个鼠标在一个元素内的坐标, 蓝色表示offsetX和offsetY 3.clientX和clientY是当前屏幕可视化局域计算的坐标, 当文档不向下滚动时,红色也可以表示clientX和clientY 分析得出
-
Threejs入门之三:让物体跟随鼠标动起来
上一节我们创建了一个三维的立方体,将其放在了浏览器窗口中,但是目前来讲它只是一个静态的图片,我们并不能通过鼠标控制其旋转、缩放和移动,这一节我们来实现用鼠标控制物体的运动。 首先我们要了解一个概念,在三维场景中,我们要控制物体旋转,实际上不是物