-
WPF新境界:MVVM设计模式解析与实战
了解MVVM设计模式在WPF开发中的应用,通过分离模型、视图和视图模型,构建清晰可维护的用户界面。实例展示了如何利用XAML、ViewModel和数据绑定创建可测试的界面逻辑。
-
C# WPF数据绑定方法以及重写数据模板后数据绑定
写在前面 本文将会介绍WPF如何 实现前后端数据绑定 和在进行 数据绑定时常用的方法和类 以及对于DataGrid、ListView这样的控件 重写数据模板后控件如何进行数据绑定 。 本文主要针对于数据绑定的基础实现进行介绍,通过此博文你将会有能力编写一个MVVM设计模式的C#、WPF项目
-
小程序的数据绑定和事件绑定
1.需要渲染的数据放在index.js中的data里 2.在WXML中通过{{}}获取数据 什么是事件:渲染层到逻辑层的通讯方式,将用户在渲染层的行为传递到逻辑层 常见的事件 tap(触摸后离开) input(文本框输入) change(状态改变) 通过bind来绑
-
wpf数据绑定之元素、资源、后台绑定
wpf前端的数据绑定主要分为元素、资源以及后台数据三种,元素可以简单的理解为前端的空间数据绑定,资源是在resource里找数据,而后台就是跟cs文件之间的数据互相传递。 先说下元素吧,也就是控件元素,因为代码比较简单,就不上效果了,自己可以
-
微信小程序开发的数据绑定和事件绑定
在页面对应的 .js(或 ts) 文件中,把数据定义到 data 对象中即可: 把 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量名包起来即可。如图: Mustache 语法的主要应用场景: 绑定内容 绑定属性 运算(三元运算、算术运算等) 1、动态绑
-
微信小程序学习之数据绑定,事件绑定,事件传参与数据同步的学习记录
数据绑定的基本原则:在data中定义数据,在wxml中使用数据 1.1. 在data中定义数据 在data中定义数据,找到页面对应的.js文件,然后把数据定义到data中即可。 pages/list/list.js 1.2. 在wxml中渲染数据 (mustache语法) mustache语法,插值表达式 将data中的数据绑定到页面中渲染,使用mu
-
WPF绑定单变量Binding和绑定多变量MultiBinding 字符串格式化 UI绑定数据,数据变化自动更新UI,UI变化自动更新数据
UI绑定数据,数据变化自动更新UI,UI变化自动更新数据。 支持多设备,同时下载。 在WPF (Windows Presentation Foundation) 中,您可以使用数据绑定来将变量绑定到界面元素。这允许您在界面上显示变量的值,并使这些值能够自动更新,而不需要手动更新界面。以下是如何绑定变量到
-
Vue 数据绑定 和 数据渲染
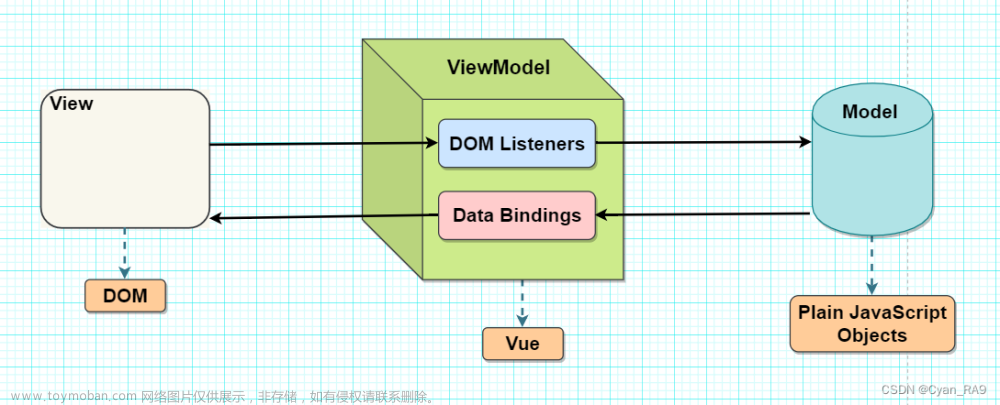
目录 一、Vue快速入门 1.简介 : 2.MVVM : 3.准备工作 : 二、数据绑定 1.实例 : 2.验证 : 三、数据渲染 1.单向渲染 : 2.双向渲染 : 四、事件绑定 1.简介 : 2.实例 : 五、修饰符 1.简
-
【Jetpack】DataBinding 架构组件 ⑤ ( 数据模型与视图双向绑定 | BaseObservable 实现双向绑定 | ObservableField 实现双向绑定 )
在之前的博客中 , 将 数据模型 Model 中的 指定 Field 字段 绑定到 View 视图中的组件 , 在实际案例中 , 将 Student 类中的 String 类型的 name 字段绑定到了 布局文件中的 TextView 组件中 , 当 Student#name 字段发生了改变 , 对应的 TextView 组件中显示的内容也发生了相应的修改 ; 上述绑定方
-
WPF 数据绑定类属性 和数据更新
WPF中数据绑定是一个非常强大的功能,不仅可以绑定后台数据,还可以进行实时更新。 在后台创建模型类,然后在标签页面进行导入并绑定。 // 实现数据更新需要再模型类里面添加INotifyPropertyChanged接口 // INotifyPropertyChanged 检查属性是否发生变化的接口 此方法在模型类数据变
-
【Vue3 知识第四讲】数据双向绑定、事件绑定、事件修饰符详解
什么是数据双向绑定? 当数据发生变化的时候,视图会相应的发生变化 当视图发生改变的时候,数据也会相应的同步变化 数字化管理平台 Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus 权限系统-商城 个人博客地址 双向绑定的指令 v-model 指令实现数据双向绑定 双向绑定使用场景
-
微信小程序:tabbar、事件绑定、数据绑定、模块化、模板语法、尺寸单位
目录 1. tabbar 1.1 什么是tabbar 1.2 配置tabbar 2. 事件绑定 2.1 准备表单 2.2 事件绑定 2.3 冒泡事件及非冒泡事件 3. 数据绑定 3.1 官方文档 4. 关于模块化 5. 模板语法 6. 尺寸单位 下图中标记出来的部分即为tabbar: 官方说明文档: 说明: pagePath中指定的页面,必须在app.jso
-
Spring MVC:数据绑定
数据绑定 ,指 Web 页面上请求和响应的数据与 Controller 中对应处理方法上的对象绑定(即是将用户提交的表单数据绑定到 Java 对象中)。 过程如下: ServletRequest 对象会传递给 WebDataBinderFactory 对象 同时,目标方法的入参对象也会传递给 WebDataBinderFactory 对象。而 WebDataBinderFa
-
【微信小程序】数据绑定
✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主🏆 📃个人主页:hacker707的csdn博客 🔥系列专栏:微信小程序🥇 💬个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,
-
微信小程序——数据绑定
在微信小程序中,可以通过以下代码实现数据绑定: 在WXML中,使用双大括号{{}}绑定数据,将数据渲染到对应的视图中。 在JS中,定义一个数据对象,并将其绑定到页面的data属性上。 当数据对象发生变化时,小程序会自动更新相关的视图。 可以通过setData方法在JS中更新数据