-
Sublime Text php代码整理和代码格式化,格式化代码插件
本文讲为您讲述,如何使用Sublime Text 美化并格式化php代码值得注意的是,安装后插件后,请配置 PHP 路径。修改 Settings - Default 默认配置后,重启 Sublime Text。
-
vscode 无法格式化python代码、无法格式化C++代码(vscode格式化失效)另一种解决办法:用外部工具yapf格式化(yapf工具)
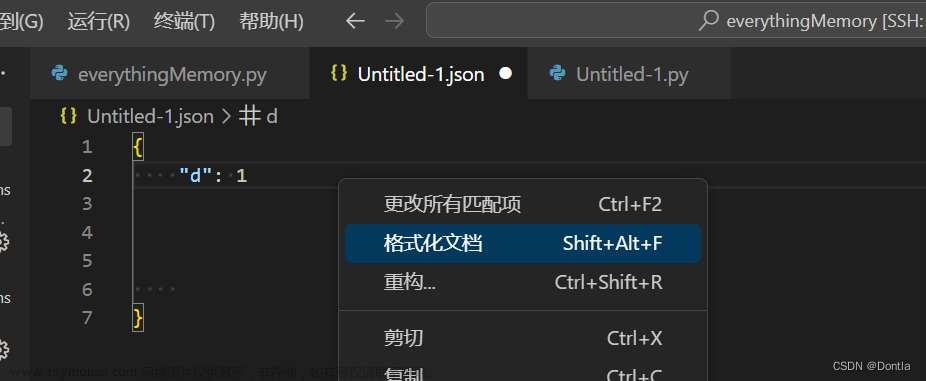
神马情况,我的vscode死活不能格式化python代码,还有C++代码也不能格式化,json代码都能格式化,为啥到python、C++就不行了。。。。 (格式化json代码) (格式化python代码) 都无反应。。。 弄了半天解决不了。。。只能用外部工具解决了,就是麻烦点 搞了个外部工具yapf来格
-
vscode中怎样格式化js代码_vscode如何格式化代码
vs code格式化代码的快捷键如下: 在Mac上 Shift+ Option+F 在Ubuntu上 Ctrl+ Shift+I 但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。 代码格式化为eslint风格 需要插件:eslint
-
使用vscode格式化文档无效(vue代码格式化文档无效)
问题: 最近在写代码的时候,vscode使用格式化文档不管用。 原因: 单页面使用大量element组件和html代码导致,vscode识别不了。 解决方案: 1、 打开设置,点击右侧的图标打开settings.json文件,在文件中注入代码。 settings.json文件位置,vscode左下角: 设置页面右上角: 在
-
vscode 格式化代码
在 Visual Studio Code 中,你可以使用以下步骤来格式化代码: 打开你的代码文件。 选择你要格式化的代码部分或按 Ctrl+A 来全选。 按下 Shift+Alt+F ,这会触发 \\\"格式化文档\\\" 的命令。 如果你的键盘布局没有 \\\"Alt\\\" 键,或者你的快捷键与其他系统不同,你可能需要自定义或查阅
-
PyCharm自动格式化代码
在我们使用PyCharm编写代码的过程中,难免会存在一些格式上的不规范行为,比如:注释#后面要加空格,空行等等。那么下面就介绍一下PyCharm中自动规范代码格式方法。 方法一:点击软件标题栏中Code–Reformat Code格式化代码 方法二:快捷键Ctrl + Alt + L
-
ESLint自动格式化代码
ESLint是干什么的 ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似。 ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。 而ESlint重点并不在于对代
-
VsCode 格式化代码风格
最近在用vscode写代码,由于 代码在服务器上 ,所以我是 通过remote-ssh 插件 远程 到linux的虚拟机上。之前用的是vscode 1.67的版本,后面升级到了vscode最新的 1.85版本,发现格式化代码不起作用了。后来研究了一下。 首先格式化代码是通过 clang-format这个工具进行
-
解决方案:VSCode中配置自动格式化实现Ctrl+S自动格式化代码
一致的代码风格不仅仅有助于提高可读性,还可以减少错误和漏洞的产生。在编码中,在VSCode中配置Prettier插件并实现使用Ctrl+S自动格式化代码,其可以: 根据事先定义的规则自动调整代码的缩进、换行、空格等格式,从而让所有开发人员的代码风格保持一致 。这有助于提高
-
vscode怎么对选定的代码格式化?ctrl+k,ctrl+f(格式化代码)shift+alt+f
先选中代码: 然后按CTRL + K 再按CTRL+F 也可以先选择要格式化的代码块,ctrl+shift+p,搜索format,然后第二个就是: 20230816 在本文中,我们将深入探讨如何在Visual Studio Code (VSCode)中对选定的代码进行格式化。代码格式化是提高代码可读性和维护性的关键步骤,也是良好编程实践
-
IDEA代码自动格式化工具
在IDEA中,打开 IDEA 的设置,找到 Editor - General - Auto Import。勾选上 Add unambiguous imports on the fly Optimize imports on the fly (for current project) 设置方法如下: 1.打开设置 2.找到版本控制(Version Control),点击提交(Commit) 3.勾选Before Commit下的Reform code activate save actions on save – 在保存的时候激活
-
idea Java代码格式化规范
最近在公司开发中,遇到了一点小问题,组内各同事的格式化规范不一致。一来导致代码样式并不统一,二来有时候合并代码会出现冲突,因此做一套统一代码格式化规范很有必要。 在idea中,可以通过快捷键Ctrl+Alt+L来格式化代码,如果没有做任何配置,idea本身也有一套默认
-
eclipse 格式化代码 快捷键
在Eclipse中,可以使用以下快捷键来格式化代码: Windows/Linux快捷键:Ctrl + Shift + F Mac快捷键:Command + Shift + F 按下相应的快捷键后,Eclipse将自动根据您的代码格式化偏好设置对代码进行格式化。请确保已经选择和配置了适合您编码风格的格式化规则和偏好设置。您可以在Ecli
-
webstorm配置eslint一键格式化代码
安装eslint插件:npm install --save-dev eslint-config-vue eslint-plugin-vue 创建eslintrc.js文件,添加相关代码规范(根据自己喜好进行调整) webstorm进行快捷键设置 这样在页面使用Alt + S,即可一键格式化代码了
-
clang-format格式化代码
Clang-Format可用于格式化(排版)多种不同语言的代码。其自带的排版格式主要有:LLVM, Google, Chromium, Mozilla, WebKit等; 利用style参数配置风格。通过编写 .clang-format 文件,可以实现代码风格的配置。 [vscode-clang-format]https://github.com/xaverh/vscode-clang-format 在.vscode/setting.json中添加 Acc