-
.NET弹性和瞬时处理库Polly:理解并实现七种策略
本文详细介绍了.NET弹性和瞬时处理库Polly的七种策略,包括重试、断路、超时、隔离、回退、缓存和策略包。文章还提供了如何通过NuGet安装Polly类库,以及如何在代码中实现这些策略的示例。
-
Css Flex 弹性布局中的换行与溢出处理方法
Css Flex 弹性布局中的换行与溢出处理方法 CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设置,而不再需要复杂的相对或绝对定位。本文将详细介绍Flex布局中的换行与溢出处理方法,并
-
.NET弹性和瞬时处理库Polly:理解并实现七种策略
本文详细介绍了.NET弹性和瞬时处理库Polly的七种策略,包括重试、断路、超时、隔离、回退、缓存和策略包。文章还提供了如何通过NuGet安装Polly类库,以及如何在代码中实现这些策略的示例。
-
如何实现弹性布局:弹性伸缩布局的原理和实践
在当今的数字时代,网页设计已成为一个重要的领域。为了满足各种设备和屏幕尺寸的需求,弹性布局(也称为弹性伸缩布局)已成为一种流行的网页布局方式。这种布局方式可以自适应不同的屏幕大小,提供更好的用户体验,同时也提高了网站的可用性和可访问性。 一、弹
-
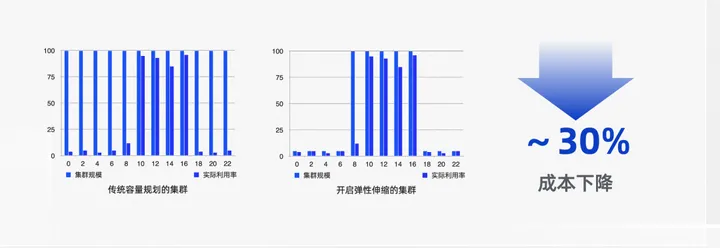
阿里云云原生弹性方案:用弹性解决集群资源利用率难题
随着上云的认知更加普遍,我们发现除了以往占大部分的互联网类型的客户,一些传统的企业,一些制造类的和工业型企业客户也都开始使用云原生的方式去做 IT 架构的转型,提高集群资源使用率也成为企业上云的一致共识。大家上云的同时,开始思考有没有云原生的方法能
-
阿里云ACK(容器服务)+ElasticWorkload弹性负载+HPA弹性伸缩实践
阿里云ACK(kubernetes容器服务),高弹性,高稳定性,低成本解决方案。 通过将ECI服务以虚拟节点的方式接入ACK容器集群,将集群中pod应用的固定量调度到现有的ACK容器服务的ECS node节点上,将集群中pod应用的弹性量通过ElasticWorkload组件调度的ECI服务的虚拟节点上。 以ACK容器服务
-
自动弹性,QPS线性提升|一文读懂云原生数仓AnalyticDB弹性技术原理
在全球经济增长放缓的大背景之下,企业在加强数字化建设的过程中,实现效益最大化成为一个绕不开的话题。阿里云瑶池旗下的 云原生数仓AnalyticDB MySQL湖仓版 (以下简称AnalyticDB MySQL)在发布之初提供了定时弹性功能,帮助业务有规律的客户定时升降配计算资源以节省成
-
HTML — 弹性布局(1)
对于弹性布局,首先了解其概念。弹性布局,即flex box,是一种用于在容器中进行布局的CSS技术。它使得容器内的子元素能够以灵活的方式排列、对齐、分配空间,以便应对各种屏幕尺寸和设备类型。任何一个容器都可以指定为flex布局,它提供了一种更简便、更强大
-
【css】flex弹性盒子
flex 弹性盒子 在 CSS 中, display: flex 是一种布局模型,用于创建弹性盒子(flexbox)。它定义了一个容器元素及其子元素的布局方式,使其能够更灵活地调整和排列内容。 使用 display: flex 可以将一个容器元素转换为弹性盒子,并控制其中子元素的排列方式、对齐方式以及伸缩行
-
Flex 弹性盒子布局
可以少去理解一些不必要的概念,而多去思考为什么会有这样的东西,它解决了什么问题,或者它的运行机制是什么? Flex 是 Flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。比如: 容器、项目的理解? 采用
-
flex 弹性布局
任何一个容器都可以指定为 Flex 布局。 行内元素也可以使用 Flex 布局。 注意 :设为 Flex 布局以后,子元素的 float 、 clear 和 vertical-align 属性将失效。 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(
-
css弹性布局的方式
任何一个容器都可以定义为弹性布局容器,使用display:flex(display:inline-flex)开启弹性布局。 2个方向轴: 水平主轴 和 垂直交叉轴 6个容器属性 1.flex-direction :主轴的方向 2. justify-content :子元素在主轴的对齐方式 3.flex-wrap::一条轴线排不下是否换行 4.flex-flow: flex-direction和flex
-
CSS3弹性布局
2009年,W3C提出一种崭新的布局方案—弹性盒(Flexbox)布局,使用该模型可以轻松地创建自适应窗口的流动布局,或者自适应字体大小的弹性布局。W3C的弹性盒布局分为旧版本、新版本及混合过渡版本3种不同的设计方案,其中混合过渡版本主要针对IE10进行兼容。目前,CSS3弹性布
-
CSS弹性布局常用设置
目录 一、单位元素 二、弹性容器 三、常用属性 三、项目实战效果 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1vm 去适配 初始化 设置一个容器元素为弹性块状元素(内部允许有弹性元素flex撑开)
-
html&CSS-----弹性布局
目录 前言 什么是弹性布局 样式 学习概要 容器和项目 弹性布局的排列方式 1.横向排列(默认样式) 2.父元素容器的属性(*5) (1)主轴 代码示例: (2)交叉轴 3.子元素项目的属性(*4) 前面我们学习了浮动布局方式,那么今天我们学习新的布局方式-