-
Android 图片加载库之Coil详解与使用指南
了解Coil Android图片加载库的优势、集成方法和使用方式。掌握Coil的特点,如性能优化、轻量级、易用性强,以及高级功能如GIF动态加载、图片变换等。
-
leaflet使用L.geoJSON加载文件,参数pointToLayer的使用方法(130)
第130个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中加载geojson文件,这里介绍pointToLayer的使用方法。 点的处理方式不同于折线和多边形。默认情况下,简单标记使用为GeoJSON点绘制。在创建GeoJSON涂层时,我们可以通过pointToLayer在GeoJSON选项对象中传递函数来改
-
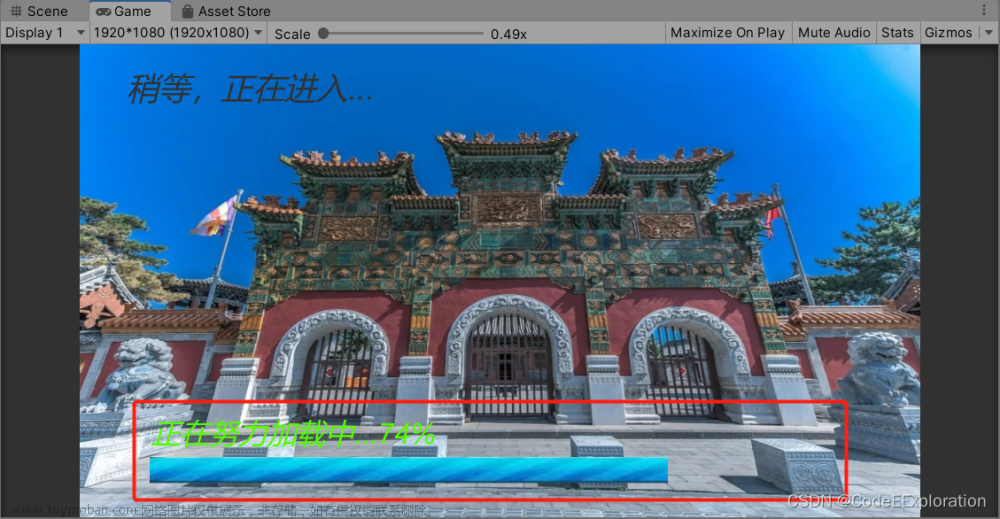
Unity使用进度条加载实现场景切换(简单方法)
我们实现场景切换时一般使用方法: 这种方法可以实现场景页面的直接切换,但在切换场景前想加这种进度条的方式该如何实现呢? 接下来小编为大家讲解一种非常简单的方法供参考。 1.找一张实现页面切换的背景图片(任何图片都可),记得将其改为“精灵模式”。
-
Groovy动态加载Java代码的使用方法和工具类
你是否遇到过:线上环境复杂,发包申请复杂,代码稳健性差,或者某段代码需要视线上运行情况而更改的!又或者类似解析脚本经常变动,通配符优化等等!更新、打包、发布申请、然后再发布… Groovy则提供了相关的动态加载能力来解决这些问题,并且简单易懂,非常好用
-
使用JavaScript给图片添加图片水印的前端实现方法
当涉及图片处理时,JavaScript是一种强大的工具。在本篇博客中,我们将学习如何使用JavaScript来给图片添加水印,并将其封装成一个函数,以便在需要的时候重复使用。 在开始之前,确保你已经准备好了以下内容: 1.一张待添加水印的图片。 2.水印图片。
-
【微信小程序】不支持使用本地图片设置背景图片解决方法
在小程序样式文件中,如果设置背景图片的路径用的是本地的,就会报错并且显示不出来;如果在wxml文件中使用图片的本地路径作为背景图,则微信开发者工具中可以显示出来,但是运行到手机上显示不出来,解决方法如下: 方法一: 使用网络图片 方法二: 在线搜索图片
-
使用LOAD DATA INFILE命令加载数据文件到MySQL数据库的方法和常见错误及解决方法
【免责声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和数据库技术(ID:SQLplusDB) 在MySQL数据库中,可以使用LOAD DATA INFILE命令将数据从 CSV 文件导入已创建的表中。 LOAD DATA INFILE的语法详细如下: 参考: 3.3.3 Loading Data into a Table https://dev.mysql.com/doc/refman/8.
-
【MySQL】使用LOAD DATA INFILE命令加载数据文件到MySQL数据库的方法和常见错误及解决方法
【免责声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和数据库技术(ID:SQLplusDB) 在MySQL数据库中,可以使用LOAD DATA INFILE命令将数据从 CSV 文件导入已创建的表中。 LOAD DATA INFILE的语法详细如下: 参考: 3.3.3 Loading Data into a Table https://dev.mysql.com/doc/refman/8.
-
微信小程序使用image组件显示图片的方法
本文实例讲述了微信小程序使用image组件显示图片的方法。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 ① index.wxml 代码如下: image style=\\\"width: 300px; height: 300px; margin:10px;\\\" mode=\\\"scaleToFill\\\" src=\\\"{{imageSrc}}\\\"/image ② index.js Page({ data:{ // text:\\\"这是一个页面\\\" imageSrc:\\\'../..
-
微信小程序生成菊花码,通过Java修改中间图片为上传的图片,含前端使用方法
场景: 在微信小程序环境下,用户上传个人头像,生成个人的微信小程序菊花维码,可以无限申请并生成二维码,然后二维码中间的圆形为用户自己上传的头像,最后可以通过生成的二维码扫码进入个人简介页面。 因为图片捣腾了一些时间,记录一下,类似问题给的时间都
-
Vue 3使用 Iconify 作为图标库与图标离线加载的方法、 Icones 开源在线图标浏览库的使用
之前一直naive-ui搭配使用的是xicons,后来发现Iconify支持的图标合集更多,因此转而使用Iconify。 与FontAwesome不同的是,Iconify配合Icones相当于是一个合集,Iconify提供了快捷引入图标的方式,而Icones是一个大的图标库,收集了大量MIT协议、Apache 2.0开源的图标文件。 Iconify 支持的框
-
nodejs处理图片的几种方法,使用sharp,jimp,webconvert
Sharp是一款快速高效的Node.js图片处理库,支持图片格式转换、尺寸调整、压缩、裁剪、旋转、水印等功能。以下是使用Sharp库的基本步骤: 安装Sharp库可以使用npm命令: 在代码中调用Sharp库,可以先引入Sharp库: 利用Sharp库,可以将图片格式转换为其它格式,例如将JPEG图片转
-
解决react,<img>src使用require方法引入图片不显示问题
解决方法: 再导入的图片后加.default即可 img src={require(\\\'../../images/bg.png\\\').default} alt=\\\"\\\" / 推荐阅读:https://www.cnblogs.com/qianxiaoniantianxin/p/14789826.html
-
使用手机将图片转换成PNG格式怎么做?教你三种转换方法
怎么使用手机把图片的格式转换成PNG格式呢?现如今的图片格式种类非常之多,有很多种格式的图片我们甚至都打不开它。有时我们需要上传一些照片文件,会有要求照片只能是PNG格式,遇到这种情况我们该怎么使用手机就能够就能将图片格式进行转换呢?其实非常简单,今