-
Viewer.js 图片预览插件参数说明
名称 类型 默认值 说明 inline 布尔值 false 启用 inline 模式 button 布尔值 true 显示右上角关闭按钮(jQuery 版本无效) navbar 布尔值/整型 true 显示缩略图导航 title 布尔值/整型 true 显示当前图片的标题(现实 alt 属性及图片尺寸) toolbar 布尔值/整型 true 显示工具栏 tooltip 布尔值 t
-
图片预览插件vue-photo-preview的使用
移动端项目中需要图片预览的功能,但本身使用mintui,vantui中虽然也有,但是为了一个组件安装这个有点儿多余,就选用了vue-photo-preview插件实现(其实偷懒也不想自己写)。 1、安装 或者用淘宝镜像 2、引入 打开项目中main.js,添加如下代码 注:引入可进行配置,部分常用配
-
Vue实现图片预览,侧边栏懒加载,不用任何插件,简单好用
实现样式 需求 实现PDF上传预览,并且不能下载 第一次实现:用vue-pdf,将上传的文件用base64传给前端展示 问题: 水印第一次加载有后面又没有了。 当上传大的pdf文件后,前端获取和渲染又长又慢,甚至不能用 修改实现模式 前端上传PDF,后端将PDF转化成一页一页的图片 前端
-
微信小程序点击图片放大预览,新页面中全屏预览图片
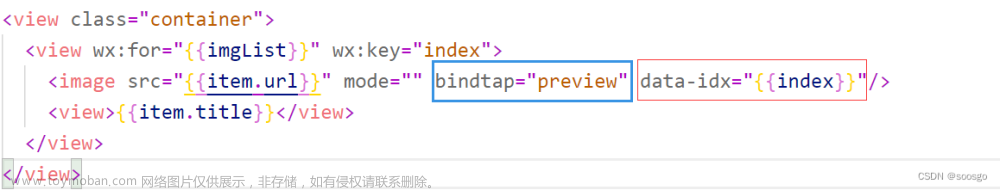
第一步:在wxml中定义image组件,并设置绑定事件。 第二步:在js中设置需要预览图片的URL数组, 切记一定要是数组 ,即使一张图也要是数组,不能直接字符串赋值。 2.1 data数据设置 2.2 绑定事件函数编制 3.wx.previewImage组件官方调用指南 4、效果预览
-
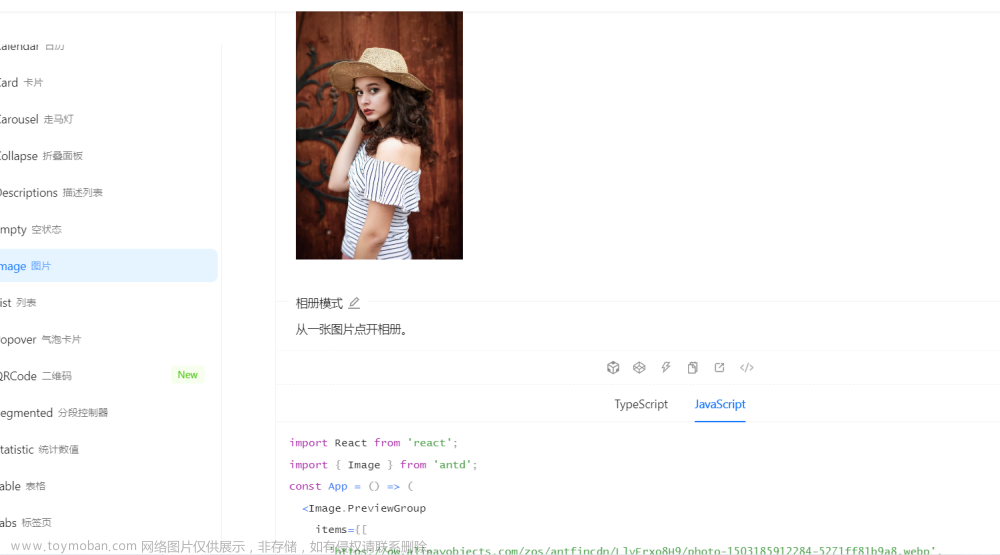
React使用antd的图片预览组件,点击哪个图片就预览哪个的设置
使用了官方推荐的相册模式的预览,但是点击预览之后,每次都是从图片列表的第一张开始预览,而不是点击哪张就从哪张开始预览: 所以这里我就封装了一下,对初始化预览的列表进行了逻辑处理: 当点击开始预览的时候,要找到当前图片在预览图列表中的索引,然后设
-
vue+ElementUI实现点击图片预览大图和预览视频
最近遇到一个需求: 在表格中实现预览图片和查看视频 预览图片功能: 如下,是材料一栏的代码 在 data 中定义: methods 中: style 中: 预览图片的功能就完成了. 接下来是查看视频: 安装 vue-video-player 在 main.js 中: 在写的vue页面中引入: 当时在 main.js 中引入后,发现这个插件没效果,然后
-
uniapp微信小程序 图片&文件上传并且支持图片和文件预览(pdf等文件预览)巨细教学!
首先呢,小程序打开pdf等文件有下面几种办法: 用微信自带的wx.downloadFile() + wx.openDocument() 使用web-view,uni-app中webview可以直接加载pdf文件 可以使用网上说的pdf.js去实现(我没有用到这个,就不介绍了) 网上查到很多资料显示安卓是可以通过上面第一种办法,但是ios用第一个
-
Element Ui中图片预览功能,点击当前图片显示当前图片。
#应用场景# 1.页面显示出现多张图片时,需要点击查看预览 2.需要点击当前图片就显示当前图片,点击下一张上一张功能不受影响 #实现思路# 1.使用Element Ui中的图片预览API previewSrcList,可以显示点击预览效果,但是无法做到实时根据当前点击的图片显示预览当前的图片 2.解决方
-
uniAPP 视频图片预览组件
效果图 思路:处理文件列表,根据文件类型归类 已兼容 H5 ios 设备,测试已通过 浙政钉,微信小程序 视频资源因为,没有预览图,用灰色图层加播放按钮代替
-
uniapp点击图片放大预览
阐述 有些时候我们在用uniapp显示图片时,有的不宜全部显示到屏幕上,uniapp提供了一个非常好用的api。
-
大华监控前端实时预览(DHplayer)官方插件
介绍:采用vue2+大华官方插件DHplaye+rtsp拉流实现前端预览 1.根据官方文档安装引入插件 2.再vue项目中引入插件 3.模板中使用 windowType:视频类型 0 实时,1录像 num: 子窗口数 createSuccess: 插件创建成功时调用 4.调后端接口,获取要展示监控点的通道号和rtsp地址 循环调用 th
-
不使用插件预览pdf等类型文件
前端使用window.open即可 接口代码如下 如果需要把doc文档或者excel转为pdf,然后再进行预览的话需要引入spire.doc.free或者spire.xls.free的jar
-
使用插件实现pdf,word预览功能
效果 代码: 插件地址: https://github.com/501351981/vue-office 这个一定要固定版本,不然线上pdf可能会预览报错
-
微信小程序-图片预览图
有时候图片列表图片过小看不清图片内容,这时我们一般就希望点击图片可以放大显示进行预览,那么,接下来我们就调用微信原生API的的浏览图片程序进行对图片预览的实现。 通过微信原生API实现单张图片的浏览 wxml代码 添加对应js的点击事件,调用预览图片的API,实现图
-
手写一个 React 图片预览组件
原文链接: 手写一个 React 图片预览组件 前几天打算给博客添加一个图片预览的效果,可在网上找了半天也没找到合适的库,于是自己干脆自己手写了个。 最终实现效果如下: 当鼠标点击图片时生成一个半透明遮罩,并添加一个与点击图片位置大小都相同的图片,之后通过