-
在 PHP 中创建图像优化函数 | PHP图片优化
在PHP中创建一个函数,通过传递图像路径返回优化的图像。该函数可以优化从外部存储、CMS等接收的图像。示例演示和使用GD库。
-
【React】组件性能优化、高阶组件
React更新机制 ◼ React在props或state发生改变时,会调用React的render方法,会创建一颗不同的树。 ◼ React需要基于这两颗不同的树之间的差别来判断如何有效的更新UI: 如果一棵树参考另外一棵树进行完全比较更新,那么即使是最先进的算法,该算法的复杂程度为 O(n³),其
-
element-ui图像组件、上传组件、分页组件
el-image:保留了原生的img的属性 1、导航方向:通过mode属性设置 2、菜单项 示例: (1)使用elementUI的上传组件将图片上传到服务器并保存到数据库中 (2)在el-table控件中将上传的图片显示出来 实现过程: (1)给数据库中的数据表增加一列(image_url):保存图片在服务器中
-
React组件性能优化实践
React组件性能优化的核心是减少渲染真实DOM节点的频率,减少 Virtual DOM比对的频率。 在组件中为 window注册的全局事件,以及定时器,在组件卸载前要清理掉,防止组件卸载后继续执行影响应用性能。 需求:开启定时器,然后卸载组件,查看组件中的定时器是否还在运行。 什
-
[SpringCloud] 组件性能优化技巧
Feign 配置优化 hystrix配置 优化 ribbon 优化 Servlet 容器 优化 Zuul配置 优化 1.Servlet 容器 优化 默认情况下, Spring Boot 使用 Tomcat 来作为内嵌的 Servlet 容器, 可以将 Web 服务器切换到 Undertow 来提高应用性能, Undertow 是红帽公司开发的一款基于 NIO 的高性能 Web 嵌入式。 Zuul使用的内置容
-
前端公共组件库优化
前段时间入职了新公司后,做一些内部前端基建的工作,其中一个工作就是优化现有的frontend-common公共组件库。之前的组件库一直是以源码依赖的形式存在,即各个项目通过git submodule的方式将该仓库引入到各个项目中,作为一个目录,然后打包的时候将frontend-common的源码以及
-
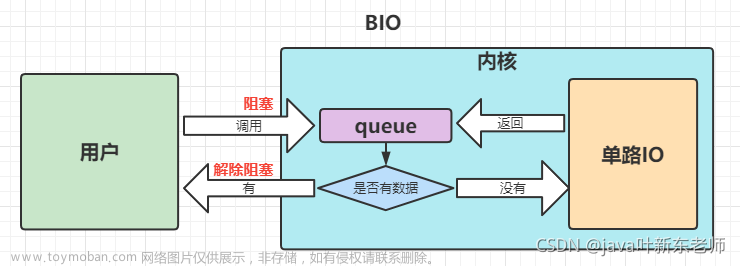
网络通讯组件性能优化之路
BIO为同步阻塞IO,blocking queue的简写,也就是说多线程情况下只有一个线程操作内核的queue,当前线程操作完queue后,才能给下一个线程操作; 问题 在BIO下,一个连接就对应一个线程,如果连接特别多的情况下,就会有特别多的线程,很费线程;在早期的时候,世界上的计算机
-
优化大屏组件DataV的轮播表
1、前提: 当我们开发大屏的时候,为了快速开发,我们选用了一些组件。例如DataV。例如选用了轮播表组件 2、优化: 但是它的数据格式却是这样的(如下图),非常不符合我们平时的开发格式,因此我在此优化了一下 首先优化了: 1、header的格式 原本的: 优化的: 2、对
-
React组件设计之性能优化篇
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 本文作者:空山 由于笔者最近在开发中遇到了一个重复渲染导致子组件状态值丢失的问题,因此关于性能优化做了以下的分析,欢迎大
-
【element-ui组件】一.图像组件;二.导航菜单(NavMenu);三.上传组件:Upload;四.分页组件
目录 一.图像组件 二.导航菜单(NavMenu) 1.导航方向:通过model属性来设置 2.菜单项: 三.上传组件:Upload 四.分页组件 1.实现分页的方式: (1)服务器端分页:通过底层的数据库来实现,前端会频繁的和服务器交互,客户端每次请求的是分页的数据而不是所有数据
-
掌握imgproc组件:opencv-图像处理
平滑处理(smoothing)也成为模糊处理(bluring),是一种简单且使用频率很高的图像处理方法。平滑处理的用途有很多,最常见的是用来减少图像上的噪点或者失真。在涉及到降低图像分辨率时,平滑处理是非常好用的方法。 图像滤波,指在尽量保留图像细节特征的条件下对标图像
-
技术组件优化分析:原理、方法与实战分享
对一个固定的技术组件的分析优化思路,即组件不是我们开发的,但又要分析优化它,怎么办? 当数据库的CPU并没有全部用完,而是只用了几颗的时候,如何具体定向?将用到查看数据库本身线程栈的方法,这和前面直接看trx表有所不同。 对于支付前查询订单列表接口,先
-
使用 Node.js 生成优化的图像格式
图像是任何 Web 应用程序的重要组成部分,但如果优化不当,它们也可能成为性能问题的主要根源。在本文中,我们将介绍如何使用 Node.js 自动生成优化的图像格式,并以最适合用户浏览器的格式显示它们。 首先我们需要一个为我们处理图像处理的库,而Sharp就是本文将使用
-
如何在前端优化中处理大量的图像资源?
在前端优化中,处理大量的图像资源是一项重要的任务。由于图像占据了网站带宽的大部分,因此优化图像可以显著提高网站的性能和用户体验。下面将介绍一些在前端优化中处理大量图像资源的常见方法。 一、压缩图像 压缩图像是减少图像文件大小和优化图像的最常用方