-
TypeError: only length-1 arrays can be converted to Python scalars
我的 Python 代码如下所示: importnumpyasnpimportmatplotlib.pyplotaspltdeff(x):returnnp.int(x)x=np.arange(1,15.1,0.1)plt.plot(x,f(x))plt.show() 在类似的错误中: TypeError:onlylength-1arrayscanbeconvertedtoPythonscalars 如何解决这个问题? 当函数需要相同的值时,会添加错误“仅将长度为 1 的表转换为 Python 比例”
-
Cannot read property ‘name‘ of undefined TypeError
开发微信小程序的时候报错报错Cannot read property ‘name‘ of undefined TypeError,应该怎么解决 在引用微信小程序组件时,声明 properties 属性时需要声明其属性类型。 在查看微信小程序文档有说到。 超简单,只需补充 属性的 type就可以了。 properties:{isshow:false,}, 修改为 properties:{
-
Uncaught TypeError TypeError: Cannot set properties of null (setting ‘onclick‘)的解决办法
我下面用代码示例一下。 这个代码你读一下,好像可以实现我们想要的效果,实现点击相关的div盒子实现其背景颜色变颜色的效果,但是一运行下来,在调试控制台里就会出现Uncaught TypeError TypeError: Cannot set properties of null (setting \\\'onclick\\\')这样的报错------未捕获的类型错误: 无
-
TypeError: defineConfig is not a function
场景:当我们在做打包配置的时候,出现如下错误 原因:由于用vue-cli直接创建了vue 3的项目,而里面的生态并非都是最新版,vue.config.js中的代码如下,使用了vue 3的语法: 解决:输入 vue upgrade, 一路向下,即可解决
-
uni-app 运行到app 报错 TypeError
运行到手机、模拟器报错: TypeError: r[t] is not a function. (In ‘rt’, ‘r[t]’ is undefined)[ERROR] : TypeError: r[t] is not a function. (In ‘rt’, ‘r[t]’ is undefined)[ERROR] : TypeError: undefined is not an object (evaluating ‘r.addVData’)[ERROR] 解决办法: 更新hbuilderX,但是我之前的HX的版本是3.1.x的, 更新后
-
uniapp TypeError: Cannot set property 改成箭头函数
改成箭头函数 ,因为作用域不一样。 完美解决。 箭头函数相信大家在日常开发中用到的地方非常之多,因为它很简洁,可读性强,但是它最大的好处,其实是解决了匿名函数的this指向问题,有利于封装回调函数。 总结: 箭头函数体内的this对象,就是定义该函数时所在的作
-
完美解决TypeError: ‘method‘ object is not subscriptable
完美解决TypeError: ‘method‘ object is not subscriptable 下滑查看解决方法 TypeError: ‘method‘ object is not subscriptable 这个错误通常出现在尝试对一个方法进行索引操作时。 下滑查看解决方法 可能有以下几种原因导致这个错误: 方法名写错:请检查方法名是否正确拼写并确保正确引用
-
如何解决 Python 中 TypeError: unhashable type: ‘dict‘ 错误
Python “ TypeError: unhashable type: ‘dict’ ” 发生在我们将字典用作另一个字典中的键或用作集合中的元素时。 要解决该错误,需要改用 frozenset ,或者在将字典用作键之前将其转换为 JSON 字符串。 当我们将字典用作另一个字典中的键时,会发生错误。 或者当我们使用字典作为
-
TypeError: Cannot read property ‘setRules‘ of undefined“
1.uniapp 执行小程序表单校验时报错 使用如果使用v-if,则使用v-show替换v-if ,即可解决问题
-
TypeError: loaderUtils.getOptions is not a function
webpack 版本: ^5.89.0 但是直接 pnpm add loader-utils 安装的版本比较新,会报错: TypeError: loaderUtils.getOptions is not a function 。 解决方案:将低 loader-utils 版本,我这里使用 ^2.0.0 就不会再报这个错误了 思路:直接去 github 里面搜索 loaderUtils.getOptions 看看别人的版本是如何设置的,如
-
TypeError: ‘float‘ object is not subscriptable 已解决
其实就是个小问题,但是爆出来的时候也很莫名其妙。因为之前都跑得好好的,只是换了不同的文件去跑才出的问题,关键是不同的文件要处理的内容和格式都是完全一样的,一个顺利跑完,一个就报TypeError: ‘float’ object is not subscriptable这个错,就非常无语。接下来就是看
-
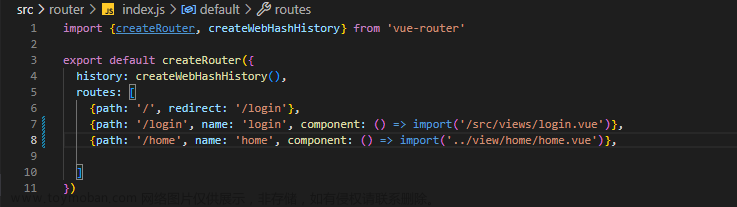
TypeError: Failed to fetch dynamically imported module:
vue3 + vite 报bug: TypeError: Failed to fetch dynamically imported module: 检查后得知:vue3 + vite 中绝对路径引入组件 和 vue2 + webpack 有点区别 vue3 + vite 引入方式 : 路由导入: component: () = import(\\\'/src/views/login.vue\\\')} 组件导入: import Top from \\\'/src/views/home/top.vue\\\' vue2 + webpack 引入方式 comp
-
【已解决TypeError: ‘dict‘ object is not callable】
情况1: 取字典内容的时候使用的是() 解决: 将()改为[ ] 情况2: 原来已经定义过dict函数,此时想使用python内置函数就会报错 可以看到如果我们先定义一个dict,那内置函数就会报错。 解决: 将之前定义的dict函数删掉 删除方法:你可以直接删掉函数重新运行,也可以
-
修复 Python 错误TypeError: Missing 1 Required Positional Argument
类是面向对象编程语言的基本特征之一。 每个对象都属于 Python 中的某个类。 我们可以创建我们的类作为蓝图来创建相同类型的对象。 我们使用 class 在 Python 中定义一个类。 Python 中一个非常重要的特性是在定义类时使用 self 属性。 self 属性表示对象的数据并将参数绑