解决Ueditor多图批量上传的时候,显示顺序和上传不一致问题
我们使用ueditor多图上传的时候,选择的图片顺序和上传后的图片顺序发生了改变。遇到这个问题应该怎么解决?
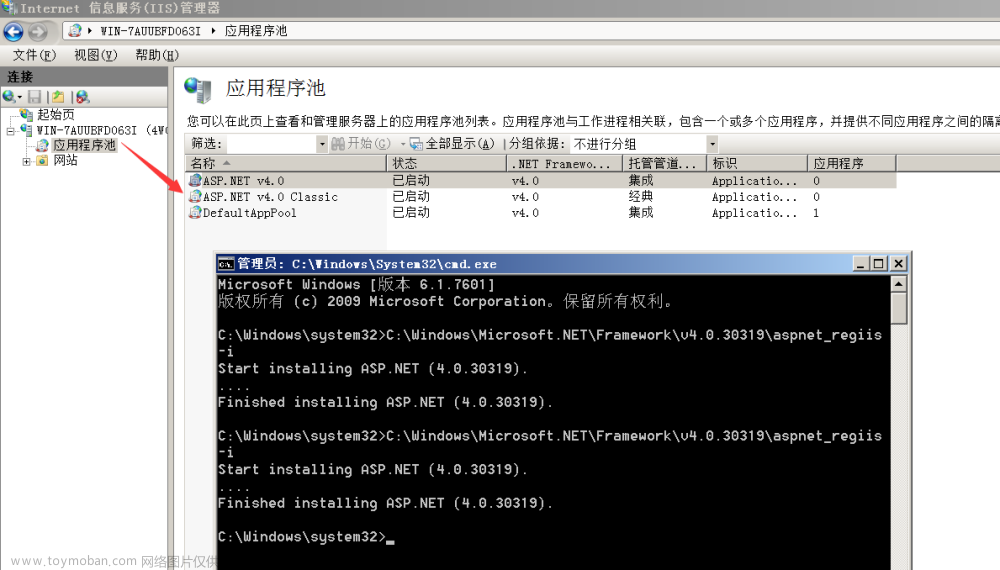
UEditor配置后端上传图片
🔥 博客主页 : 破浪前进 🔖 系列专栏 : Vue、React、PHP ❤️ 感谢大家点赞👍收藏⭐评论✍️ 接口:
layui 整合UEditor 百度编辑器
layui 整合UEditor 百度编辑器 第一步:下载百度编辑器并配置好路径 百度编辑器下载地址:http://fex.baidu.com/ueditor/ 第二步:引入百度编辑器 代码如下: 第三步:提交表单部分 注意: 提交表单前一定要替换content的内容为编辑器内容,data.field.content = ue.getContent(); 否则,提交的
Ueditor编辑器任意文件上传漏洞
UEditor是一款所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点,被广大WEB应用程序所使用。本次爆出的高危漏洞属于.NET版本,其它的版本暂时不受影响。漏洞成因是在抓取远程数据源的时候未对文件后缀名做验证导致任意文件写入漏洞,黑客利用此
Ueditor上传图片自动添加水印(通用图片文件)
1、找到config.json,在配置文件中新增水印效果 2、找到php目录下的 action_uploads.php 文件 3、找到php同级目录下的类 uploadser.class.php 注意:以上代码会提示一个错误 imagealphablending() expects parameter 1 to be resource imagesavealpha() expects parameter 1 to be resource 在这个位置: 这个错误是因
技术分享|ueditor漏洞利用&源码分析超详细分析
UEditor是一款基于web技术的所见即所得富文本编辑器,广泛应用于各种web应用中。但是,近年来,由于其漏洞导致的安全问题也受到了广泛关注。本文将详细介绍ueditor的漏洞利用及其C#版本的源码解析。 ueditor的漏洞主要存在于其上传功能中,攻击者可以利用上传漏洞将恶意脚
UEditor 百度富文本编辑器使用 遇到问题
小小吐槽 碰到前后不分离项目,富文本使用的UEdtior 在ueditor.all.js文件中找到这个 callback()函数 这里使用根据图片的url转成base64 把ueditor.all.js 中 swictch 循环 case \\\'img\\\'注释掉 所以最后的解决方法是: 1、ueditor.config.js,enableAutoSave的注释去掉并设置成false,saveInterval的注释
react hook使用UEditor引入秀米图文排版
里面坑比较多,细节也比较多 以下使用的是react 18 + ice3.0,使用其他react脚手架的配置基本相同,例如umi4 进入UEditor仓库,找到版本 v1.4.3.3 ,点击进去 接着下载 ueditor1_4_3_3-utf8-jsp.zip 版本 下载好以后开始安装依赖: npm install ,依赖安装完成后就可以打包了,最终我们项目要
人人开源ueditor富文本+SpringBoot后端,配置问题解决
目录 一、序言 二、出现的问题 三、人人开源富文本情况 四、SpringBoot后端配置 1.关于json文件 2.关于官方提供给SpringBoot的ueditor依赖 五、总结 首先博主第一次开始去使用到人人开源的富文本,在使用时几个问题解决了一天,如果你也存在我想你可以往下认真看,因
百度富文本Ueditor视频上传不显示,不能播放解决方案
目录 问题:上次视频不显示 第一:找到 ueditor.config.js 这个文件,大概在365行这 个 whitList 属性 第二 、找到ueditor.all.js 这文件 ,搜索这个me.commands[\\\"insertvideo\\\"] 方法,大概在17780行;找到 第三:在ueditor.all.js 这文件找到 me.commands[\\\"insertvideo\\\"] 方法,大概在17780行;找到:注
vue项目百度ueditor编辑器集成135和秀米,主题图标美化
本文介绍vue项目里引入百度Ueditor富文本编辑器,集成135编辑器和秀米编辑器,使内容编辑更加丰富,跳转体验更加丝滑。再封装成组件,使用更加快捷。 编辑器主界面 弹框打开135编辑器 弹框打开秀米编辑器 操作说明:ueditor编辑器菜单栏集成135和秀米图标,点击分别弹框打
实战纪实 | 编辑器漏洞之Ueditor-任意文件上传漏洞 (老洞新谈)
前言 前段时间在做某政府单位的项目的时候发现存在该漏洞,虽然是一个老洞,但这也是容易被忽视,且能快速拿到shell的漏洞,在利用方式上有一些不一样的心得,希望能帮助到一些还不太了解的小伙伴,故此写了此篇文章。 1.1 漏洞描述 Ueditor是百度开发的一个网站编辑器
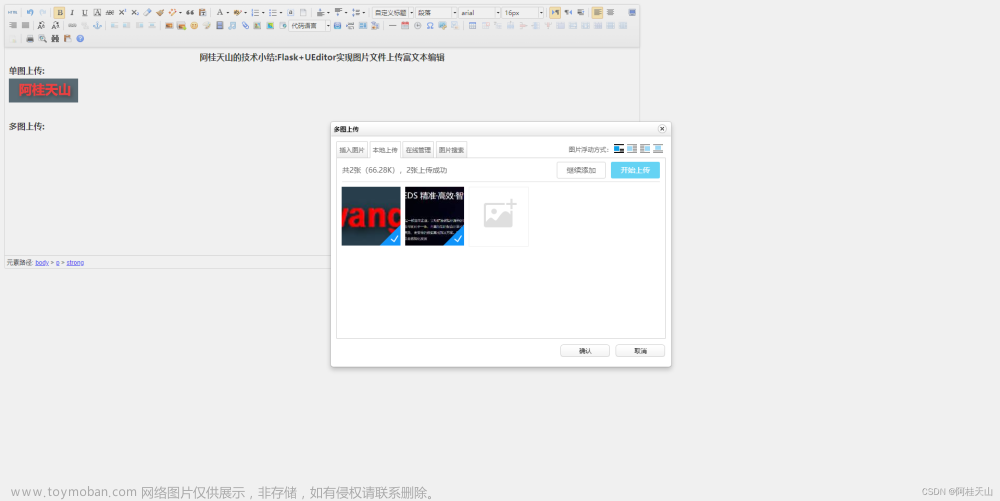
阿桂天山的技术小结:Flask+UEditor实现图片文件上传富文本编辑
话不多说,有图有源码 先看效果: 1.前端html页面index.html 2.后端ueditor.py执行文件( 这个非常重要 ) 3.路径配置文件config.py 4.启动运行程序appstart.py 特殊强调 :路径蓝图,必须指向ueditor( 这个非常非常非常重要,否则前端会报错 ),放在app执行文件中 5)最后整个工程文件树: 希望你
百度ueditor如何能实现直接粘贴把图片上传到服务器中
1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况 本文使用的后台是Java。前端为Jsp(前端都一样,后台如果语言不通得自己做 Base64编码解码) 因为公司业务需要支持IE8 ,网上其实有很多富文本框,效果都很好。 例如www.wan
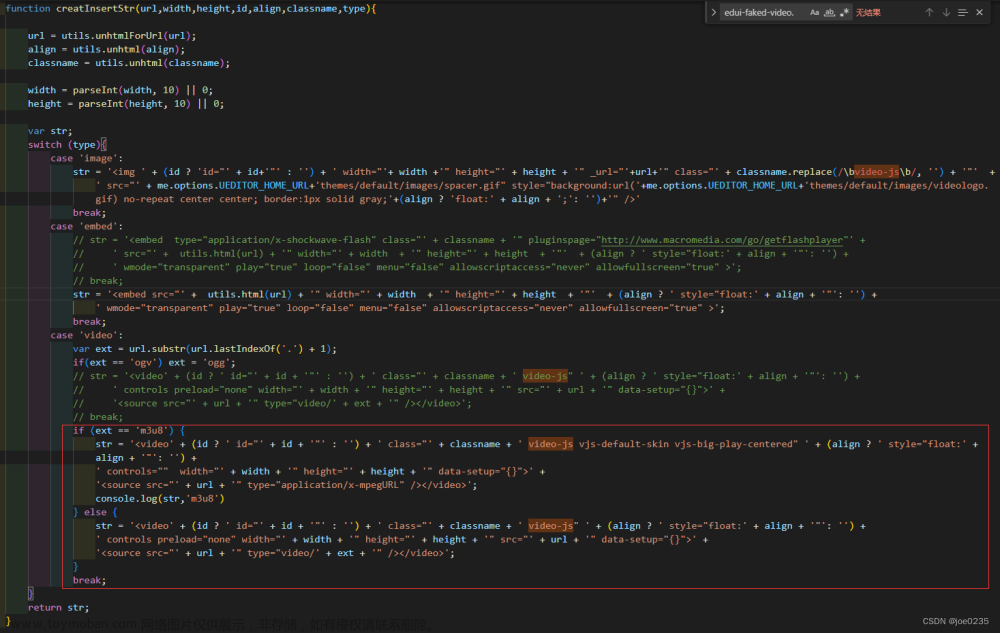
Ueditor 富文本编辑器 插入 m3u8 和 mp4 视频(PHP)
当前环境:PHP、Ueditor的版本是1.4.3 新的需求是,需要在Ueditor 富文本编辑器中,插入视频播放,并且视频格式有MP4,也有M3U8。 百度编辑器默认的是embed,需要修改下配置。 ueditor.all.js 和 ueditor.config.js 这两个文件要改一些东西,具体我这里就不展示了,网上有很多文章都有写