解决Ueditor多图批量上传的时候,显示顺序和上传不一致问题
我们使用ueditor多图上传的时候,选择的图片顺序和上传后的图片顺序发生了改变。遇到这个问题应该怎么解决?
UEditor 百度富文本编辑器使用 遇到问题
小小吐槽 碰到前后不分离项目,富文本使用的UEdtior 在ueditor.all.js文件中找到这个 callback()函数 这里使用根据图片的url转成base64 把ueditor.all.js 中 swictch 循环 case \\\'img\\\'注释掉 所以最后的解决方法是: 1、ueditor.config.js,enableAutoSave的注释去掉并设置成false,saveInterval的注释
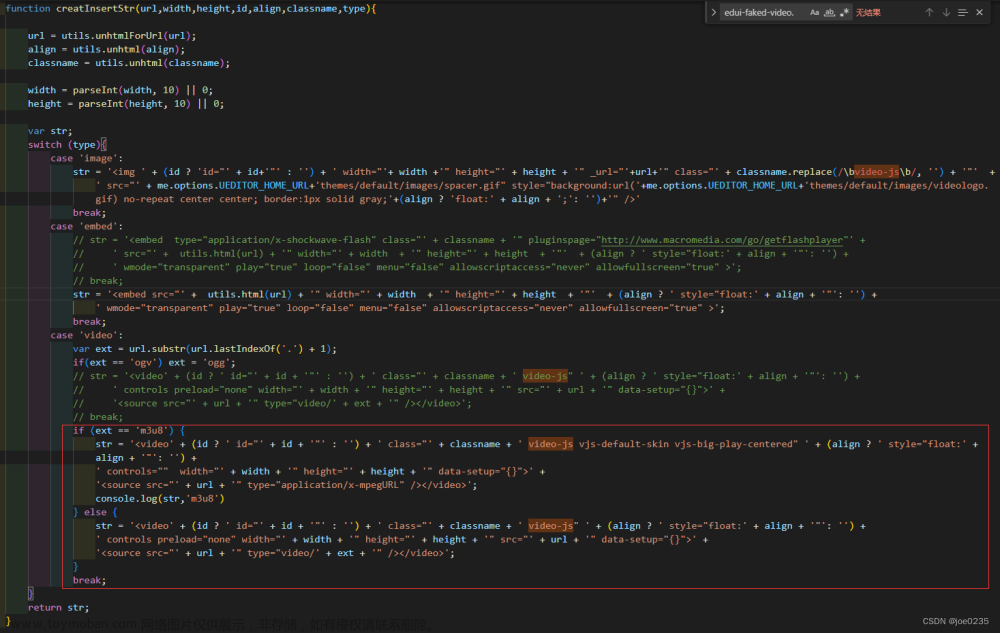
Ueditor 富文本编辑器 插入 m3u8 和 mp4 视频(PHP)
当前环境:PHP、Ueditor的版本是1.4.3 新的需求是,需要在Ueditor 富文本编辑器中,插入视频播放,并且视频格式有MP4,也有M3U8。 百度编辑器默认的是embed,需要修改下配置。 ueditor.all.js 和 ueditor.config.js 这两个文件要改一些东西,具体我这里就不展示了,网上有很多文章都有写
UEditor富文本编辑器上传图片打不开,提示“后端配置项没有正常加载,上传插件不能正常使用”
1、安装 npm install vue-ueditor-wrap 2、下载所需资源 这一步在解决报错的时候会用到 👉👉👉👉👉 UEditor资源下载链接 上面的打不开请从下面链接下载项目 ueditor-download: vue项目中集成ueditor的UE资源 3、下载完成后将文件夹放到public文件夹下 4、 配置ueditor.config.js,并且在main.j
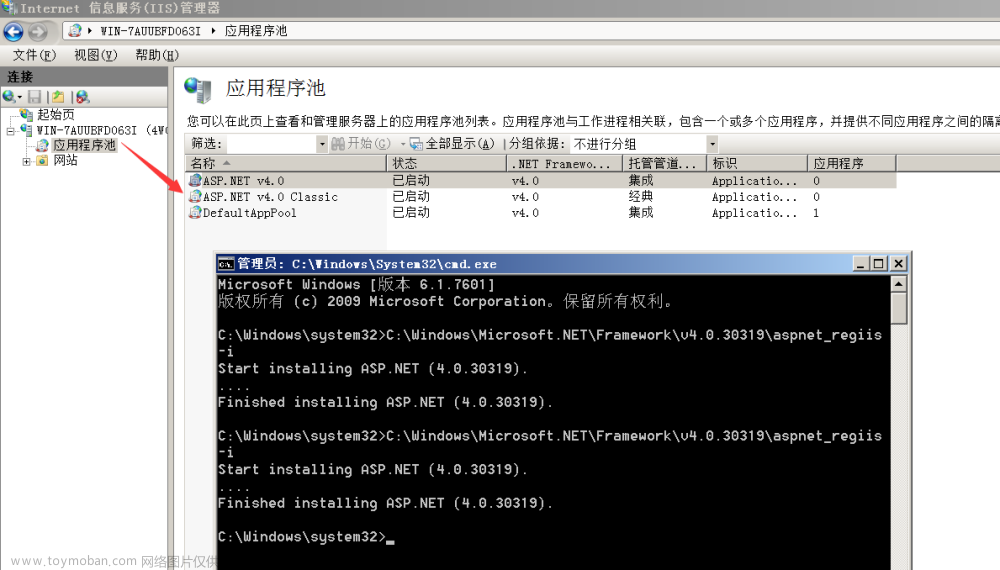
Ueditor编辑器任意文件上传漏洞
UEditor是一款所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点,被广大WEB应用程序所使用。本次爆出的高危漏洞属于.NET版本,其它的版本暂时不受影响。漏洞成因是在抓取远程数据源的时候未对文件后缀名做验证导致任意文件写入漏洞,黑客利用此
layui 整合UEditor 百度编辑器
layui 整合UEditor 百度编辑器 第一步:下载百度编辑器并配置好路径 百度编辑器下载地址:http://fex.baidu.com/ueditor/ 第二步:引入百度编辑器 代码如下: 第三步:提交表单部分 注意: 提交表单前一定要替换content的内容为编辑器内容,data.field.content = ue.getContent(); 否则,提交的
秀米编辑器(xiumi)+百度编辑器(Ueditor) 集成 :解决集成问题,秀米编辑器导出到百度编辑器格式问题,图片保存到自己的服务器(阿里云OSS)
1.集成前提条件: 1. 需要集成 百度编辑器 到环境中 2. https 环境下才可以导出数据到百度编辑器,如果不是https环境,会出现错误 然后我们开始讲解如何集成: 2.引入资源: //百度编辑器 需要修改的文件(配置与原始的配置不一样,后面
vue项目百度ueditor编辑器集成135和秀米,主题图标美化
本文介绍vue项目里引入百度Ueditor富文本编辑器,集成135编辑器和秀米编辑器,使内容编辑更加丰富,跳转体验更加丝滑。再封装成组件,使用更加快捷。 编辑器主界面 弹框打开135编辑器 弹框打开秀米编辑器 操作说明:ueditor编辑器菜单栏集成135和秀米图标,点击分别弹框打
实战纪实 | 编辑器漏洞之Ueditor-任意文件上传漏洞 (老洞新谈)
前言 前段时间在做某政府单位的项目的时候发现存在该漏洞,虽然是一个老洞,但这也是容易被忽视,且能快速拿到shell的漏洞,在利用方式上有一些不一样的心得,希望能帮助到一些还不太了解的小伙伴,故此写了此篇文章。 1.1 漏洞描述 Ueditor是百度开发的一个网站编辑器
AJAX + PHP 编辑器内容自动备份草稿保存到本地 (适用ueditor百度编辑器或其它) 内容变化后自动触发备份txt文件
百度自带的自动备份功能enableAutoSave存在问题, 比如第一个文章他自动备份了.等发表第二个文章时,结果把第一个文章的内容自动填充进去了.关键你还不知情!出现过多次这种情况了. 一, 百度原版的 ,具体使用方法,看这里个文章 Ueditor百度编辑器内容自动保存到本地防数据丢失
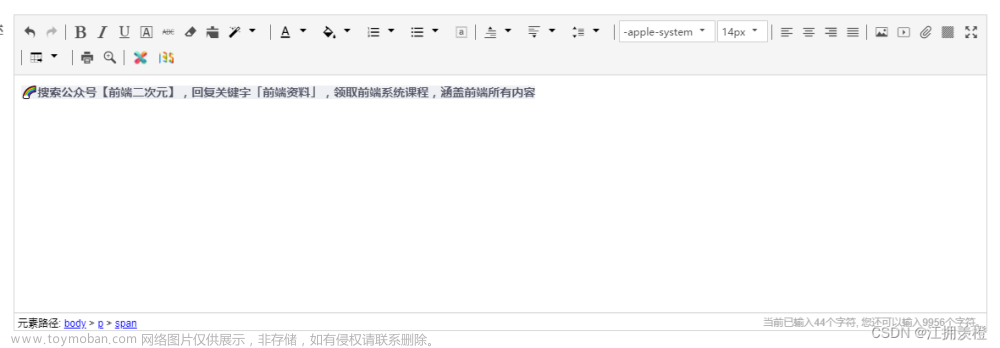
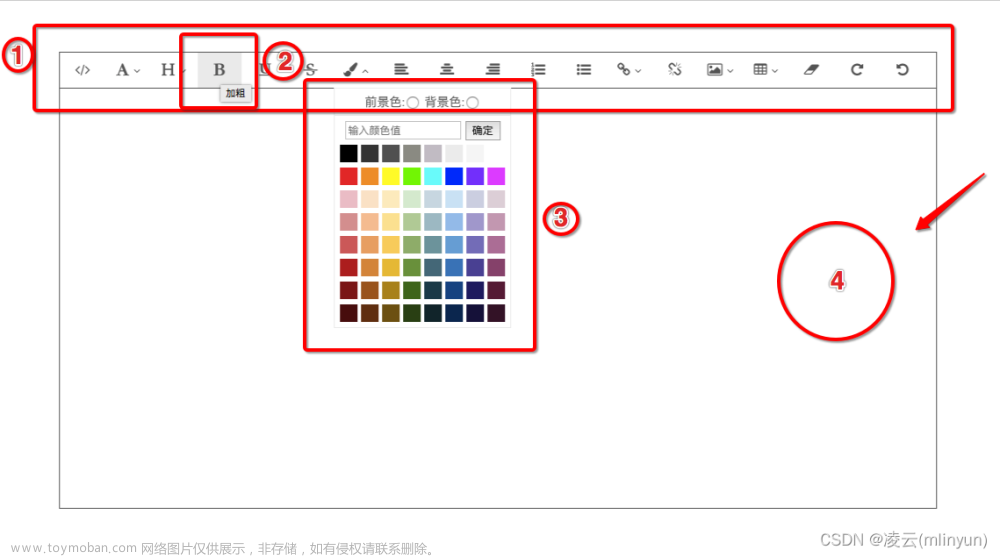
【富文本编辑器实战】02 编写编辑器配置文件
本篇文章主要内容是项目的配置文件的编写与讲解,包括菜单项配置、语言配置、总体配置。 下图是编辑器的总体结构: 编辑器大致可以分为两个部分,菜单栏(图中的 1)和下面的编辑器(图中的 4)。其中菜单栏的内容较多,每个菜单项都包含了图标,说明文字(图中的 2)。部
dede编辑器修改成纯文本编辑器的方法
我在做优秀啦网站大全的时候需要的正文内容都不需要设置什么文字样式,所以我需要把编辑器上的工具全部取消掉,包括会员投稿中的编辑器工具栏全部取消掉或者屏蔽隐藏掉,所以我需要把DEDE编辑器修改成纯文本编辑器的方法如下: 如图: 首先打开 /include/ckeditor/ckedi
【富文本编辑器实战】04 菜单组件和编辑器的整合
在上一篇文章中,我们对整个编辑器项目的大体结构有了一定的了解,主要分为菜单栏和编辑区。菜单栏包括了编辑器的主要文本操作功能,且菜单项是可配置的。编辑器界面显示比较简单,是一个可编辑的 div 区域。接下来我们就来把编辑器的整体框架搭建起来,让其可以
富文本编辑器
啥是富文本编辑器,就是下面这个东西: 1.那这玩意儿怎么安装和配置: 2. 通过(在终端里输入) npm install vue-quill-editor --save 安装 3.具体的在项目里的配置过程可以看最新的官方文档vue-quill-editor · Quill官方中文文档 · 看云 4.这里先简单说下怎么配置,首先在main里输入:
Vim文本编辑器
目录 一、Vim文本编辑器 1.1、什么是Vim文本编辑器 1.2、Vim文本编辑器基本格式 1.3、Vim的三种模式及切换 二、命令模式 2.1、Vim的进入与退出 2.2、命令模式下光标跳转的快捷键 2.3、常用命令集合 三、编辑模式 四、末行模式 Linux 系统中“一切皆文件”,因此当我们要更改