-
Ueditor上传图片自动添加水印(通用图片文件)
1、找到config.json,在配置文件中新增水印效果 2、找到php目录下的 action_uploads.php 文件 3、找到php同级目录下的类 uploadser.class.php 注意:以上代码会提示一个错误 imagealphablending() expects parameter 1 to be resource imagesavealpha() expects parameter 1 to be resource 在这个位置: 这个错误是因
-
UEditor配置后端上传图片
🔥 博客主页 : 破浪前进 🔖 系列专栏 : Vue、React、PHP ❤️ 感谢大家点赞👍收藏⭐评论✍️ 接口:
-
百度ueditor如何能实现直接粘贴把图片上传到服务器中
1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况 本文使用的后台是Java。前端为Jsp(前端都一样,后台如果语言不通得自己做 Base64编码解码) 因为公司业务需要支持IE8 ,网上其实有很多富文本框,效果都很好。 例如www.wan
-
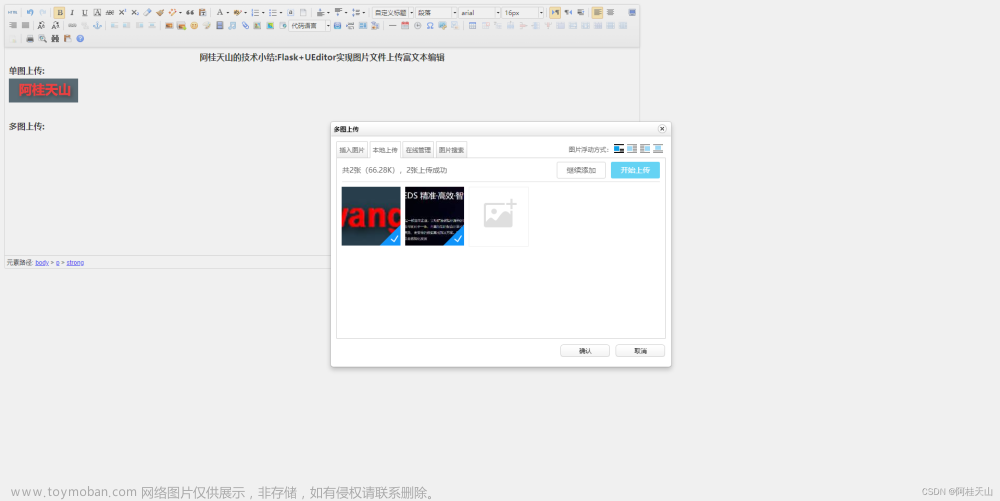
阿桂天山的技术小结:Flask+UEditor实现图片文件上传富文本编辑
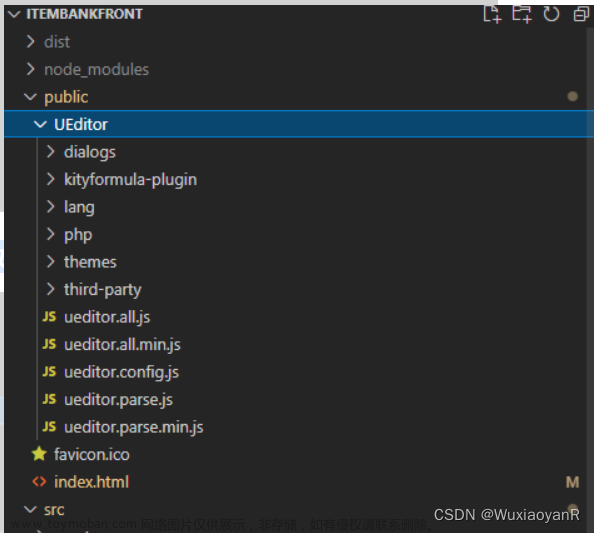
话不多说,有图有源码 先看效果: 1.前端html页面index.html 2.后端ueditor.py执行文件( 这个非常重要 ) 3.路径配置文件config.py 4.启动运行程序appstart.py 特殊强调 :路径蓝图,必须指向ueditor( 这个非常非常非常重要,否则前端会报错 ),放在app执行文件中 5)最后整个工程文件树: 希望你
-
UEditor富文本编辑器上传图片打不开,提示“后端配置项没有正常加载,上传插件不能正常使用”
1、安装 npm install vue-ueditor-wrap 2、下载所需资源 这一步在解决报错的时候会用到 👉👉👉👉👉 UEditor资源下载链接 上面的打不开请从下面链接下载项目 ueditor-download: vue项目中集成ueditor的UE资源 3、下载完成后将文件夹放到public文件夹下 4、 配置ueditor.config.js,并且在main.j
-
Ueditor 百度强大富文本Springboot 项目集成使用(包含上传文件和上传图片的功能使用)简单易懂,举一反三
首先如果大家的富文本中不考虑图片或者附件的情况下,只考虑纯文本且排版的情况下我们可以直接让前端的vue来继承UEditor就可以啦。但是要让前端将那几个上传图片和附件的哪些功能给阉割掉! 然后就是说如果考虑到了上传图片或者视频和附件那么咱们还是用的前后分离
-
秀米编辑器(xiumi)+百度编辑器(Ueditor) 集成 :解决集成问题,秀米编辑器导出到百度编辑器格式问题,图片保存到自己的服务器(阿里云OSS)
1.集成前提条件: 1. 需要集成 百度编辑器 到环境中 2. https 环境下才可以导出数据到百度编辑器,如果不是https环境,会出现错误 然后我们开始讲解如何集成: 2.引入资源: //百度编辑器 需要修改的文件(配置与原始的配置不一样,后面
-
小程序FormData格式传参(上传图片,删除图片)
微信小程序开发需要选择本地照片file连同一些表单数据,通过接口发送给服务器,小程序上传图片可以用微信自带的wx.uploadFile方法去传(自带FormData) wx.uploadFile这个只能一张一张的上传,所以上传图片如果是需要批量的,需要循环调用接口
-
element ui 多张图片上传、回显、删除
前端文件上传 1、展示部分 2、方法部分 3.函数部分 表单提交时的操作 这个写的有点长,大家挑选自己用的到的部分复制修改一下就行 后端文件上传 1.controoler部分
-
element upload 图片上传 回显 及删除
目标需求 图片上传 图片回显 可以删除图片 效果图 实现 模板 js 难点 理解 upload 中的 fileList 这个参数,需要将这个参数存起来回显,以及删除的时候找到对应删除的图片下标
-
小程序中使用上传图片,显示、删除、预览
需要哦用户点击加号上传图片,并展示所上传图片和能够删除和预览 采用的uniapp,创建了一个view容器包裹加号图标和展示的图片。 内部展示图片超过9张时候,加号图片隐藏 点击加号 uni.showActionSheet(OBJECT) 点击后又使用看图片选择API 从底部向上弹出操作菜单 OBJECT参数说明
-
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 效果图如下: 组件初始化 使用方法 HTML代码部分
-
win11桌面出现“了解此图片”如何删除
电脑出现了这个桌面删除又删除不掉怎么解决。 1、在注册表里面删除就好了。别的方法好像行不通的样子: 2、 win+i——个性化——背景——个性化设置背景,从Windows聚焦改为图片
-
微信小程序选择图片可删除,可查看大图
废话不多说,直接上代码!!! 在wxml文件中添加如下代码: view class=\\\"add_img_bg\\\" view class=\\\'imagess\\\' wx:for=\\\"{{img_url}}\\\" data-id=\\\"{{index}}\\\" image class=\\\"moment_img\\\" src=\\\"{{item.tempFilePath}}\\\" bindtap=\\\"openclickImage\\\" data-item=\\\"{{item}}\\\"/image image class=\\\"closeImv\\\" src=\\\"../../images