-
解决百度UEditor编辑器图片选区错位问题
使用百度开源编辑器ueditor 的时候,经常会遇到各种兼容问题,以下将会详细提供解决方案。
-
秀米编辑器(xiumi)+百度编辑器(Ueditor) 集成 :解决集成问题,秀米编辑器导出到百度编辑器格式问题,图片保存到自己的服务器(阿里云OSS)
1.集成前提条件: 1. 需要集成 百度编辑器 到环境中 2. https 环境下才可以导出数据到百度编辑器,如果不是https环境,会出现错误 然后我们开始讲解如何集成: 2.引入资源: //百度编辑器 需要修改的文件(配置与原始的配置不一样,后面
-
Ueditor上传图片自动添加水印(通用图片文件)
1、找到config.json,在配置文件中新增水印效果 2、找到php目录下的 action_uploads.php 文件 3、找到php同级目录下的类 uploadser.class.php 注意:以上代码会提示一个错误 imagealphablending() expects parameter 1 to be resource imagesavealpha() expects parameter 1 to be resource 在这个位置: 这个错误是因
-
UEditor配置后端上传图片
🔥 博客主页 : 破浪前进 🔖 系列专栏 : Vue、React、PHP ❤️ 感谢大家点赞👍收藏⭐评论✍️ 接口:
-
百度ueditor如何能实现直接粘贴把图片上传到服务器中
1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况 本文使用的后台是Java。前端为Jsp(前端都一样,后台如果语言不通得自己做 Base64编码解码) 因为公司业务需要支持IE8 ,网上其实有很多富文本框,效果都很好。 例如www.wan
-
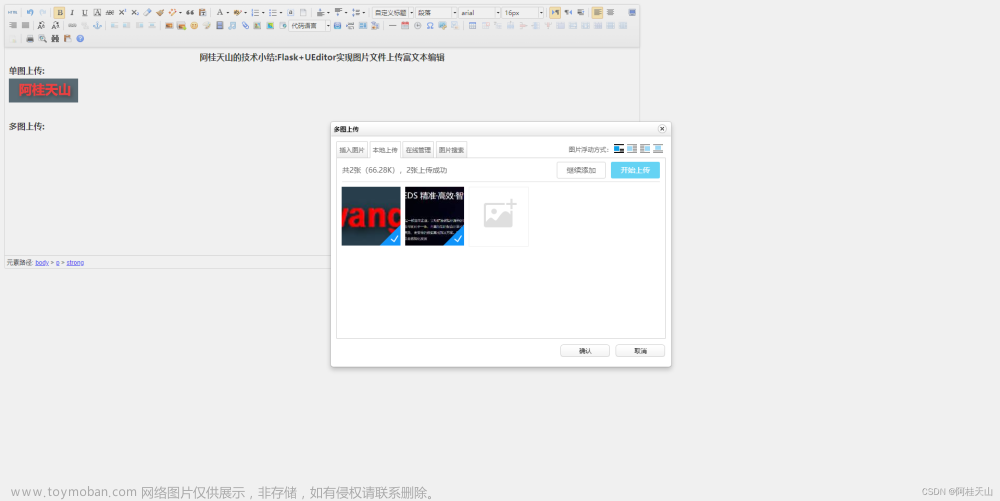
阿桂天山的技术小结:Flask+UEditor实现图片文件上传富文本编辑
话不多说,有图有源码 先看效果: 1.前端html页面index.html 2.后端ueditor.py执行文件( 这个非常重要 ) 3.路径配置文件config.py 4.启动运行程序appstart.py 特殊强调 :路径蓝图,必须指向ueditor( 这个非常非常非常重要,否则前端会报错 ),放在app执行文件中 5)最后整个工程文件树: 希望你
-
el-table 固定列错位的问题
问题描述 给el-table表个的操作列设置了固定,即fixed:right,出现了操作列高度与其他列高度不统一 ,导致行错位的情况,如下图: 并且即便重新渲染表格,也无法解决该问题 问题分析 1.将出操作列以外的其他列的代码都注释,会看到表格变成下图: 可以看到左侧一列没有
-
UEditor富文本编辑器上传图片打不开,提示“后端配置项没有正常加载,上传插件不能正常使用”
1、安装 npm install vue-ueditor-wrap 2、下载所需资源 这一步在解决报错的时候会用到 👉👉👉👉👉 UEditor资源下载链接 上面的打不开请从下面链接下载项目 ueditor-download: vue项目中集成ueditor的UE资源 3、下载完成后将文件夹放到public文件夹下 4、 配置ueditor.config.js,并且在main.j
-
如何解决织梦cms图文资讯出现错位的问题
织梦dedecms默认首页模板中的图文资讯出现错位的情况,检查了一下他的网站,现在把解决方法分享给大家。 找到以下代码: 图文资讯 [field:image/][field:title/] 在row=15 后面,增加一句titlelen=16 即可。提示:也可按自己的需要修改标题的长度。 以上方法很简单,大家跟着小编测
-
Ueditor 百度强大富文本Springboot 项目集成使用(包含上传文件和上传图片的功能使用)简单易懂,举一反三
首先如果大家的富文本中不考虑图片或者附件的情况下,只考虑纯文本且排版的情况下我们可以直接让前端的vue来继承UEditor就可以啦。但是要让前端将那几个上传图片和附件的哪些功能给阉割掉! 然后就是说如果考虑到了上传图片或者视频和附件那么咱们还是用的前后分离
-
UEditor 百度富文本编辑器使用 遇到问题
小小吐槽 碰到前后不分离项目,富文本使用的UEdtior 在ueditor.all.js文件中找到这个 callback()函数 这里使用根据图片的url转成base64 把ueditor.all.js 中 swictch 循环 case \\\'img\\\'注释掉 所以最后的解决方法是: 1、ueditor.config.js,enableAutoSave的注释去掉并设置成false,saveInterval的注释
-
人人开源ueditor富文本+SpringBoot后端,配置问题解决
目录 一、序言 二、出现的问题 三、人人开源富文本情况 四、SpringBoot后端配置 1.关于json文件 2.关于官方提供给SpringBoot的ueditor依赖 五、总结 首先博主第一次开始去使用到人人开源的富文本,在使用时几个问题解决了一天,如果你也存在我想你可以往下认真看,因
-
element ui,table设置fixed表格错位,滚动条无法显示问题
fixed设置了left和right表格固定列错位,滚动条无法显示问题通过设置样式解决 1、固定列错行问题修改 /deep/ .w-table__fixed-body-wrapper{ top: 80px !important; } /deep/ .w-table__fixed{ bottom: 12px !important; box-shadow:none; } 2、滚动条无法显示问题 /deep/ .w-table__fixed-right { // 右
-
微信小程序安卓系统下Input输入内容上移错位问题的解决办法
需要设置一个状态控制scroll-view是否允许滑动,当Input获取焦点是,将滑动禁止,当Input失去焦点时,允许滑动
-
CSS中display属性的inline-block导致布局错位问题
HTML部分代码 CSS代码 不理想的效果 发现还原不回来现场 尴尬 大概样式 发现核心问题是 inline-block 默认的对齐方式 只需要设计 当然也可以是使用浮动float 或者 弹性盒子flex 完成上述需求 QQ浏览器 Firefox浏览器 设置行内块级元素之后,细心的人就会发现盒子间有空隙 检查元素