-
uni-app - 文字上下循环滚动翻滚,类似中奖名单与公告栏信息公示等等,自定义组件封装,支持 DIY(适用于新闻动态、公告上下滚动列表、上下循环滚动,无限上下自动滚动列表)兼容小程序/H5/App
uni-app是一款使用Vue.js开发所有前端应用的框架,让开发者能够使用Vue.js开发多端应用,具有开发效率高、易学易用、性能优秀、插件丰富、跨平台等优点。今天,我们将介绍如何使用uni-app实现文字上下循环滚动,类似于中奖名单或公告栏信息公示等效果。
-
微信小程序uni-app
小程序 是一种不需要下载、安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下就能打开应用,也实现了用完即走的理念,用户不用安装太多应用,应用随处可用,但又无须安装卸载。 微信开发文档 1、工作原理 网页开发,渲染线程和脚本是互斥的
-
微信小程序授权(uni-app)
概述 为了避免重复开发,自己封装了一个通用用户授权回调方法,只需要传入需要授权的scope,权限中文描述、回调函数,就可以实现一整套小程序是否授权、打开授权设置,调用后续操作函数的工作 功能 可以根据自己的实际应用进行微调 目前使用的uni-app版本,可以根据自
-
语法速通 uni-app随笔【uni-app】【微信小程序】【vue】
其中, pages 目录/ index 目录【必有】: index.js 编写业务逻辑 【初始数据,生命周期函数】 index.json 编写配置 index.wxml 编写模板 【可理解为本页html】 index.wxss 【可理解为本页css】 直接输入敲回车,连尖括号都不需要就可以标签补全 1)初始数据写死 在 index.wxml 引入变
-
uni-app微信小程序使用echarts
前言:本来是使用的ucharts,但因为无法监听图例点击交互,满足不了需求,所以只能放弃。 首先,下载echart组件。可以先随便建个文件夹,然后 npm init。接着下载依赖 然后找到 node_modulesmpvue-echarts下的文件,如图 只留下src,其他的删掉(没有用到)。然后复制 mpvue-echart
-
uni-app 微信小程序 激励视频广告
封装激励视频-Ad.js 调用上面写的方法:
-
【uni-app微信小程序】实现支付功能
实现微信支付功能需要在小程序后台配置支付相关信息,并且在前端代码中调用微信支付API进行支付操作。好的, uni-app微信小程序实现支付功能整体流程 大致如下: 注册微信公众平台,并完成开发者资质认证; 在微信商户平台注册商户账号,并完成商户资质认证; 在商户
-
uni-app(微信小程序)获取当前位置uni.getLocation
1、微信公众平台 开发 开发管理 2、开通之后到项目文件 3、下载腾讯地图插件并引入到文件中
-
uni-app微信小程序——下拉多选框
插件来自:select-cy - DCloud 插件市场
-
[uni-app]设置运行到微信小程序
1、设置微信小程序开发工具路径 2、检查微信小程序开发工具是否开启了服务端口 服务端口要是没有开启,会报 × initialize。 3、在uni-app开发工具中点击运行微信开发者工具,微信开发工具运行成功。
-
uni-app 微信小程序自定义导航栏
上面的导航栏主要由状态栏(就是手机电量显示栏)和小程序的导航栏组成,android手机一般为48px,ios手机一般为44px 1、设置navigationStyle:custom 2、页面导航栏div 3、获取statusBarHeight高度 4、获取navTitleHeight的高度
-
微信小程序转uni-app注意事项
如果你手头上有一套微信小程序的代码,怎样把它变成一个网页版或者app版本的呢?我推荐你使用uni-app。 使用uni-app可以很方便的将微信小程序代码翻译成uni-app项目,通过uni-app项目又可以编译成h5、app或微信小程序版本。这样一来,写一份代码同时可以
-
[uni-app] 微信小程序 如何修改替换头像
如下图所示,微信小程序中涉及到修改头像的交互 技术: 前端应用框架为uni-app UI框架为uView 思考: 1. 头像点击事件 click 2.从本地相册选择图片或使用相机拍照 uni.chooseImage(OBJECT) ,方法执行成功后根据success中返回的图片的本地文件路径列表 tempFilePaths,做操作 3.上传图片
-
uni-app嵌入微信小程序原生代码
使用uni-app有时需要用到微信小程序原生代码 解析: uni-app项目结构跟原生小程序的项目结构有着不一致的区别,如果说开发过程中必须要使用原生代码,就需要把原生代码作为组件的方式在uni-app项目中引入使用 官网为了应对这一个需求,就给出了以下方法,供开发者实现 wxcompone
-
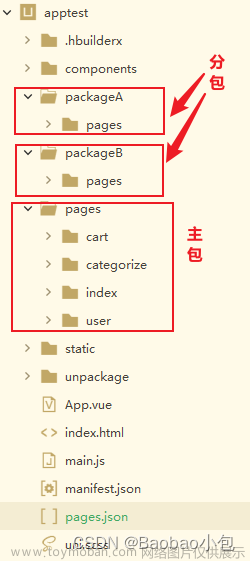
uni-app做微信小程序的分包处理
我们的都知道微信小程序有随即随用,用完即走的优点,并且它开发门槛低,但是它也有一个致命的缺点,就是代码包体积的限制,这一缺点让小程序的开发有了一定的限制,现在有一方法可以减少代码包的体积,能够让小程序的功能得到一定的扩展,这一方法就是——分包






![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)


![[uni-app] 微信小程序 如何修改替换头像](https://imgs.yssmx.com/Uploads/2024/02/516718-1.png)