-
Vant-ui图片懒加载教程
本文详细介绍了如何在Vue项目中使用Vant-ui的图片懒加载功能,包括核心代码的使用和注意事项。具体路径一定要用引号包住,该代码必须在vue下才能正常运行。
-
Vant-ui图片懒加载教程
本文详细介绍了如何在Vue项目中使用Vant-ui的图片懒加载功能,包括核心代码的使用和注意事项。具体路径一定要用引号包住,该代码必须在vue下才能正常运行。
-
关于html文件使用vant-ui
1.引入文件(文件自行下载到本地引入) 2.html文件内容 3.index.js 配置 4.当这些都配置好之后,你就可以对着van-ui的组件库进行使用,比如按钮,你可以直接复制放在id为app的容器内 注意点: vant.js必须在vue.js之后 并且index.js文件,必须new Vue一下 只有在id为#app的容器内使用才有
-
移动端Vant-Ui库以及适配Rem插件
Vant下载以及使用 看官方文档下载一定要看清楚你要下载的是那个版本的项目 下载完成之后接下就是怎么去使用它 官方文档分三种引入使用 (1).是按需引入需要那个组件引入那个可以减少项目的大小也方便开发 上面分别也有注释首先引入VUE因为我们需要在上面挂在我们所按需
-
猿创征文|vue vant-ui数据列表上拉加载更多,下拉刷新功能
⭐️⭐️⭐️ 作者: 船长在船上 🚩🚩🚩 主页: 来访地址船长在船上的博客 🔨🔨🔨 简介: CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习。 🔔🔔🔔
-
vant-ui的SwipeCell 滑动单元格组件 在table中使用只占用一格
项目场景:需要在table表格中实现一个可以滑动单行,展示操作按钮。eg:qq信息界面的左划出现删除。 提示:vant-ui的SwipeCell 滑动单元格组件 在table中使用只占用一格 例如:直接用SwipeCell包含所有td则只对映表头中的第一列: 因为vant ui组件库的SwipeCell 滑动单元格组件是一个
-
vue 图片点击放大查看大图(element-ui与vant)
未放大效果: 点击放大后的效果: html: js: html: js:
-
vant的Loading加载动画组件的使用,通过接口拿数据时显示加载状态
挂载到App.vue中之后所有的接口请求都会加载loading组件 可以在需要的页面单独引用 在封装好的axios中,利用axios的拦截器实现请求时提交store显示loading; 请求失败或者完成提交store隐藏loading。
-
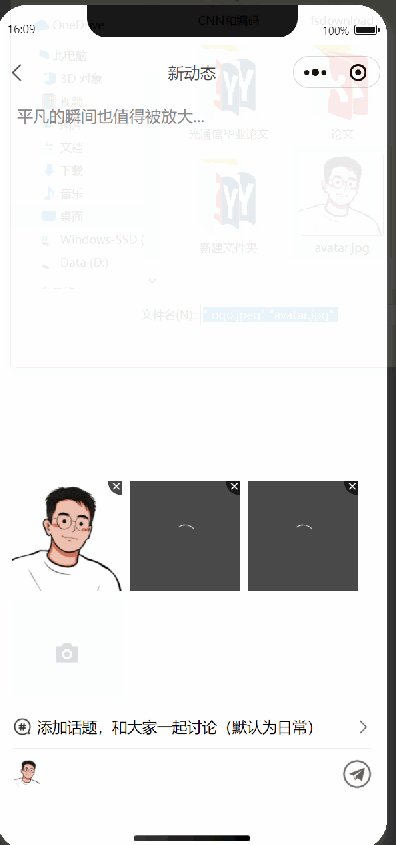
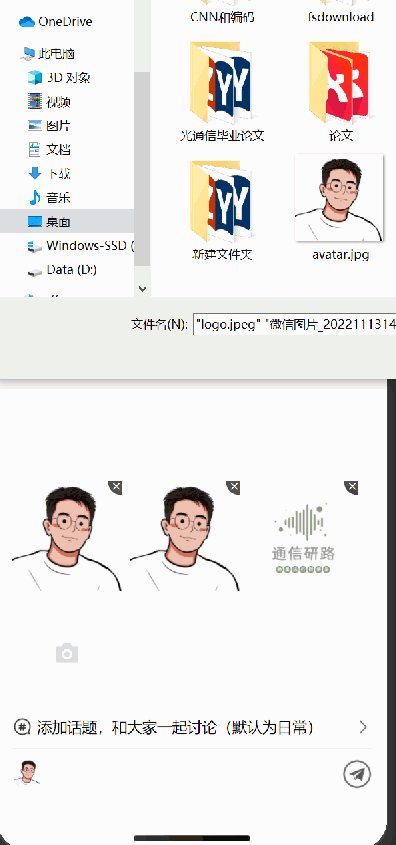
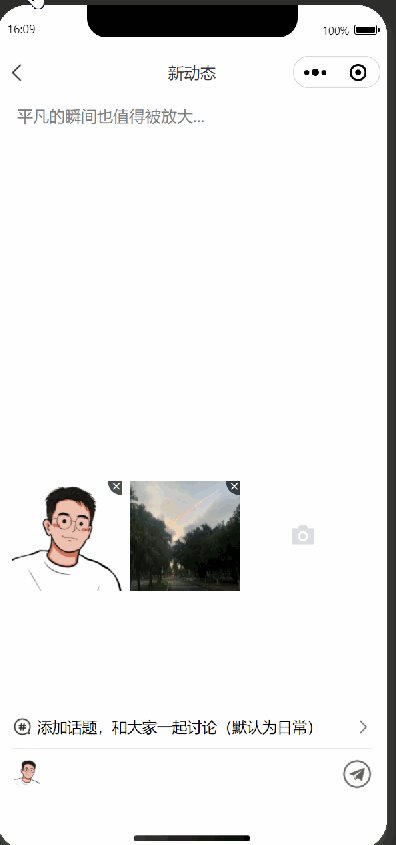
小程序上传图片+Vant(可一次传多张图片)
需求:小程序端上传图片,可一次传多张照片、预览、删除。 问题 :vant写的对我这种没有基础的人来说,确实有点头疼,参考了这篇参考链接,然后根据需求改了改。 实现结果: 代码 : wxml: js: 后端部分,请根据自己后端接口修改 js:
-
vant ui使用
Vant 开源的移动端组件库是由 有赞前端团队 开发的,于 2017 年开源。有赞前端团队,几乎所有的微信用户 他关注的公众号当中,就会有一个页面是由有赞来进行搭建 维护和管理的 二.安装 方式有很多,最常用的就是通过npm或者yarn在项目中进行安装 npm 安装方式 在vue2.x项目当
-
Vant Uploader 上传图片功能
限制上传数量 通过 max-count 属性可以限制上传文件的数量,上传数量达到限制后,会自动隐藏上传区域。 限制上传大小 通过 max-size 属性可以限制上传文件的大小,超过大小的文件会被自动过滤,文件信息通过 oversize 事件获取。 文件上传前进行校验和处理 通过before-read 传入
-
uniapp使用Vant ui
uniapp常用框架有很多,例如uview,colorUI,当然还有dcloud团队打造的插件库等等。一般手机App开发使用这些框架或者组件库已经足够了。但是vue开发移动端web时,一个比较好用的框架就是Vant (https://vant-contrib.gitee.io/vant/v2/#/zh-CN/home) uniapp基于vue框架但是与vue有许多不同,例如
-
vue3 vant上传图片
在 Vue 3 中使用 Vant 组件库进行图片上传,您可以使用 Vant 的 ImageUploader 组件。ImageUploader 是 Vant 提供的图片上传组件,可以方便地实现图片上传功能。 以下是一个简单的示例,演示如何在 Vue 3 中使用 Vant 的 ImageUploader 组件进行图片上传: 首先,确保您已经安装并配置了
-
Vant 移动端UI 组件自动引入
# Vue 3 项目,安装最新版 Vant npm i vant Vant按需引入 - - -安装: unplugin-vue-components 插件 unplugin-vue-components 插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件) 使用此插件后,不需要手动编写 import { Button } from \\\'ant-design-vue\\\' 这样的代码了,插件会自
-
vant2 ui库定制主题
开发过程中前端会遇到过很多,需要覆盖原有ui库的样式的情况,基本上都是以v-deep或者important强制修改。 在使用vant2开发过程中,官方说明了一个方式可以直接直接定制主题。 案例:当前我想修改nav-bar的左侧icon的颜色 官方右侧demo默认是蓝色。 1.当前项目main.js确定引入样