-
如何解决Html5中video视频标签微信端移动端web端不能自动播放问题?
H5 video标签,移动端不能自动播放,下面直接上解决方案: videoclass=videoid=myVideosrc=视频地址autoplay=muted=loop=webkit-playsinline=playsinline=x5-playsinline=x-webkit-airplay=allowx5-video-player-type=h5x5-video-player-fullscreen=x5-video-orientation=portraintstyle=display:inline;/您的浏览器不支持vedio,请更换浏览器再
-
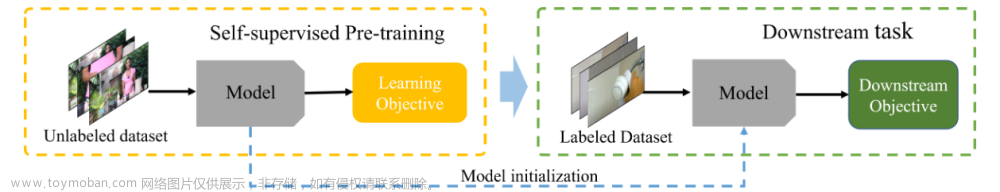
Video Self-Supervised Pertraining(Video SSL)
Video Self-Supervised learning (SSL) :Video Model 在大规模 unabled dataset 上 Pertraining,然后在 labeled dataset 上 Finetuning: Video Pertraining Downstream Evaluation将预训练的Video Model经过Zero-Shot(不再训练)、Fine-tuning(需要再训练)、Linear probing(需要再训练).通常在以下Task上进行测试评估: A
-
video.js的坑点和自定义video的播放、全屏、快进操作
一、使用插件video.js 遇到问题:点击背景视频无法触发播放和暂停的操作 问题原因:在移动端使用video.js与fastclick 冲突 解决方式:修改fastclick的源码 二、 使用自定义video满足ui设计的需求 解决方案:自定义进度条、全屏操作 实际代码:
-
【深度学习 video detect】Towards High Performance Video Object Detection for Mobiles
尽管在桌面GPU上取得了视频目标检测的最近成功,但其架构对于移动设备来说仍然过于沉重。目前尚不清楚在非常有限的计算资源下,稀疏特征传播和多帧特征聚合的关键原则是否适用。在本文中,我们提出了一种适用于移动设备的轻量级视频目标检测网络架构。我们在稀疏
-
video层级过高,以及界面使用多个video时,在安卓APP上同时播放的问题(uniapp)
问题一 : 我的界面由于是自定义导航栏,所以使用video时,上滑界面video会直在最上层,盖着 头部导航栏 解决方法 :使用cover-view,自定义头部使用cover-view替换view 问题二 :自定义导航栏上面有menu,点击会出现一个弹出层,但是弹出层会被video压到 解决方法 :使用原生窗体
-
最强视频无损放大工具 HitPaw Video Enhancer 视频修复增强工具和Topaz Video Al对比
最强视频无损放大工具 HitPaw Video Enhancer 视频修复增强工具 由 心语家园(https://www.xinyucn.cc/)独家或原创发布,你可通过右上角“私信本站”联系我们。 如果你网上搜索视频无损放大工具,找到的一定是Topaz Video Al。但是我要推荐的还是HitPaw Video Enhancer,为何,因为Topaz Vi
-
comfyUI + animateDiff video2video AI视频生成工作流介绍及实例
原文:comfyUI + animateDiff video2video AI视频生成工作流介绍及实例 - 知乎 目录 收起 前言 准备工作环境 comfyUI相关及介绍 comfyUI安装 生成第一个视频 进一步生成更多视频 注意事项 保存为不同的格式 视频宽高设置 种子值设置 提示词与负向提示词 节点变换提示词 controlnet权重控制
-
<video>视频标签属性
video video 视频标签,在页面中插入视频 video src=” 视频路径 ” src 链接视频路径 video controls controls 显示播放的控件 video autoplay
-
uniapp视频video
播放暂停视频 不允许快进,可以后退 视频后退不会影响最高观看时长,例如看了10分钟,后退5分钟,观看时长依然是600秒 监听退出记录观看时间,下次进来接着看 视频看完积分 自定义视频是否有倍速
-
video怎么自动播放
要让视频自动播放,需要在 HTML 代码中将视频标签的 \\\"autoplay\\\" 属性设置为 \\\"autoplay\\\"。 例如: 或者 需要注意的是,在部分浏览器中,视频自动播放需要用户事先同意或者在移动端需要在用户点击之后才能自动播放。
-
video 按钮全屏
微信小程序方法: 另一种方法 监听是否退出或进入全屏:(在video上绑定bindfullscreenchange事件) h5方法: 点击进入全屏:
-
实现video视频缓存
要实现视频被播放过后本地有缓存,下次播放无需网络即可播放,你可以利用浏览器的本地存储功能(如localStorage或IndexedDB)来实现。 你可以在视频播放结束时,将视频的URL以及相关信息存储在本地存储中。然后,在下次需要播放视频时,首先检查本地存储中是否存在该视频
-
Video-LLaMA
视频在当今社交媒体和互联网文化中扮演着愈发重要的角色,抖音,快手,B 站等已经成为数以亿计用户的热门平台。用户围绕视频分享自己的生活点滴、创意作品、有趣瞬间等内容,与他人互动和交流。 近期,大语言模型展现出了令人瞩目的能力。我们能否给大模型装上
-
video 自定义视频播放控件
ui设计的界面总是极具个性化的,要去修改插件中的视频控件的样式和布局太困难了,那就自己参照video原生事件,重写一个吧。 (效果图预览) html video标签 | 菜鸟教程 参数说明:(更多属性参照上述菜鸟教程中的video标签) controls:默认为true,即向用户展示视频控件(如
-
js如何操作video标签
在做web ui自动化时,遇到操作视频的时候有时比较让人头疼,定位时会发现只有一个video标签,用selenium来实现的话比较麻烦,使用js后我们只需定位到video标签,然后通过js 中处理video的相关属性和方法就可实现,我们继续往下看。 1.获取视频的总时长(duration) 2.获取当前播