-
VSCode中执行PNPM提示无法加载脚本文件的解决办法,Unable to load file pnpm.ps1
在VSCode中运行pnpm install时,可能会遇到无法加载pnpm.ps1脚本文件的问题,这通常是由于PowerShell的执行策略限制了脚本的执行。
-
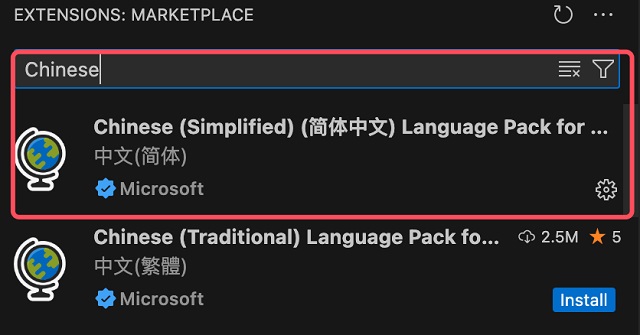
高效编码利器:VSCode 中文语言包设置指南
Visual Studio Code(VSCode)的中文(简体)语言包为中文用户提供了本地化界面,极大提升了用户体验。
-
VScode运行npm错误解决:如何安装与配置Node.js环境
在VScode中遇到npm无法识别的错误时,可能是因为未安装Node.js或环境变量配置不正确。
-
在VSCode平台上使用Embedded IDE搭建单片机开发环境
本文介绍了如何在VSCode平台上通过Embedded IDE插件搭建单片机开发环境,包括软件安装、插件配置、编译器安装和项目构建等步骤。
-
VsCode美化 - VsCode自定义 - VsCode自定义背景图
作为一个二刺螈,VsCode用久了,总觉得少了些什么。是啊,高效的代码生产工具中怎么能没有老婆呢? 那就安装一个VsCode插件把老婆添加到VsCode中吧! 安装 方法一 直接在VsCode的插件中搜索 background (或者 Ctrl + P - ext install background - Enter ),点击第一个安装即可。 方法二
-
VScode的使用——“VSCode”
各位CSDN的uu们你们好呀,这是我成为CSDN实力新星后写的第一篇文章,而且最近呢,确实是有点摆烂,没有怎么写博客,但是我发现,还是得多写,才有意义,下面,让我们进入VScode的世界吧 VSCode是什么 VSCode的下载和安装 VSCode配置C/C++开发环境 在VSCode上编写C语言代码并编译
-
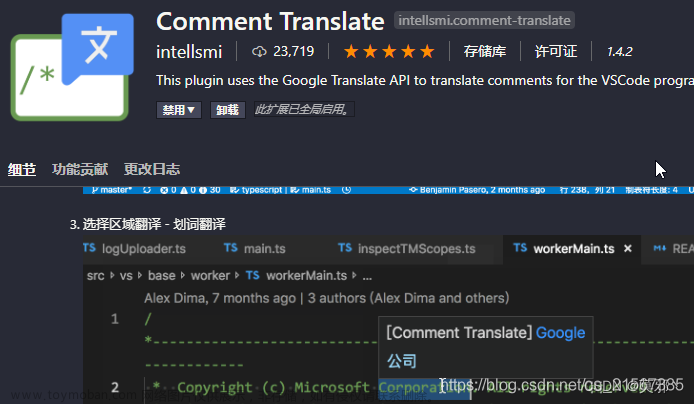
vscode——VScode中增加翻译插件
Comment Translate 用法 选中自动翻译,很简单。 其他 这款插件还配有自动翻译功能,但不是特别灵敏好用,按 Ctrl + Shift + P 输入 translate 选择翻译选区即可。 ps:选择源不要选择谷歌,选择bing比较稳定
-
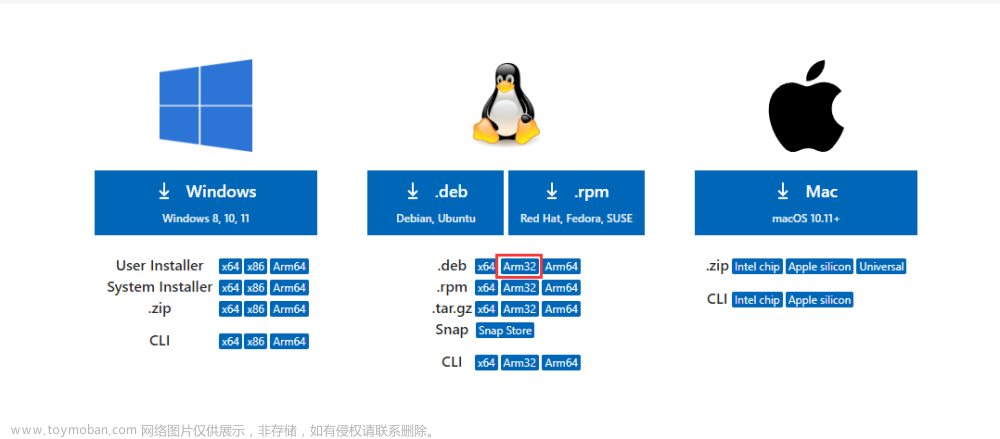
树莓派安装 VScode 与卸载 VScode
一个带有系统的树莓派(有屏幕更好) 一台联网的电脑,且可以使用 VNC 登录树莓派(与屏幕二选一) 一个可以与树莓派交互文件的软件、如:MobaXterm(推荐)、WinSCP 1.1 通过电脑获取(推荐) 我们来到 VScode官网(点击即可跳转)的下载界面,往下翻,找到如下图所示的界
-
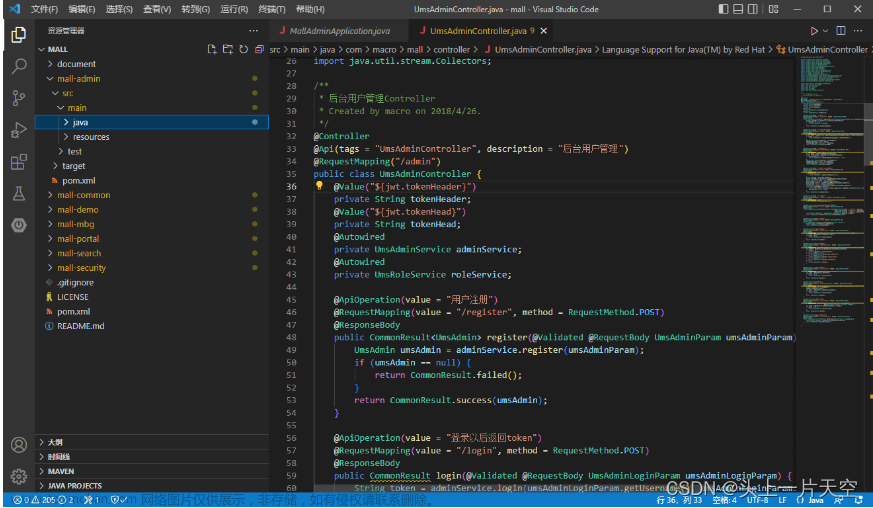
VsCode搭建Java开发环境 vscode搭建java开发环境 vscode springboot 搭建springboot
插件市场 搜索 java , 将下面 6个插件全部安装 Java插件自带了 Lombok 不需要额外配置 插件市场 搜索 spring , 将下面 4个插件全部安装 Vscode也是有 和Idea一样 对应的 MyBatis插件 和 idea 同款 VSCode只是个开发工具,不像IDEA那样直接集成Maven,需要安装好Maven并配置环境变量 下载Maven的
-
VsCode反应较慢(vscode卡顿,反应慢)
简述: 这几天敲代码的时候发现vscode反应好慢,有时候更改个样式,也是同样,然后就开始找原因,之前开的代码自动保存, Git:Autorefresh、 Files:Auto Save、 Extensions:Auto Update、 都没有问题,然后就怀疑是插件问题导致,结果还真是,就是这个vue-helper插件导致的,然后就禁用掉
-
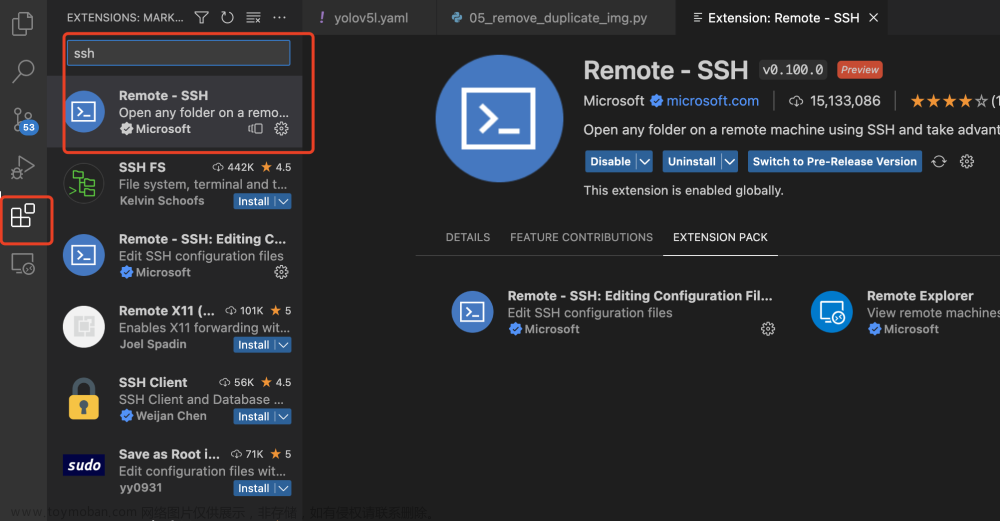
【VSCode】1、VSCode 如何连接服务器
点击插件搜索框,搜 remote-ssh,点击安装 安装完成后就会出现下面的图标: 点击加号,输入 ssh 连接服务器 按提示输入密码,等待连接即可连接成功 如果连接的时候报错: no such identity: \\\'/Users/tal/.ssh/id_rsa-remote-ssh\\\': No such file or directory 则在本地执行 ssh-add id_rsa-remote-ssh 即可
-
【VsCode】使用vscode编写markdown,并预览效果
方法1: vscode 内,按crtl+shift+v,显示markdown预览效果 方法2: vscode中按F1,输入markdown:在侧边打开锁定的预览 很多地方已经讲了markdown是什么以及它的语法 markdown一般用typora软件比较多,vscode也支持markdown。 但是之前装好插件,好像并不不能预览。 三个插件: MarkDown All in One
-
【VSCode】VScode 配置 Linux 驱动环境(简单版)
在开始编写驱动之前,我们需要保证良好的编码环境,这里编写代码所使用的编辑器是VScode,如果进行环境配置,可能会提示很多错误,比如头文件找不到、内核函数的定义无法跳转等等。 VScode 在这里只作为编辑器使用,配置的 是编辑环境 ,而 不是编译环境 。 目录 一、
-
「VScode」通过VScode进行git的版本管理
之前在git的版本管理上,我使用的是sourcetree,说实话,软件还是蛮好用的,界面化做的很好看新手用起来也不复杂,不过安装上不是很方便而已。但既然VScode提供了git版本管理的功能,何不节省一个软件的操控呢。 VScode是已经内置了git版本管理的功能的,前提是需要配合电
-
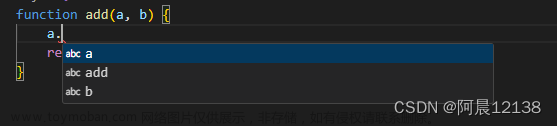
【JSDoc&vscode】使用JSDoc、在vscode中开启node调试、使用vscode编写运行Python程序
JSDoc是JavaScript的一种注释语法,同时通过JSDoc注释也可以规避js弱类型中不进行代码提示的问题 图形展示JSDoc的效果: 上述没有进行JSDoc,然后我们a点什么 是没有任何提示的 上述就是加上 JSDoc的效果 常用的 vscode 其实内置了 jsDoc, 只需输入 /** 然后就会有提示,然后直接按