-
VScode运行npm错误解决:如何安装与配置Node.js环境
在VScode中遇到npm无法识别的错误时,可能是因为未安装Node.js或环境变量配置不正确。
-
vscode安装教程及配置node.js环境
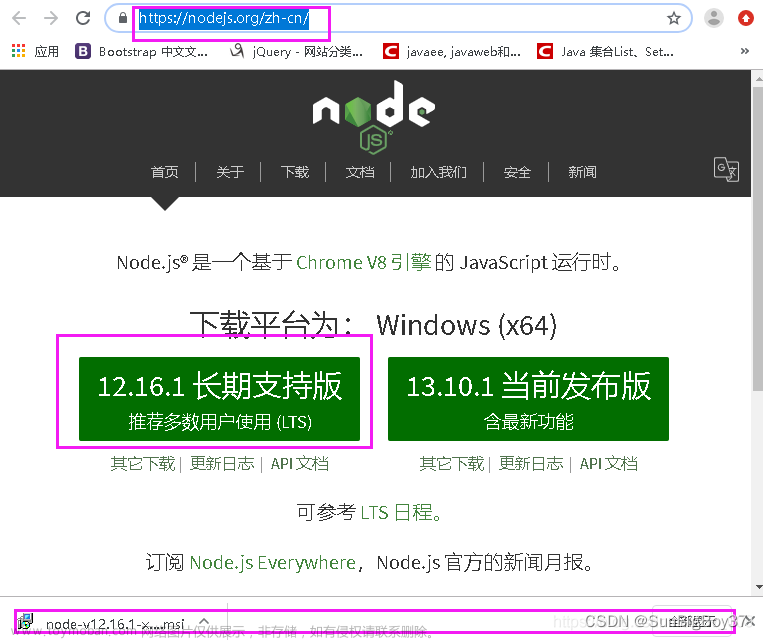
node.js大部分基本模块都用JavaScript语言编写。JavaScript最早是运行在浏览器中,通常作为客户端程序设计语言使用,node.js的出现使JavaScript也能用于服务端编程。 简单的说 node.js 就是运行在服务端的 JavaScript。 直接去官网下载,觉得速度慢的话,可以从别人的百度网盘下载。下
-
VScode运行npm错误解决:如何安装与配置Node.js环境
在VScode中遇到npm无法识别的错误时,可能是因为未安装Node.js或环境变量配置不正确。
-
Node.js安装教程及在vscode中的配置(超详细)
超详细的Node. js安装教程及在vscode中的配置 如果教程中出现了错误或者有其他问题,欢迎指正,我会积极改正的,希望能帮到你们。 一、Node . js 下载安装教程 1、下载安装 进入nodejs官网,下载18.15.0长期维护版。 下载网址链接:Node.js (nodejs.org) 2、下载后双击
-
Node.js安装及环境配置
目录 一、下载node.js 二、安装node.js 三、修改全局缓存目录 四、配置环境变量 下载地址:node.js官网 1、点击安装程序,打开安装窗口,点击next 2、同意条款,点击next 3、修改安装位置,点击next 4、无特殊配置,一
-
Node.js下载安装及环境配置
目录 1.下载Node.js 1.1 下载最高本版 1.2 下载历史版本 2.安装Node.js 3.环境配置 4.安装express模块和cnpm 4.1 安装express模块 4.2 安装cnpm 4.3 cnpm报错 登录Nodejs的官网进行下载最新的版本,根据自己电脑的需求点击下载即可。例如,我的配置可以选择Windows下64位的版本。 t
-
Mac 安装 node.js 及环境配置
访问nodejs官网,点击稳定版,并下载 Node.js 双击刚下载的文件,按步骤默认安装就行 安装完成后打开终端 输入如下两个命令 有如下版本信息,说明安装成功 打开Mac终端,配置全局环境变量 按下 i , 才能开始编辑 添加一行PATH 例:export PATH=/usr/local/bin/node_modules/grunt-cli/bin:$P
-
Node.js下载安装及环境配置教程
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序 (1)下载完成后,双击安装包,开始安装Node.js (2)直接点【
-
Node.js下载安装以及环境配置教程
Node.js (nodejs.org) 下载完成后,双击安装包,开始安装Node.js,一直点击next安装即可。也可根据自身需求更改。 测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口,输入下面代码测试。 成功显示版本说明安装成功。 (1)找到安装的目录,在安装目录下新
-
MacOS node.js安装及环境配置
nodejs官网 https://nodejs.org/zh-cn/ 下载长期维护版并进行安装 安装成功后提示确保 /usr/local/bin 在$PATH中 所以需要在mac终端中配置全局环境变量 执行 cd ~ 命令,确保切换到根目录 执行 vim .bash_profile 命令,打开.bash_profile文件 按 i 进入编辑模式,在最后一行加上 PATH=$PATH:/usr/lo
-
Node.js安装及环境配置(简单易懂全面!)
参考:https://www.cnblogs.com/liuqiyun/p/8133904.html https://www.jianshu.com/p/13f45e24b1de 目录 一、安装环境 二、安装Node.js步骤 三、前期准备 四、开始安装 五、环境配置 六、测试 1、本机系统:Windows 10 (64位) 2、Node.js:v12.16.1LTS(64位) 1、下载对应你系统的Node.js版本:https://nodejs.org/
-
Windows 环境下安装与配置 Node.js
一、下载Node.js安装包 下载地址:http://nodejs.cn/download/ 本教程以msi安装包为例 点击Windows 安装包下载 二、安装Node.js 1.打开安装包 欢迎页:点击Next 2.允许使用条款 点击接受条款后Next 3.选择安装路径 选择你要安装的路径 本案例保存默认在C盘路径:D:Softnodejs 4.安装组件 这些
-
(Node笔记)Node.js安装及环境配置——史诗级详细版
目录 1、下载Node.js 2、安装Node.js 3、验证Node.js安装 4、Node.js环境配置 (1)更改npm安装全局模块的目录和缓存路径 (2)配置环境变量 5、测试Node.js安装结果 6、配置淘宝镜像 7、总结 官方下载地址: https://nodejs.org/zh-cn/ 双击“ node-v
-
Node.js下载安装和环境变量配置(详细教程)
目录 一、官网地址下载安装包 二、安装程序 三、环境配置 四、测试 五、安装淘宝镜像 5.1、附加:如果有出现问题的小伙伴们可以检查一下自己的配置有没有出错 https://nodejs.org/zh-cn/download/ 选择你的项目或系统对应的node.js版本,我这里使用的是当前最新版,Windows,6
-
Node.js下载安装及环境配置教程【超详细】
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序 (1)下载完成后,双击安装包,开始安装Node.js (2)直接点【