最新VScode搭建php xdebug网页调试环境教程,VScode + PHP xdebug教程
本教程详细介绍了如何使用VScode和PHP xdebug搭建适合新手的Thinkphp框架的web开发调试环境。通过简单的步骤,你可以直接在浏览器中访问网页并进行调试。适用于Windows操作系统,但大部分步骤也适用于其他集成环境。
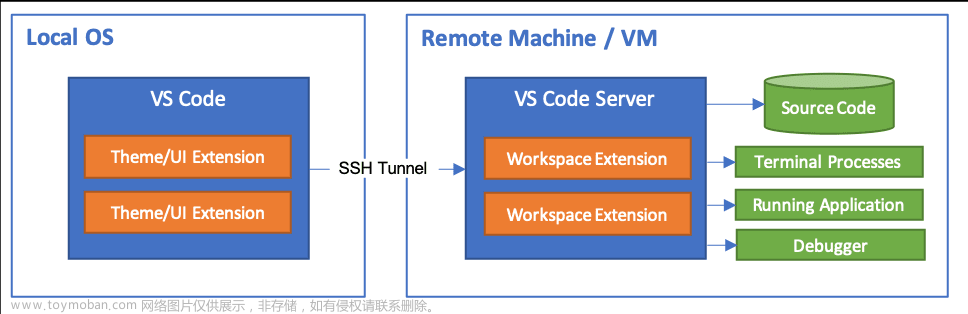
VScode的PHP远程调试模式Xdebug
目录 第一步、安装VScode中相应插件 remote-ssh的原理 ssh插件: PHP相关插件: 第二步、安装对应PHP版本的xdebug 查看PHP具体配置信息的phpinfo页面 1、首先,打开php编辑器,新建一个php文件,例如:index.php 2、在index.php中,输入代码:phpinfo(); 3、浏览器运行index.php页面,此时打
phpstorm+xdebug/php项目调试
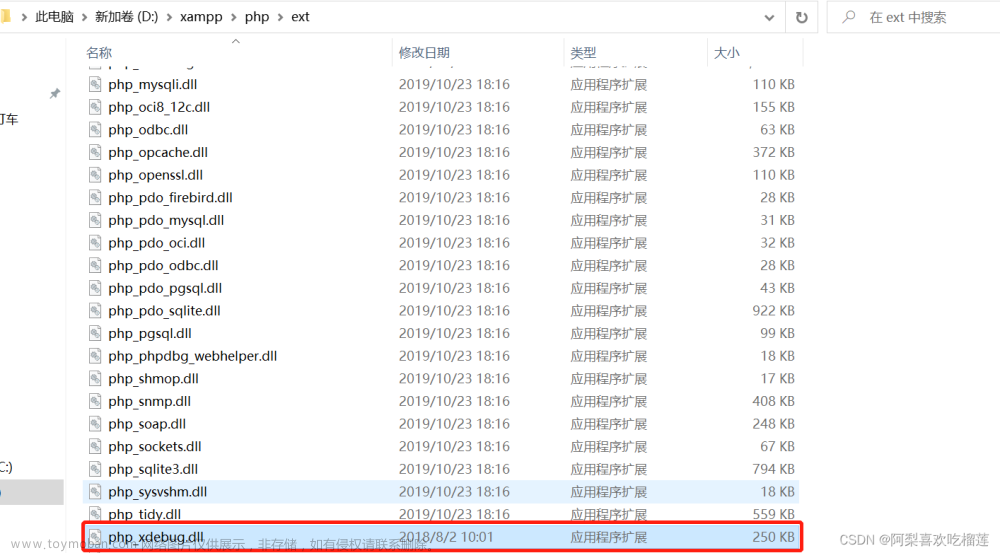
前提:项目使用xampp集成 一、下载xdebug,当到xampp/php/exp目录下 二、配置php.ini 三、启动xampp 四、配置phpstorm (一)、【File】-【Settings】-【LanguagesFrameworks】-【PHP】 (二)、【File】-【Settings】-【LanguagesFrameworks】-【PHP】-【Debug】 (三)、【File】-【Settings】-【LanguagesFra
PHP开发日志 ━━ php8.3安装与使用组件Xdebug
今天开头写点历史: 二十年前流行asp,当时用vb整合常用函数库写了一个dll给asp调用,并在此基础上开发一套仿windows界面的后台管理系统; 后来asp逐渐没落,于是在十多年前转投php,不久后用php写了一套mvc框架,同时参考asp仿windows经验,结合兴起的jQuery重写后台管理系统。
ubuntu18.04 安装php7.4-xdebug
场景 apt install php7.4-xdebug 下载失败, 只好通过编译解决了 解决 https://xdebug.org/wizard 输入php -i的执行结果
mac arm 通过brew搭建 php+nginx+mysql+xdebug
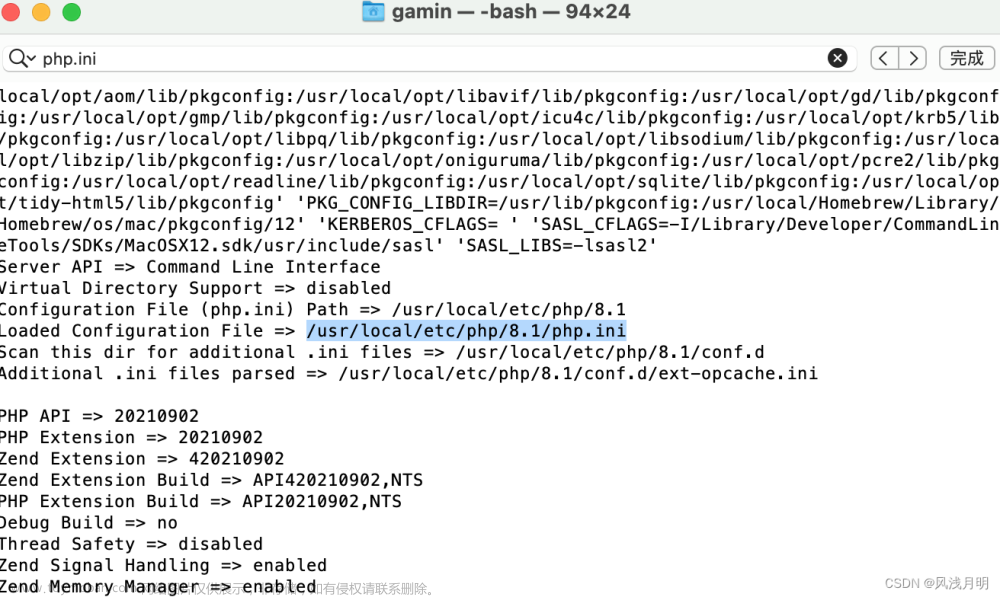
备份配置文件 cp nginx.conf nginx.back.conf 修改nginx.conf 配置 出现这个表示成功 然后修改php.ini(通过brew list php 找到php的安装路径)的配置文件(加入这个) zend_extension=\\\"xdebug.so\\\" xdebug.remote_handler=\\\"dbgp\\\" xdebug.client_host=localhost xdebug.client_port=9003 xdebug.idekey=phpstor
vscode运行php报错php not found
vscode运行php not found报错,要先检查原来的配置能否正常运行 1.插件,这两款插件试运行php的 2.查看php版本 3.php下载 下载php:php下载 下载后配置环境变量 4. Xdebug 下载 找到生产环境,赋值一份改成php.ini 5.配置vscode 文件-首选项-设置,搜索php-找到settings.json中编辑 6.添加配置
vscode 调试 php项目
1、vscode下载三个插件:中文插件、PHP Debug、PHP lntelliSense。 2、打开phpstudy–找到软件管理–找到对应的php版本–设置按钮–扩展组件 -- 打开 XDebug调试组件,下面Profiler输出、Trace输出都勾选上。 3、phpstudy设置–配置文件–找到对应php版本,点击打开配置文件。 ctrl+f找xDebug 加
vscode远程调试php
1.安装remote ssh插件 2.连接服务器 可以点击左下角的绿色按钮,或者ctrl+shift+p打开命令框输入remote ssh应该也有。 3.在服务器端vscode安装php debug插件 4.安装xdebug xdebug是用来调试php的软件,原本和vscode没什么关系,但是你要调试php就一定要装他。 5.vscode配置 我的配置是这样的 上
vscode调试PHP代码
1.首先你需要下载一个vscode 2.下载模块 你需要在VScode中去下载我们所需的两个模块PHP Debug以及remote -ssh 3.安装对应版本的xdebug 需要在xdebug的官方去进行分析,选择适合你自己版本的xdebug 去往官方,将你自己的phpinfo()的源码复制到它相应的位置,让它进行分析出一个最适合
vscode远程调试PHP代码
php Debug和Remote - SSH 去xdebug官方,复制自己的phpinfo源码到方框里 xdebug官方网址:https://xdebug.org/wizard 分析完成后,会有教程教你如何安装和编译xdebug 打开vscode,点击左下角的按钮,然后选择Connect to Host 连接成功后,打开你的项目文件夹 同样去安装一次xdebug扩展 安装好后点击
使用vscode编写插件-php语言
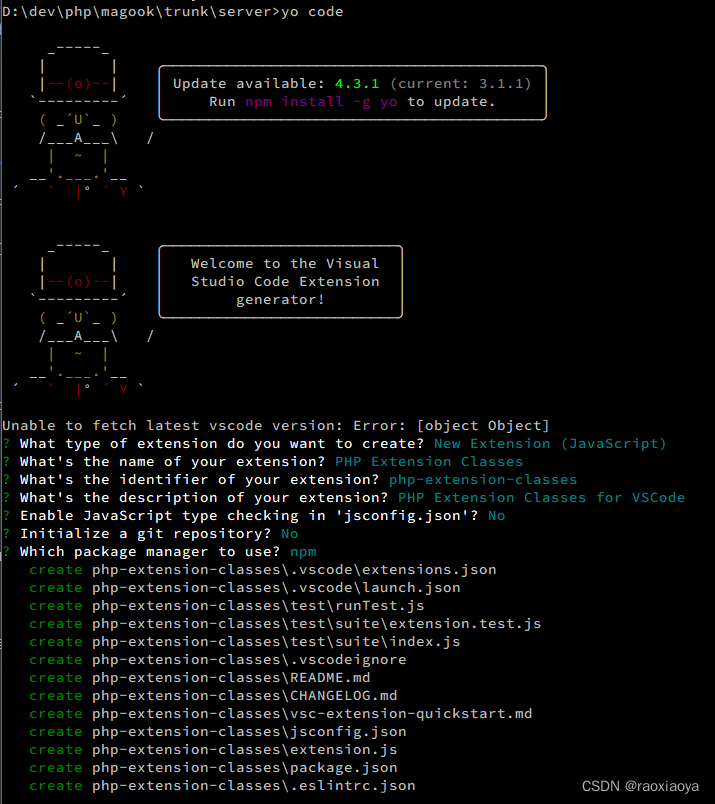
https://blog.csdn.net/qq_45701130/article/details/125206645 一、环境搭建 1、安装 Visual Studio Code 2、安装 Node.js 3、安装 Git 4、安装生产插件代码的工具: npm install -g yo generator-code 二、创建工程 yo code 选择项解释: 选择编写扩展的语言,我选择的是JavaScript 输入扩展名称 输入一个标志(我
Xdebug的安装及使用
软件调试是泛指重现软件缺陷问题,定位和 查找问题根源,最终解决问题的过程, 编写的程序不可能一直不出错,所以调试很重要 调试通常有如下两种不同的定义: 定义1: 定义2: 下载XDebug下载地址:http://www.xdebug.org/必须下载跟机器上安装的php匹配的版本才行。具体下载方法如
Mac电脑VSCode配置PHP开发环境
1.安装 PHP 首先,打开终端,安装 Homebrew,输入如下命令: 安装了 Homebrew 之后,你可以使用下面的命令来安装 PHP: 2.安装 VS Code 如果你还没有安装 VS Code,可以访问 VS Code 官方网站 下载并安装。 3.安装 PHP 扩展 在 VS Code 中,点击左侧侧边栏的 Extensions 图标 (或通过视图菜单