VScode运行npm错误解决:如何安装与配置Node.js环境
在VScode中遇到npm无法识别的错误时,可能是因为未安装Node.js或环境变量配置不正确。
VScode运行npm错误解决:如何安装与配置Node.js环境
在VScode中遇到npm无法识别的错误时,可能是因为未安装Node.js或环境变量配置不正确。
vscode 运行npm install 报错解决方法
在VScode 终端执行npm install 时,出现了以下报错信息: 方法一:提高权限 通过询问chatgpt发现是以下问题,于是笔者按照它提供的方法一一排查: 这个错误表明 npm 尝试在 D:\\\\ 目录下创建文件夹,但由于权限问题而失败。这可能是由于缺乏对目标文件夹的写入权限引起的。 有
解决vscode无法运行npm命令的问题(cmd可行)
起因是因为某些电脑权限要求极其高 管理员权限打开VSCode仍无法运行npm命令的问题 但是在管理员权限打开cmd却有输出,结果是可行的 这里需要通过Powershell修改本机的权限来解决。 搜索Powershell并且以管理员权限运行 打开之后输入下面的命令即可 执行完上面这个以后,管理
解决vscode无法运行npm和node.js命令的问题
第一次安装npm和node.js想要在vscode中直接输入控制台命令会因为权限问题无法执行。 这里可以修改本机权限来解决。 搜索powershell并且以管理员权限运行 打开之后输入下面的命令即可
解决 “无法将 ‘npm‘ 项识别为 cmdlet、函数、脚本文件或可运行程序的名称“ 错误的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 在使用 npm 进行前端项目开发时,有时会遇到错误信息 “无法将 ‘npm’ 项识别为 cmdlet、函数、脚本文件或可运行
关于CICD流水线的前端项目运行错误,npm项目环境配置时出现报错:Not Found - GET https://registry.npm...
原因应该是某些jar包缓存中没有需要改变镜像将包拉下来 npm config set registry http://registry.npm.taobao.org npm install npm run build
NPM运行保存问题解决
我在控制台运行如下命令 结果报出如下错误 百度了一下,是说版本不对,不是LTS版本,建议我更换Node版本 我本机安装了nvm管理工具,所以通过nvm去查询下node的版本信息 然后看到如下可以安装的版本信息 可以看到LTS下的版本列表,我选择了18.19.1版本,执行如下命令进行安
npm install错误——npm ERR! code ERESOLVE 解决方法(亲测有效)
最近node用nvm来管理,nvm安装在这里 nvm的环境变量 path中配置 正在使用的node版本的软连接在这里 vue项目执行npm install的时候报如下错误 添加--legacy-peer-deps即可正常
npm安装yarn报npm ERR Unexpected token ‘.‘错误的解决办法
问题背景 最近发现很多前端框架或前端产品的学习和使用都用到了yarn,一开始不知道这是干什么的,后在网上搜索说是JS包管理工具,我一致都是用的nodeJs,难道node过时了,然后有一顿搜索,网上是这么介绍的。 Yarn是什么? “Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出
vscode执行npm install 报错(npm ERR! code 128...raphael.git...)的解决办法
报错信息如下: 注意:以下命令在终端执行后,会在 C:Users用户名 目录下的.gitconfig文件中保存相应内容,如果某条内容报错,可手动删除.gitconfig中的内容后重新执行。 方法1 在项目目录下创建文件: .npmrc ,然后在里面添加如下内容: 接着在vscode的终端执行如下命令: 方
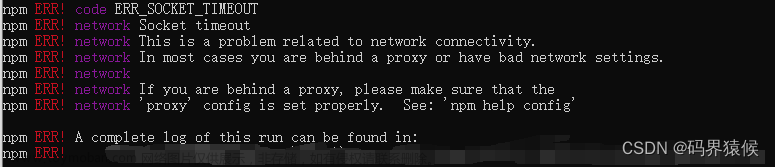
npm install指令安装东西时报network错误解决方案
报错截图: 报错代码: 解决方案: ①进行代理设置为false,如下命令 ②npm缓存清理,如下命令 ③再次执行npm install命令即可解决此问题
解决 npm ERR! missing script: build 错误的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 在使用 npm 进行前端项目构建时,有时会遇到错误信息 “npm ERR! missing script: build”,该错误通常发生在没有定义构
npm ERR! code ENOENT npm ERR! syscall open 错误解决 前端vue启动报错
npm ERR! code ENOENT npm ERR! syscall open 错误解决 启动myvue时,发生以下错误 错误详情: 主要原因: 原因就是找不到package.json文件,启动项目路径不正确 解决办法: 找到相应路径:E:项目源码ideavuenpm run dev(示例) 多数人此时都在myvue的上一级目录运行npm run dev,此时自然没有p
npm install运行报错npm ERR! gyp ERR! not ok问题解决
执行 npm install 的时候报错: 根据报错信息,看出时node-sass运行出现问题 解决: 1.查看当前环境node版本 我这里是20.11.0 2.在package.json中查看node-sass的版本: 2.1package.json中有node-sass 我这里node-sass的版本是4.14.4 根据下图查看node和node-sass版本是否匹配 如果node和node-sass版本不符合