如何去掉vue路由中的#号?
如何去掉vue路由中的#号? vue开发时地址栏上的ip后面会跟着一个#号,如果想去掉这个井号,可以在路由上加上mode: history, 即可去掉 直接上代码如下所示: //设置路由constrouter=newVueRouter({mode:history,base:__dirname,routes:[{path:/,component:Customers},{path:/about,component:About},{path:/add,component
Vue 可组合项的良好实践和设计模式
按照一个系统的来说,可组合项负责存储主要业务逻辑(如计算、操作、流程),因此它们是应用程序的关键部分。 通过重构构建新可组合项的方法,使它们可维护、易于测试且真正有用。 在本文中,我将总结我们创建的想法,并将它们与我在几篇文章中读到的良好实践和
在Vue中使用URL来存储状态
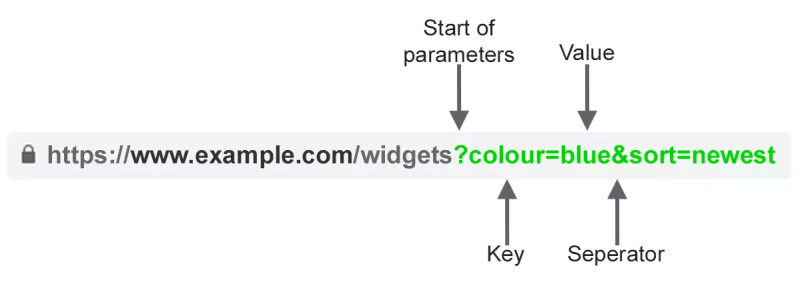
通常,开发人员(包括我自己:D)使用ref(),reactive()甚至computed()存储可以通过 URL 查询或参数轻松处理的状态。 在本文中,我想向您展示如何在 Vue 应用程序中利用这个强大的浏览器本机功能 🚀 要在 Vue 应用程序中使用查询参数,最简单的方法是使用 Vue Router 的push方法:
vue 路由刷新不见
在使用Vue.js开发单页应用程序时,路由刷新可能会导致页面出现404错误或其他问题。这是由于刷新页面时浏览器向服务器发出了GET请求,而服务器并没有提供正确的路由信息。 为了解决这个问题,您可以使用HTML5的History API,该API允许您在不重新加载页面的情况下更改URL。在
如何从零开始开发自己的vue项目,从零开始打造自己第一个工程化的前端项目,vue-admin项目?
很多人想学习分离式开发 (我也不不知道名词对不对 )无从下手,npm,vue,nodejs,还有各种名字,运行环境,如何安装,如何配置各种各样的问题出现。脑袋都涨了也没有搞懂,没有 系统性的交费学习 过是要 走很多弯路 了,这也是没有办法的。接下来,我们直接做一个 vue
【Vue】初识Vue,Vue简介及Vue Devtools配置
1. Vue是什么 关于这个问题官方给了我们答案: 一套用于 构建用户界面 的 渐进式 JavaScript框架 渐进式框架是指我们可以在项目中一点点来引入和使用Vue,而不一定需要全部使用Vue来开发整个项目; 2020年9月18日Vue3.0.0正式发布别名 One Piece (没错就是海贼王)。 2. Vue的特点
【Vue】Vue快速入门、Vue常用指令、Vue的生命周期
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 1.新建HTML页面,引入Vue.js文件 2.在JS代码区域,创建Vue核心对象,进行数据绑定 3.编写视图 指令:HTML标签上带有Vs前缀的特殊属性,不同指令
前端(四)——vue.js、vue、vue2、vue3
😊博主:小猫娃来啦 😊文章核心: vue.js、vue、vue2、vue3从全局到局部 Vue.js是一款流行的JavaScript框架 vue,vue2,vue3都是vue.js的不同版本。 Vue:Vue.js的第一个版本,也称为Vue 1.x。它于2014年首次发布,并获得了广泛的应用和认可。 Vue2:Vue.js的第二个版本,也称为Vue 2.x。它在Vu
Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实操。 英文官网 中文官网 关于官网(与视频p3已略有出入):文档指南,API查字典,互动指南,示例… Vue开发者工具安装 vscode插件安装,提效 想让Vue工作,就必
Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p26-p52,博客参考尚硅谷公开笔记,补充记录实操。 在应用界面中, 某个(些)元素的样式是变化的。 class/style 绑定就是专门用来实现动态样式效果的技术。 class样式 写法: class=\\\"xxx\\\" ,xxx可以是字符串、对象、数
学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性。 更快的渲染速度 Vue 3通过重写了响应式系统,
vue做游戏vue游戏引擎vue小游戏开发
Vue.js 是一个构建用户界面的渐进式JavaScript框架,它同样可以用于游戏开发。使用 Vue 开发游戏通常涉及以下几个关键步骤和概念: 1. 了解 Vue 的核心概念 1 在开始使用 Vue 进行游戏开发之前,你需要理解 Vue 的一些核心概念,如组件化、响应式数据绑定、指令、生命周期钩子
前端Vue入门-day01-初识vue与vue指令
-(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Vue 快速上手 Vue 概念 创建实例 插值表达式 响应式特性 开发者工具 Vue 指令 v-show v-if v-else v-else-if v-on v-bind v-for key v-model 概念:Vue 是一个用于 构建用户
Vue介绍&如何安装vue&Vue生命周期钩子&MVVM
目录 1.vue介绍 1.1 什么是vue 1.2 vue的优点 2. 库和框架的区别 2.1 库 2.2 框架 3. MVVM 4. 安装vue 5.开发示例 5.1 vue实例 5.2 绑定事件 5.3 Vue双向数据绑定 6. Vue生命周期钩子 vue是一个构建用户界面UI的渐进式javascript框架,渐进式的框架是指可以一步一步的由浅入深的去使用这个框架,
【Vue3】手机访问vue项目 || 手机无法访问vue项目 || 手机无法访问vue项目解决方法
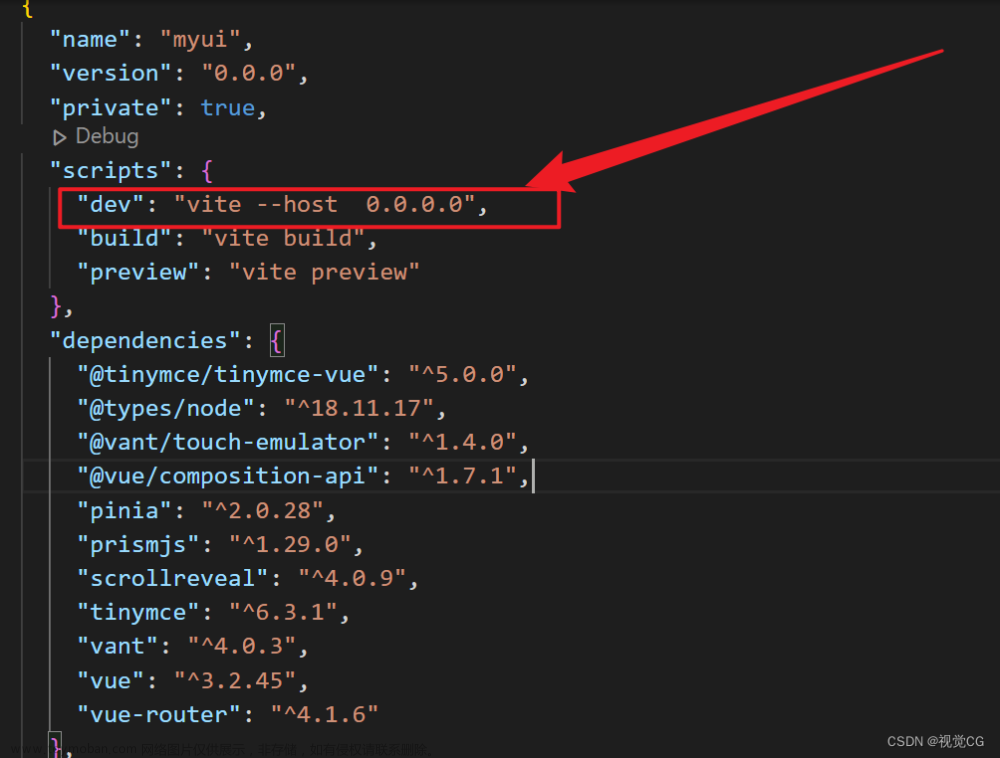
手机 端访问电脑端开发的项目。 手机与电脑连接同一个WiFi(或手机开热点给电脑连),保证手机与电脑在同一局域网。 找到 vue3 的配置文件 - package.json (我这里用的是vite+vue3) 找到dev配置项,输入 –host 0.0.0.0 ,代码如下 图片演示 npm run dev 运行项目,访问Network地址 ,如下图