-
将Google地图集成到Vue应用程序中-提升用户体验和地理空间功能
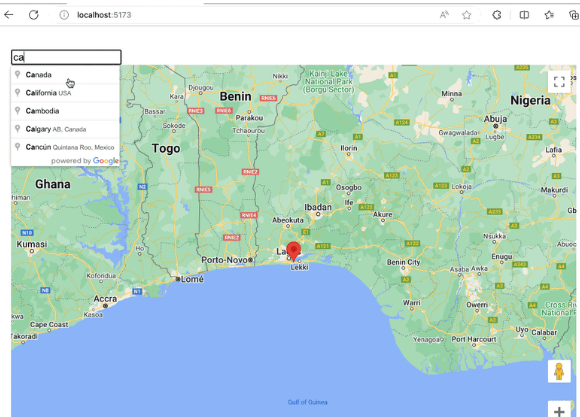
Google 地图是一个强大的工具,用于在网络上显示交互式地图和基于位置的服务。想象一下,您正在创建一个帮助用户计划旅行的旅行应用程序。借助 Google 地图,您可以显示不同的路线、兴趣点,并允许用户缩放和单击标记以获得更好的体验。 将 Google 地图功能集成到 Vue.j
-
学前端必备主流框架,从零基础开始学习!
了解并掌握前端开发的主流框架,包括Vue.js、Bootstrap、Layui、Element-UI、Mint UI、Angular和React,从零基础开始学习,提升前端开发效率和技能。
-
IDEA下载vue.js插件,IDEA搜索不到vue.js该怎么安装
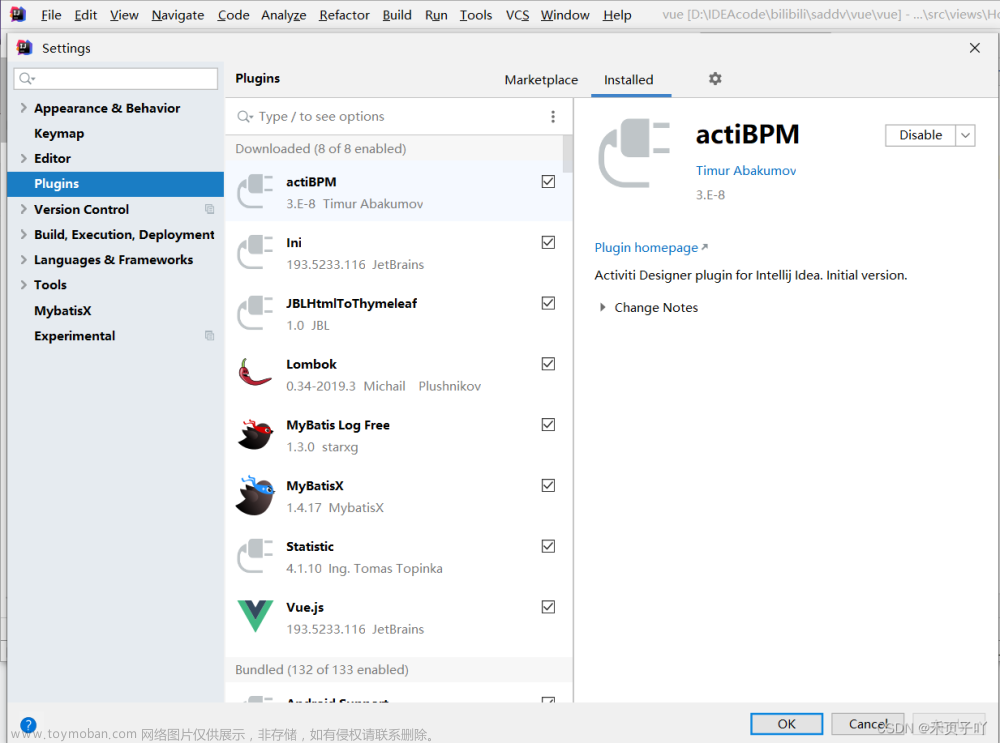
一、在IDEA插件库下载Vue.js插件 1.在File--Settings--Plugins下载 2.搜索下载,点击Apply之后再重启 二、从磁盘安装Vue.js插件 IDEA搜索不到vue.js该怎么安装,这时需要从vue.js官网去下载对应jar包进行,再进行安装 注意:安装的Vus.js版本需要于IDEA版本对应,有版本兼容问题 1.查看IDEA版
-
【vue】vue.js中引入组件
注意组件中的name命名方式 希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~ ❤️原创不易,期待你的关注与支持~ 点赞👍+收藏⭐️+评论✍️ 😊之后我会继续更新前端学习小知识,关注我不迷路~
-
Vue | Vue.js 高级语法系列
🖥️ Vue.js专栏:Vue.js 高级语法系列 🧑💼 个人简介:一个不甘平庸的平凡人🍬 ✨ 个人主页:CoderHing的个人主页 🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️ 👉 你的一键三连是我更新的最大动力❤️ 目录 一、Vue中自定义指令 认识自定义指令 指令的生命周期
-
如何解决创建vue项目后没有webpack.config.js(vue.config.js)文件
◼️ webpack.config.js文件没有的原因 Vue 项目中 vue.config.js 文件就等同于 webpack 的 webpack.config.js。 vue-cli3 之后创建的时候并不会自动创建 vue.config.js,因为这个是个可选项,所以一般都是需要修改 webpack 的时候才会自己创建一个 vue.config.js。 vue-cil3之后创建项目后的目录结构如下
-
vue.js毕业设计,基于vue.js前后端分离订座预约小程序系统 开题报告
毕业论文 基于Vue.js预约订座小程序系统 开题报告 学 院: 专 业: 年 级: 学生姓名: 指导教师: 黄菊华
-
【Vue】vue.config.js 的完整配置
之前,我有提到过,当然大家肯定也都知道,Vue3.0不在有webpack.config.js的配置;但是不可避免,在项目开发中我们肯定会存在一些特殊的需求需要调整webpack, 这个时候,在Vue3.0的项目当中,我们就需要在根目录创建vue.config.js去完成webpack的一些特殊配置,默认它会被 @vue/cli-servi
-
解读vue配置文件(vue.config.js)
这是一个Vue.js的配置文件,用于指定项目的构建和开发服务器的行为。让我们逐步解读: resolve 函数: 用于解析路径。它被定义为简化创建目录的绝对路径的过程。 name 和 port 常量: name 设置为来自设置文件的标题。 port 设置为 8013 ,表示开发服务器的端口号。 publicPath :
-
前端(四)——vue.js、vue、vue2、vue3
😊博主:小猫娃来啦 😊文章核心: vue.js、vue、vue2、vue3从全局到局部 Vue.js是一款流行的JavaScript框架 vue,vue2,vue3都是vue.js的不同版本。 Vue:Vue.js的第一个版本,也称为Vue 1.x。它于2014年首次发布,并获得了广泛的应用和认可。 Vue2:Vue.js的第二个版本,也称为Vue 2.x。它在Vu
-
Vue.js组件精讲 第2章 基础:Vue.js组件的三个API:prop、event、slot
如果您已经对 Vue.js 组件的基础用法了如指掌,可以跳过本小节,不过当做复习稍读一下也无妨。 一个再复杂的组件,都是由三部分组成的:prop、event、slot,它们构成了 Vue.js 组件的 API。如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后面
-
初探Vue.js及Vue-Cli
我们本次的vue系列就使用webstorm来演示: 对于vue.js的安装我们直接使用script的cdn链接来实现 具体可以参考如下网址: https://www.bootcdn.cn/ 进入vue部分,可以筛选版本,我这里使用的是2.7.10版本的,可以根据自己的需要选择版本 以下是 具体示例 : 那么就可以在网页上显示了,当
-
Vue | Vue.js 全家桶 Pinia状态管理
🖥️ Vue .js专栏:Node.js Vue.js 全家桶 Pinia状态管理 🧑💼 个人简介:一个不甘平庸的平凡人🍬 ✨ 个人主页:CoderHing的个人主页 🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️ 👉 你的一键三连是我更新的最大动力❤️ 目录 一、Pinia和Vuex的对比 什么是Pinia呢? Pina和
-
【前端技术】Vue3 01:初识 Vue.js
Vue 可以说是非常流行了,至少在国内是这样,他是个轻量级的 JavaScript 框架,非常适合构建大型和中小型的 Web 应用程序,如果想和前端打交道,应该绕不过这个框架吧。 目录 1 Vue.js 介绍 2 IDE 选择 2.1 vscode 2.2 WebStorm 2.3 Eclipse 3 创建 Vue 应用 3.1 本地脚手架创建 ① 安装
-
关于VUE.JS
GitHub -RyunPu 本书是 Vue.js 系列实战课程里的第一本,课程代号 V01。本课程通过实战的方式,带你进入 Vue.js 的世界,与作者一起一步步打造一个完整的 Vue.js 项目。 将会涉及以下知识点的讲解: 使用构建工具 模板语法 计算属性和侦听器 Class 与 Style 绑定 条件渲染和列表渲染