Vue中$forceUpdate的使用方法及优化技巧
学习Vue中$forceUpdate方法的使用,探索深层数据更新的最佳实践,以及通过forceUpdate方法的使用,探索深层数据更新的最佳实践,以及通过forceUpdate优化页面渲染的技巧。深入了解Vue中数据绑定机制和强制刷新组件的方法。
Vue 组件强制刷新方式
🏆 文章目标:记录前端开发中遇见的问题。 🍀 Vue 组件强制刷新方式 ✅ 创作者:Jay… 🎉 个人主页:Jay的个人主页 🍁 展望:若本篇讲解内容帮助到您,请帮忙点个赞吧,您的支持是我继续写作的最大动力,谢谢。🙏 为实现动态页签组件,根据页签的类型获取对应的co
vue组件强制刷新的方式
开发过程中,有时候会遇到这么一种情况,通过动态的赋值,但是dom没有及时更新,能够获取到动态赋的值,但是无法获取到双向绑定的dom节点,这就需要我们手动进行强制刷新组件 方式一: 刷新整个页面 方式二: 使用v-if标记;如果是刷新某个子组件,则可以通过v-if指令实现。我
vue组件强制刷新的方案
前言: Vue的双向绑定属于自动档;在特定的情况下,需要手动触发“刷新”操作,目前有四种方案可以选择: 刷新整个页面(最low的,可以借助route机制) 使用v-if标记(比较low的) 使用内置的forceUpdate方法(较好的) 使用key-changing优化组件(最好的) 刷新整个页面 使用
Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。 强制刷新页面的方式有三种: ①location.reload() ②this.$route
Vue强制刷新页面重新加载数据方法
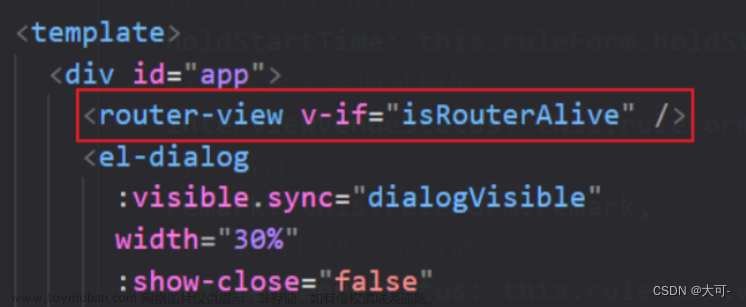
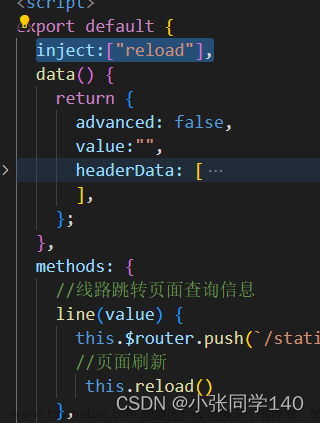
业务场景 在管理后台执行完增删改查的操作之后,需要重新加载页面刷新数据以便页面数据的更新 实现原理 就是通过控制router-view 的显示与隐藏,来重渲染路由区域,重而达到页面刷新的效果,show - flase - show 具体代码 1.首先在我们的根组件APP.vue里面,写入刷新方法,路由初
【vue】element强制刷新el-carousel的dom:
一、问题: 二、分析: el-carouse里面的数据是最新的,但dom却是前一个的数据 注意:使用了 this.$forceUpdate(); 或 this.$set(xx,xx); ,没有效果 三、解决:
高德+vue Object3DLayer强制刷新后找不到的问题
报错错误展示: 解决方式一: 1.重构plugin 2.判断如果plugin为空,再次刷新地图 示例完整代码 ps:在最新一次项目中,需要在掩模上再添加一些3D板块,这个时候发现使用解决方法一还是不行,出现报错“Maximum call stack size exceeded”,查询得知这是因为异步获取数据所致,并且报
浏览器刷新页面,缓存的处理方式,强制刷新
刷新页面的缓存处理的方式对比 地址栏回车/直接访问 URL 保留强缓存,保留协商缓存,走正常请求流程 点击浏览器刷新按钮 忽略强缓存,保留协商缓存 按f5【command + r】 忽略强缓存,保留协商缓存 ctrl + f5 【command + shift + r 】 忽略强缓存,忽略协商缓存,从服务器端请求最
JS强制刷新页面的方法!
1.使用location.reload()方法: 这是一种最简单的强制刷新页面的方法,它会重新加载当前页面并且重新请求所有资源,包括 JavaScript 文件、CSS 文件、图片等。 代码示例: 2.使用location.replace()方法: 此方法会加载一个新页面,并替换当前页面,实现了强制刷新的效果。 代码示例
mac如何强制刷新chorm浏览器
在 macOS 上,你可以使用以下方法来强制刷新 Chrome 浏览器: 使用快捷键:按住 Shift 键 并同时点击 浏览器刷新按钮 。这会强制浏览器绕过缓存并重新加载当前页面。 使用开发者工具:按下 Option + Command + I 快捷键(或通过右键点击页面并选择 “Inspect”(检查)菜单)打开
sqlalchemy expire_all 方法详解,强制刷新会话缓存
在 SQLAlchemy 中,expire_all() 方法是 Session 类的一个重要方法,用于使会话(Session)中所有当前加载的对象过期。这意味着下次访问任何已加载对象的属性时,SQLAlchemy 将从数据库中重新加载这些对象的最新状态。这是一个强制刷新加载对象状态的方法,确保您获取的是数据库中
Discuz论坛网站登录账号操作慢,必须强制刷新才会显示登录怎么办?
飞飞发现在登录服务器大本营账号时,输入账号密码登录后还是显示的登录框,强制刷新后才知道已经登录了,每次都要刷新才能正常显示,非常影响用户体验,于是在网上找了类似的问题故障解决方法,目前问题已经解决,分享给你们参考。 首先我们在网站根目录 /uc_ser
✝️ 强制 Vue 重新渲染组件的正确方法
有时 Vue 的 reactivity 不符合需求,你需要重新渲染一个组件,或者可能只是想remove当前的 DOM 并 re-render。那么如何让 Vue 以 正确的方式重新加载组件呢? 强制 Vue 重新渲染组件的最佳方法是在组件上设置一个 :key 。当需要重新渲染组件时,只需更改键的值,Vue 就会重新渲染组
Vue中强制更新数据的两种方式
有时候我们发现修改了数据源后视图并没有更新,这里提供两种解决方案 Vue中强制更新数据的方法有两种。 方法一: 使用forceUpdate强制渲染,更新视图和数据。 注:全局强制刷新,性能消耗高。 方法二: this.$set()方法是Vue自带的可对数组和对象进行赋值,并触发监听的方法