Vue文件上传下载功能完整实现方案
文详细讲解Vue实现文件上传、下载和模板下载功能的完整方案,包含代码优化策略、安全校验方法和常见问题解决方案,提供可直接复用的Element-UI组件实现代码。
SpringBoot+vue文件上传&下载&预览&大文件分片上传&文件上传进度
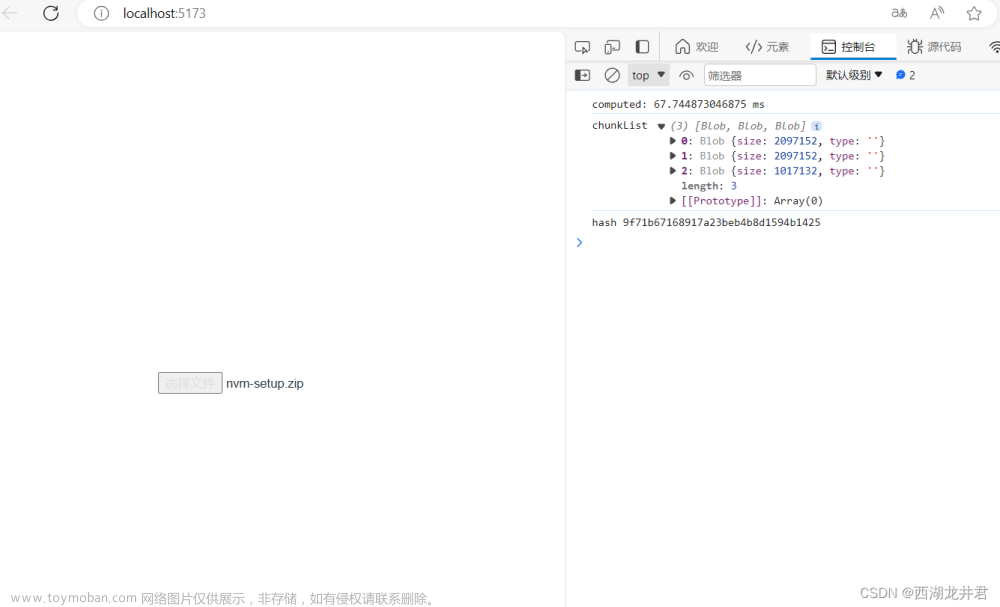
SpringBoot+vue 大文件分片下载 Blob File spark-md5根据文件内容生成hash 大文件分片上传(批量并发,手动上传)vue组件封装-form组件 vue上传大文件/视频前后端(java)代码 springboot+vue自定义上传图片及视频 SpringBoot + VUE实现前台上传文件获取实时进度( 使用commons-fileupload设置上传监听
vue实现大文件上传(切片上传)
上传视频的时候,如果视频体积过大,一次性上传就会出现各种问题,或者由于网络不佳的原因导致上传失败,这时候就需要大文件上传的常见方法,如切片上传,顾名思义,切片上传就是将一个大文件切成一份一份的小文件,再去将每一个小文件上传。 首先还是借助iview的
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 效果图如下: 组件初始化 使用方法 HTML代码部分
vue实现多文件上传
在vue项目中使用elementui 的 upload 上传组件,完成多个文件一次上传 1.选择上传的文件: 2、上传完成: 3、删除文件: 注意处理列表中已上传文件何待上传文件,两者其实有区分的标志。我们可以在控制台中输出选择上传的文件列表,查看每个文件的代码信息,观察可以发现
基于Vue实现文件上传
form-data、base64、缩略图、进度条、拖拽上传、切片上传 1. Form-Data方式上传 主要使用form表单方式实现文件上传 2. BASE64方式上传 使用FildReader获取文件的base64,将其上传 3. 文件缩略图显示,文件hash获取 根据文件内容展示缩略图(主要用于图片),根据内容获取hash值判断后端是否
Vue实现多个文件上传
通过vue和element实现多文件上传
vue 使用 el-upload 上传文件(自动上传/手动上传)
vue 使用 el-upload 上传文件(自动上传/手动上传) 上传 上传
vue+springboot上传大文件
众所周知,上传大文件是一件很麻烦的事情,假如一条路走到黑,直接一次性把文件上传上去,对于小文件是可以这样做,但是对于大文件可能会出现网络问题,请求响应时长等等导致文件上传失败,那么这次来教大家如何用vue+srpingboot项目上传大文件 需要做大文件上传应该
vue实现文件上传,前后端
前端封装el-upload组件,父组件传值dialogVisible(用于显示el-dialog),子组件接收,并且关闭的时候返回一个值(用于隐藏el-dialog),最多上传五个文件,文件格式为.jpgpdfpng 后端接收 效果展示
springboot+vue2 实现文件上传,vue表单实现上传多张照片或视频回显
此教程可以实现对上传的文件管理,并加入了我的功能需求,大家可以自行进行修改。 文件管理: 功能需求视频: 文件上传视频(图片和视频) 先来简单介绍下功能实现,实现此功能分为数据库、后端java、前端vue共同实现; 业务流程: vue页面点击上传后,通过调用后端接
SpringBoot+Vue实现文件上传功能
目录 1.后端代码部分: 2.前端代码部分 3.效果展示 1.后端代码部分: 2.前端代码部分 3.效果展示
vue+ts大文件切片上传
别看文字了,看代码注释吧§(* ̄▽ ̄*)§ 1. src 下 的.vue 文件 src/APP.vue 2. src下文件夹,与上方👆代码在同一目录 src/utils/index.ts 3.效果图 非常简单(。・ω・。)
基于vue+Element UI的文件上传(可拖拽上传)
drag: 支持拖拽上传 action:必选参数,上传的地址 ref:这里主要是用于文件上传完成后清除文件的 on-remove:文件列表移除文件时的钩子 auto-upload:是否在选取文件后立即进行上传 on-change:文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 注:这里使用的
【Java实现文件上传】java后端+vue前端实现文件上传全过程详解(附源码)
【 写在前面 】其实这篇文章我早就想写了,只是一直被需求开发耽搁,这不晚上刚好下班后有点时间,记录一下。需求是excel表格的上传,这个是很多业务系统不可或缺的功能点,再此也希望您能够读完我这篇文章对文件上传不再困惑。(文件下载见另外一篇) 涉及知识点