-
欢乐麻将欢乐斗地主微信分享群,有没有欢乐麻将,斗地主分享群,麻将微信群__加粉群 - 微信群分享!
欢乐麻将,欢乐斗地主玩家的聚集地,用于分享游戏技巧,交流游戏趣事。 请勿发其他第三方信息,如淘宝,京东,拼多多等, 一律TTT 很多人都要找: 有没有欢乐麻将微信小程序分享群啊???答案是有的! 如二维码过期,请关注公众后,回复 999,加群主微信拉进去
-
uniapp分享微信提示由于不支持的分享类型无法分享到微信,App分享为微信小程序方法,由于不支持的分享类型无法分享到微信,由于应用和小程序未绑定在同意微信开放平台账号,无法分享到微信.
在使用uniapp开发App分享微信,提示 由于不支持的分享类型无法分享到微信 ,就很苦恼,明明已经按照文档,该配置的都配置了,结果兴致勃勃的分享一下,结果提示一个这种错误,记录一下解决方案。 配置关联小程序 登录微信开放平台 https://open.weixin.qq.com/ 点击直达 在 管
-
微信小程序分享(禁用分享,自定义分享禁用右上角...分享)
1. 禁用分享 2.自定义分享 button class=\\\"share-button\\\" open-type=\\\"share\\\"/button 给button标签添加open-type=\\\"share\\\"属性,在点击按钮时候自动触发页面内的onShareAppMessage函数 如果你只想在点击按钮是触发分享,这是可以禁用右上角...中的分享
-
【微信小程序】全局分享和页面分享
全局分享 单独分享 例如:这个页面:pages/index/messageDetail/messageDetail
-
微信分享时自定义分享图片
在开发微信小程序时产品提出了一个需求,就是当用户在阅读一片文章想分享时:1.分享时的背景需要和当前页面文章展示的背景一致(文章展示时背景是随机的)。2:分享时分享的封面中的文案要和当前文章有关联,就是分享时封面的标题需要和当前用户看到的文章标题
-
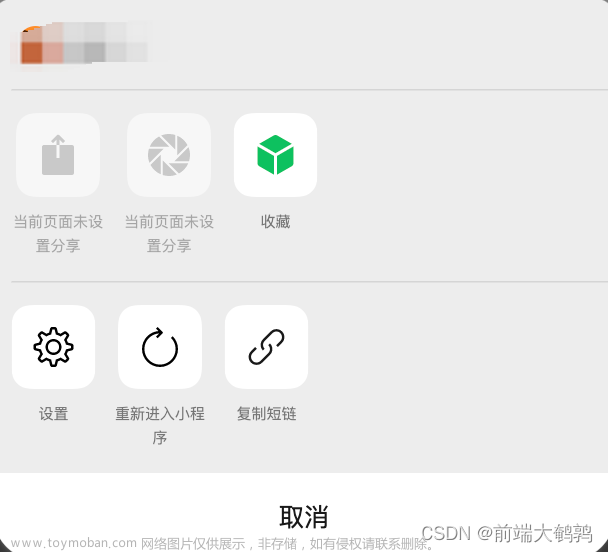
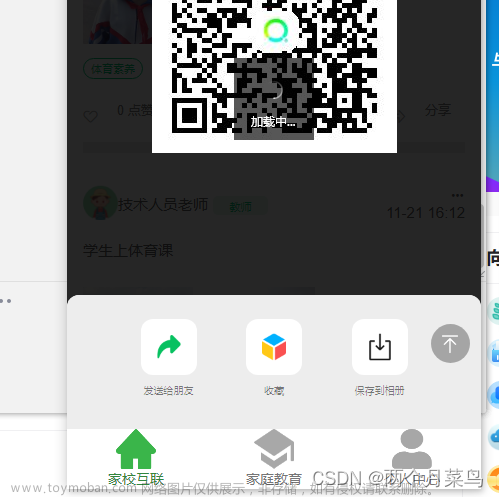
微信小程序分享只能通过微信自带的右上角三个点分享吗
在微信小程序中,用户可以通过**右上角的三个点(更多按钮)**来进行分享,这是微信小程序提供的默认分享入口。用户点击右上角的三个点后,会弹出分享菜单,包含了分享到微信好友、朋友圈等选项。 一、自定义分享内容给朋友或群 除了使用右上角的三个点进行分享,
-
微信小程序嵌套的H5使用小程序分享(分享微信好友或朋友圈)
嵌套在微信小程序中的H5想要使用小程序自带分享功能,分享H5的页面给微信好友或朋友圈 H5中可使用wx.miniProgram.postMessage向小程序的webview发送消息,会触发组件的message事件,在小程序webview页面onShareAppMessage,onShareTimeline中进行使用。
-
分享微信付费进群怎么做_微信付费进群系统搭建步骤分享
如果我们有资源,有特立独行的表情包,或者有渠道,我们就可以通过付费进群的功能设置需要资源的用户可以扫码付费之后加入可以获取有趣的有价值的资源包或者表情包。 需要实现付费进群功能也非常的简单,我们只需要准备一个认证服务号,其次是开通微信的支付,最
-
uniapp 微信小程序分享、分享朋友圈功能
页内自定义分享按钮 当页面js上没有添加事件“onShareAppMessage”,右上角‘…’不会出现“转发”事件。 如果有事件,但是没有定义事件内容的话,转发的卡片则是当前页面的截屏信息。 官方文档:https://uniapp.dcloud.io/api/plugins/share?id=onshareappmessage 方式1:小程序右上角原生菜
-
微信小程序分享、转发朋友、分享朋友圈使用整理
一、微信小程序分享监听 Page.onShareAppMesssage() onShareAppMessage(Object object) 监听用户点击页面内转发按钮(button 组件 open-type=\\\"share\\\" )或右上角菜单“转发”按钮的行为,并自定义转发内容。 注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮 参数 Object obj
-
微信小程序 - - - - - 转发分享(发送给好友、分享到朋友圈)
监听用户点击右上角菜单的「转发」按钮时触发的事件 设置转发的参数 官方文档:onShareAppMessage ****.js 分享到朋友圈 不支持自定义页面路径!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 监听用户点击右上角菜单的「转发」按钮时触发的事件 设置转发
-
微信小程序开启分享给好友及分享朋友圈功能
创建一个空白模板的微信小程序,发布成功后才发现不能分享给好友 及朋友圈 查了下才知道,要有分享功能需要开启。 在小程序首页的里添加以下两个函数 分享好友 和朋友圈里设置要显示 的标题的图片底图。 return { title:\\\'分享时标题\\\', query:{
-
关于微信小程序分享及分享朋友圈、复制链接
直接在需要禁用的小程序页面的onShow生命周期里使用 wx.hideShareMenu() 在体验版展示如下(分享和分享朋友圈已禁用,复制链接还在) 正式版才能完全生效,展示如下(分享和复制链接全部禁用) 一样在需要禁用的小程序页面里使用(复制链接无法单独被禁用,它与分享朋友
-
微信小程序带参数分享界面、打开界面加载分享内容
目录 带参分享 带参加载界面 分享功能是微信小程序常用功能之一,带参分享和加载可以让分享对象打开界面时看到和分享内容。 用户点击微信小程序右上角自带分享,或者点击自定义分享按钮进行分享时,可在onShareAppMessage函数定义分享行为。 分享界面路径可带参,可在路
-
微信小程序分享图片给微信好友
1.服务器地址:先用wx.downloadFile转为本地地址,再用 wx.showShareImageMenu进行分享 2.本地地址直接用wx.showShareImageMenu进行分享 3.需要在微信公众平台对服务器地址进行配置(downloadFile合法域名)