微信小程序如何反编译,如何获取线上任何微信小程序源码
微信小程序如何反编译,如何获取线上任何微信小程序源码,微信小程序如何反编译报错, wxss 丢失问题/vm2/lib/main.js报错
微信小程序如何使用scss编译wxss文件
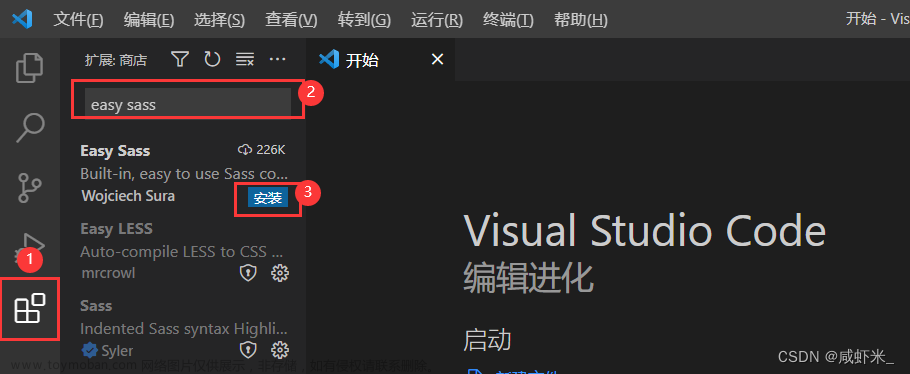
微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。我们可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。 1.在 vscode 中搜索 easysass 插件并安装 2.导入已安装的vscode扩展 微信开发者工具 视图
如何快速搭建springboot+前后端分离(vue),多商户客户端实现微信小程序+ios+app使用uniapp(一处编写,处处编译)
kxmalls外卖生鲜多商户,针对中小商户、企业和个人学习者开发。使用Java编码,采用SpringBoot、Mybatis-Plus等易用框架,适合个人学习研究。同时支持单机部署、集群部署,用户与店铺范围动态定位,中小商户企业可根据业务动态扩容。kxmalls使用uniapp前端框架,可同时编译到 微
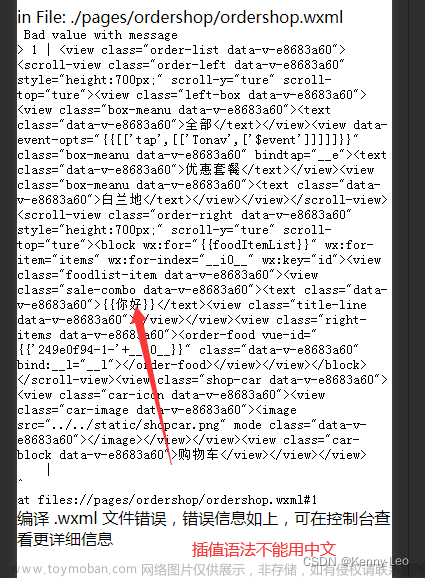
微信小程序编译.wxml文件编译错误
[ WXML 文件编译错误] ./pages/mine/wallet.wxml Bad value with message 1 | view 刚开始找了半天都没发现错误,后面才发现原来是我写页面的时候,插值语法忘记换成后端传过来的数据了, 无语子- - 。 把插值语法中的中文改掉就不会报错了,不过不同原因都会报这个错误,错误原因大部分
微信小程序反编译
官方地址 正常反编译 反编译后的文件和wxapkg在同一文件夹 可能会出现的问题 测试环境:win11 看网上别人的解答都是将下载好的文件解压到d盘(原因是路径切换问题),但是测试并不成功。 经过测试,部分环境下不支持软件执行的 exit 语法,所以执行后并未进行反编译操作
webpack编译微信小程序
微信小程序开发目前主要还是依赖小程序原生开发者工具,但开发者工具目前还不支持常用的less、sass样式编译,以及环境变量配置等功能。使用webpack就可以弥补这些问题。 webpack启动后,通过webpack-shell-plugin-next包执行启动后的一些配置 scripts目录存放的是webpack执行后的配置
微信小程序的反编译
参考: 微信小程序的反编译_magic number is not correct!-CSDN博客 如何从在安卓Android手机获取微信小程序源代码 - 知乎 (zhihu.com) 资源: wechar.apk RE管理器.apk Node.js”安装包 反编译GIT: hs610/wxappUnpacker (github.com)
微信小程序反编译方法分享
在日常开展渗透测试的工作中,经常会遇到各种各样的小程序,为了方便渗透测试人员及开发人员分析小程序的前端源代码,了解小程序的运行逻辑和页面上隐藏的信息,本文分享了利用解密和逆向工具,从本地缓存文件中反编译小程序前端源代码的方法,希望对大家日常开
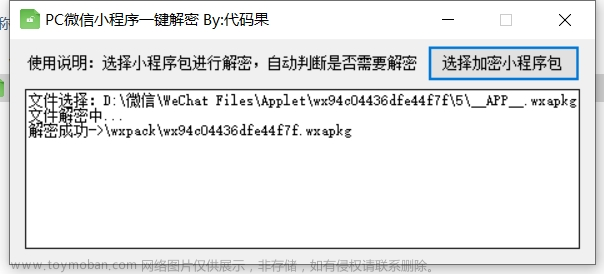
【PC微信小程序反编译】
安装node环境,很多教程,不做说明。 其他工具上传,免费下载,验证可用(2023.3.9) 软件 版本 微信PC版 3.9.0.28(目前最新版验证可行) node.js v14.18.1(其他版本也可以) wxapkg解密工具 UnpackMiniApp.exe wxapkg反编译工具 wxappUnpacker-master 工具打包下载 地址:https://download.csdn.net/dow
最新微信小程序反编译方法
1、下载node.js 2、下载破解工具并解压,我解压到桌面(这里我参考了网上很多大佬写的 把他们的整合了 相关链接 会附上) 3、找到小程序文件(我的路径位置:C:UsersMACDocumentsWeChat FilesApplet) 第一步:下载node.js 略过 第二步:下载反编译文件 点击下载,下载后拖到桌面
微信小程序获取源码以及反编译
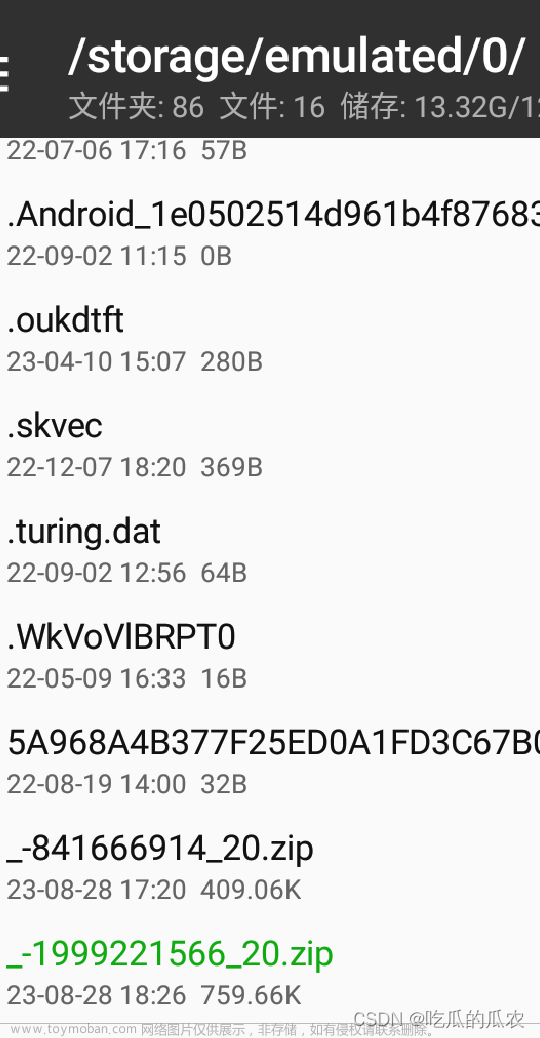
反编译文件 wxappUnpacker-master以及wxapkg例子 点击获取 登录微信(模拟器 我用的mumu模拟器) 打开小程序 运行目标小程序 之后在指定文件夹内会生成其wxapkg文件 进入RE文件管理器 进入路径: /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/ 找到所需的wxapkg文件(这里有个小技巧筛
微信小程序逆向反编译获取源码
node环境 node官网 微信开发者工具 下载地址 小程序包 逆向工具 GitHub UnpackMiniApp.exe 解密小程序包工具 wxpack 存放解密后的小程序包(.wxapkg文件)与小程序源码文件(与小程序包同名) Unpacker 反编译脚本,将解密后的小程序包(.wxapkg文件)反编译为小程序源码文件 博客:原地
微信小程序反编译(2023.6)适用
当碰到不会写的小程序功能时,正好看到隔壁小程序有类似的功能,一般都想借鉴一下,本文介绍小程序反编译的方法,截止到2023.6月依然是使用的。 有部分小程序反编译不了的,毕竟有些大公司让你看到了源码,你转身copy一个咋办,对吧! 1、 nodejs 环境安装; 2、 小程序
微信小程序反编译出现的问题合集
解决方法: 破解反编译wxss文件 问题描述: 在微信开发者工具中,默认canvas的层级无限大,即便你设置层级z-index=9999也无法解决,这是微信官方的一个bug,网上也出现了一堆解决方法,但是我发现一条神评论,说开发者平台出错但是真机模拟没有出错,所以,我就尝试真机模
HBuilderX 编译 Uniapp 微信小程序失败
错误信息 12:58:12.378 failed to load config from vite.config.ts 12:58:12.381 error during build: 12:58:12.381 /xxxpath/node_modules/@unocss/vite/dist/index.cjs:238 12:58:12.384 return command === \\\"build\\\" !options.build?.ssr; 12:58:12.386 ^ 12:58:12.388 SyntaxError