-
微信小程序二维码生成及access_token获取方法详解
本文介绍了微信小程序如何生成二维码(wxacode.get接口)以及如何通过auth.getAccessToken接口获取全局唯一的后台接口调用凭据(access_token),为开发者提供了详细的API调用指南和代码示例。 Keywords (关键词):
-
生成微信小程序发布上线后的二维码 、获取微信小程序二维码、微信小程序二维码如何生成?
情景: 1、在微信小程序审核完成,发布到线上后,想通过扫描小程序二维码进入小程序 2、可分享二维码出去,通过二维码扫码进入小程序 方法: 1、进入微信小程序的后台配置。链接:微信公众平台。(如图一) 2、进入 “设置” -- “ 基本设置” -- “小程序码及线下物
-
微信小程序怎样生成体验版二维码?微信小程序怎么转化为二维码?
方法:在微信开发者工具界面,右上角,点击上传,如果提示成功,说明已经上传成功。 网址: 微信公众平台 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。 https://mp.weixin.qq.com/ 在微信公众号平台登录,选择需要生成二维码的小程序
-
如何生成微信小程序二维码,小程序内页二维码
你自己得有个微信公众号,只需要知道小程序的名字就可以了 生成小程序二维码 第一步编辑素材 第二步搜索小程序名字,然后回车,下一步 第三步选小程序码 小程序内页二维码 第一步编辑素材 第二步搜索小程序名字,然后回车,下一步 第三步点击‘获取更多路径’ 第四
-
微信小程序 — 生成二维码功能
微信小程序实现生成二维码功能。需要用到canvas组件,设置 type为2d. 需要使用js包 weapp-qrcode-canvas-2d https://github.com/DoctorWei/weapp-qrcode-canvas-2d weapp-qrcode-canvas-2d 是使用新版canvas-2d接口在微信小程序中生成二维码(外部二维码)的js包。canvas 2d 接口支持同层渲染且性能更佳,可大
-
微信小程序之生成二维码
var context = wx.createCanvasContext(\\\'mycanvas\\\'); // 获取画布 CanvasContext.fillText string text 在画布上输出的文本 number x 绘制文本的左上角 x 坐标位置 number y 绘制文本的左上角 y 坐标位置 number maxWidth 需要绘制的最大宽度,可选 CanvasContext.drawImage string imageResource 所要绘制的图片资源(网络
-
微信小程序实现预约生成二维码
业务需求 :点击预约按钮即可生成二维码凭码入校参观~ 如下是博主自己写的wxml: 以及wxss: 去Gitee下载工具包: 二维码工具包 http:// https://gitee.com/WeiDoctor/weapp-qrcode-canvas-2d 下载zip: 将dist文件夹中的js文件全部复制到utils目录下: 如下代码必须完整的导入再页面
-
微信小程序生成二维码的 方式
一:生成普通的二维码 https://open.weixin.qq.com/sns/getexpappinfo?appid=xxxpath=xxx?a=123 appid:小程序的appid path: 小程序的路径 a:小程序需要携带的参数,不传可以不写 二:在微信开发文档内生成 步骤1.登录微信公众平台 2.找到工具菜单 3.选择生成小程序码 具体里面的有生成规则,不懂得
-
微信小程序使用--如何生成二维码
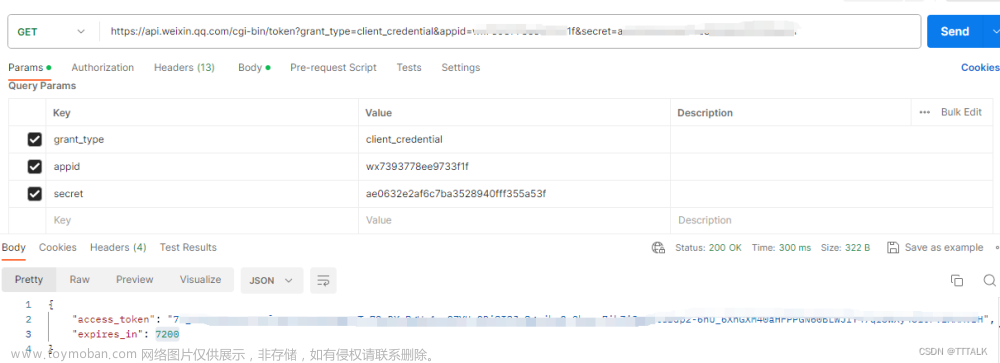
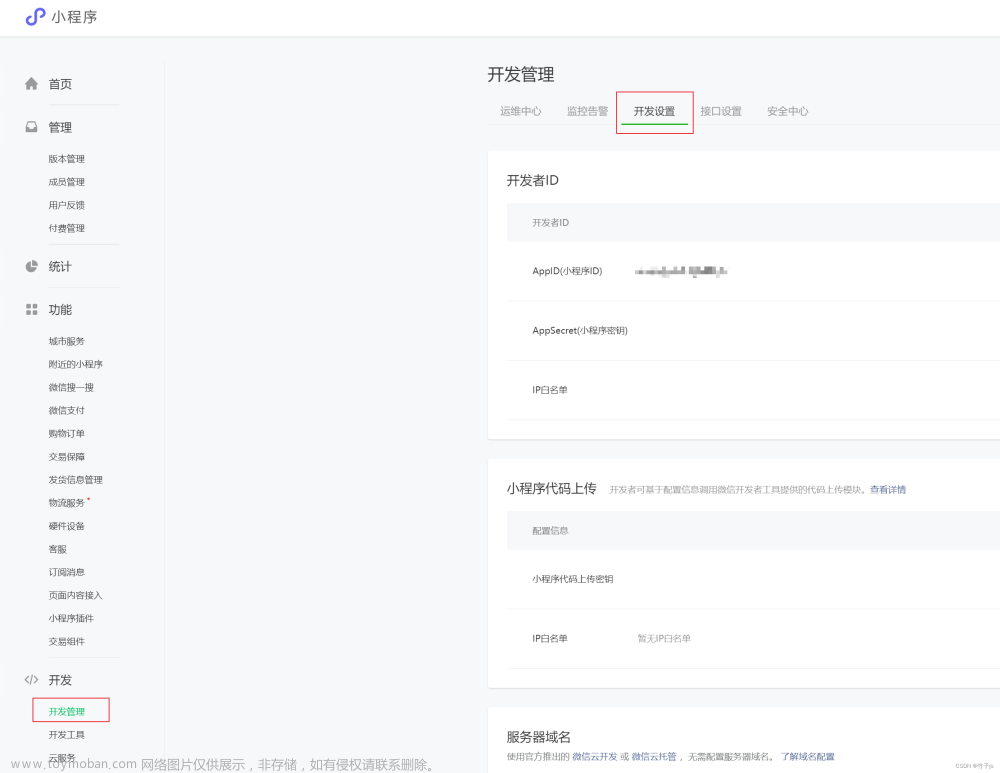
一、生成二维码 1.获取token 参照官方文档说明: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html 其中grant_type是写死的,appid和secret是注册小程序的时候获取的,然后会得到一个默认两小时失效的token 2.获取二维码 参照官方文档说明: https://developers.
-
【小程序】动态生成微信小程序二维码
官方文档中给我们提供了三个接口,分别应用于不同的场景 wxacode.createQRCode - - 接口文档地址-点击跳转 该接口需慎用,因为文档描述,该接口可生成的二维码是有限制的。 总共生成的码数量限制为 100,000 wxacode.get - - 接口文档地址-点击跳转 该接口需慎用,因为文档描述,该
-
微信小程序生成携带参数的二维码
当对需求的时候发现 要完成一个永久二维码直接进入微信小程序的对应页面+对应IID参数 不要慌 这篇文章解决 满足生成需要 微信官方提供生成微信二维码 可满足大部分功能 获取不限制的小程序码 | 微信开放文档 可以看到官方文档有3种二维码的样式 我们这里以第一种的小
-
微信小程序生成二维码海报并分享
背景:点击图标,生成海报后,点击保存相册,可以保存 生成海报:插件wxa-plugin-canvas,此处使用页面异步生成组件方式,官网地址:wxa-plugin-canvas - npm 二维码:调用后端接口生成二维码 需要调用获取图片信息接口wx.getImageInfo(),获取到图片的宽高以做整体宽高配置 closePos
-
微信小程序生成带动态参数二维码
首先说一下我的使用场景,用户可根据id生成这一条记录的二维码,其他人扫码直接跳转到小程序,显示这条记录的具体信息。 分两步:第一在微信公众号后台配置,第二利用canvas前端实现二维码展示,并接收参数做下一步处理。 登录微信公众平台,依次点击开发管理 - 开发
-
微信小程序任意指定页面生成二维码
在日常微信小程序运营中,文章,和朋友圈海报内总会用到微信小程序特定页面二维码 ps:一定要输入当前小程序小程序项目成员的微信号
-
生成普通的微信小程序二维码
1.登录微信小程序后台传送门 开发管理-开发设置-扫普通链接二维码打开小程序 在这里开通此功能,然后按微信定义的规则配置具体的地址,等正式上线的时候再发布该规则 2.然后按照配置的 二维码规则 (上图第三项) 去直接生成普通的二维码(可自行携带参数),然后微信扫一