-
weui弹窗效果,weui.confirm
weui.confirm(普通的confirm); weui.confirm(自定义标题的confirm,{title:自定义标题}); weui.confirm(带回调的confirm,function(){alert(yes)},function(){alert(no)});
-
微信小程序WeUI项目weui-miniprogram如何运行起来?
微信小程序WeUI项目weui-miniprogram如何运行起来? 解决方法: 1、下载 https://github.com/wechat-miniprogram/weui-miniprogram 2、在项目根目录weui-miniprogram-master执行以下命令安装依赖: npm install 3、继续执行编译命令: npm run dev 生成miniprogram_dist目录如何使用可参考: 微信小程序WeUI项目weui-m
-
微信小程序引入weui
project.config.json 找到 packNpmManually 和 packNpmRelationList 修改成如下内容: 根目录下 app.wxss 引入 weui @import \\\'weui-miniprogram/weui-wxss/dist/style/weui.wxss\\\'; 4.引入需要使用的包 index.json index.wxml
-
微信小程序前端引入weui组件库
正在开发的微信小程序,想使用weui组件库。 步骤如下: 基础:1.小程序开发工具:1.06.22 以管理员身份运行命令行窗口(cmd)或使用VSCode进入终端,在cmd中进入项目的根目录。然后输入以下命令: npm init 后面一路按回车健即可,最终会在项目的根目录中创建出一个名为pa
-
微信小程序weui的引入及使用
提示:这种方式引入的组件将不计入代码包的大小 微信基础库在2.2.1 以上(包含)可以直接在app.json 里面配置就可以 在使用组件的页面的 json 文件加入 usingComponents 配置字段 引用 进入小程序项目根目录,执行命令 npm init 创建 package.json 文件 注意:一开始是没有的 package.js
-
微信小程序使用WeUI入门教程
在学习微信小程序过程中,很多组件的样式需要自己调整,且很多不是我们想要的样子。所以找到了 WeUI 这样的扩展组件库,预览了组件库,真的非常nice! 但是找不到怎么去引用。网上资料又很少,最后还是要依赖官方文档去学习,下面把如何入使用总结一下。 这是一套基
-
引入小程序组件库 WeUI 报错 error: module “miniprogram_npm/weui-miniprogram/_commons/0.js“ is not defined
如果有类似报错,并且package.json已经有\\\"weui-miniprogram\\\" 依赖了 那就先删除了node_modules 跟 miniprogram_npm 两个文件夹(有就删除,没有也一样是按照下面的步骤),执行以下几步: 打开终端 构建 miniprogram_npm 文件夹 miniprogram_npm是基于node_modules文件夹构建的,确保先执行上面的第
-
微信小程序weui-form表单的使用
引入: app.json: \\\"useExtendedLib\\\":{ \\\"weui\\\": true } 使用页面or组件xxx.json wxml构建、 js 部分
-
若依框架add页面实现confirm弹窗
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 添加页面在提交时,实现弹出一个判断框,点击是否实现功能跳转: 查看layer的js代码: js代码 需要进行新增提交时出现弹框,就要在 submitHandler 方法里面进行增加confirm弹窗,如果你需要进行点击那个按
-
weui 去掉输入框的边框 每一项目的边框删除
问题: 边框是通过before添加,如下源码是: 解决: 在对应的页面.wxml添加以下代码,可以去掉边框 效果:
-
【微信小程序】图片上传组件“mp-uploader“(weui)
wxml json js weui 是微信官方提供的一款小程序插件,是一套基于样式库 weui-wxss 开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队设计。官方文档:https://wechat-miniprogram.github.io/weui/docs/。 图片上传组件
-
Layui的layer.confirm弹框用法,很详细
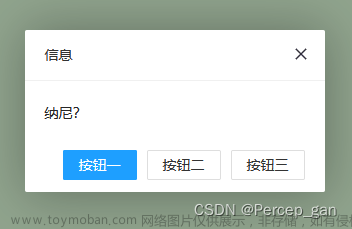
Layui的弹框的官网示例代码 运行效果是这样的 解释: “纳尼?”就是弹框的内容 “btn”数组中的元素是弹框按钮的内容 标题这里没有填,默认就是“信息” 官网地址: https://layuion.com/docs/modules/layer.html#btn 就将标题改为“操作提示”,效果是这样的 代码如下: 信息框默认
-
动力节点rabbitmq笔记-12-17RabbitMQ消息Confirm模式
动力节点最新rabbitMQ视频 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障; 1 配置文件applicatio
-
【vue】this.$alert、this.$confirm的简单使用
参数: 1. 提示框的内容 2. 提示框的标题 3. confirmButtonText是按钮的名称 4. 点击确定后的回调函数 参数: 1. 提示框的内容 2. 提示框的标题 3. confirmButtonText是确认按钮的名称 4. cancelButtonText是取消按