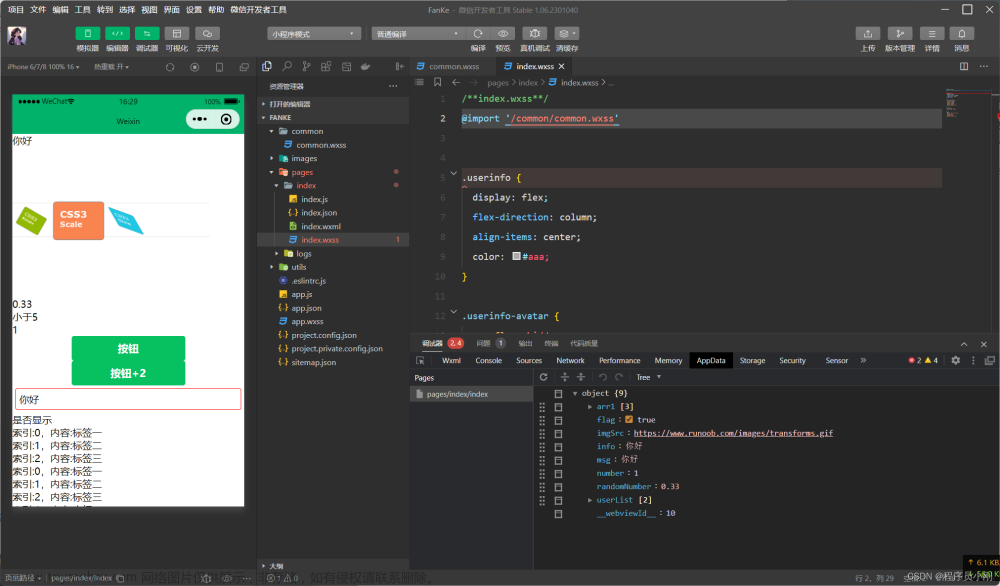
微信小程序如何反编译报错, wxss 丢失问题vm2libmain.js报错
修改反编译程序文件 wuWxss.js functionrunVM(name,code){letwxAppCode={};lethandle={cssFile:name};letgg=newGwxCfg();lettsandbox={$gwx:GwxCfg.prototype[$gwx],__mainPageFrameReady__:GwxCfg.prototype[$gwx],//解决$gwxisnotdefined__vd_version_info__:GwxCfg.prototype[$gwx],//解决__vd_version_info__isnotdefined__wxAppCode__:wxAppCode,setCssToHead:cssRebui
小程序 样式 WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 响应式⻓度单位 rpx 样式导⼊ rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px
小程序学习(五):WXSS模板语法
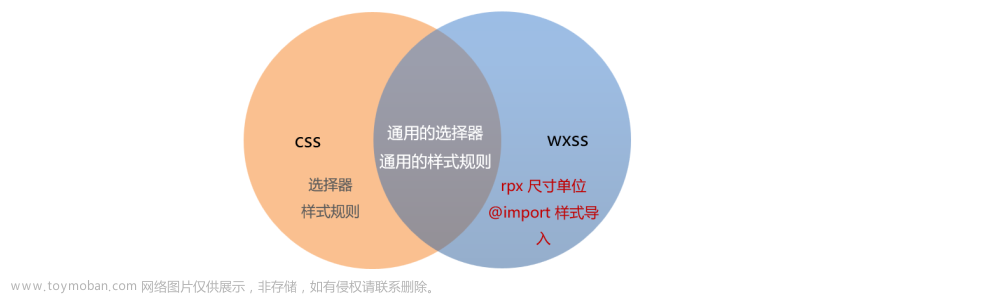
1.什么是WXSS WXSS是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS 2.WXSS和CSS的关系 3.什么是rpx尺寸单位 4.rpx的实现原理 5.rpx与px之间的单位换算* 6.什么是样式导入 使用WXSS提供的 @import 语法,可以导入外联的样式表 7.@import的语法格式 8.全局样式 定义在 app
微信小程序wxss background
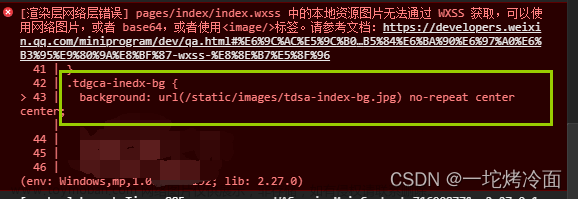
微信小程序里遇到一个关于background的小问题,记录一下啦。 看,这是问题: 解决的方法: 其实人家已经告诉了解决方法 但是我愿意再抄一遍 1.把background属性 写为 采用 image 组件 沉底的方式实现 2.微信小程序view background-image 不能够直接显示本地,但是可以 直接显示网络图
WXSS的全局样式和局部样式
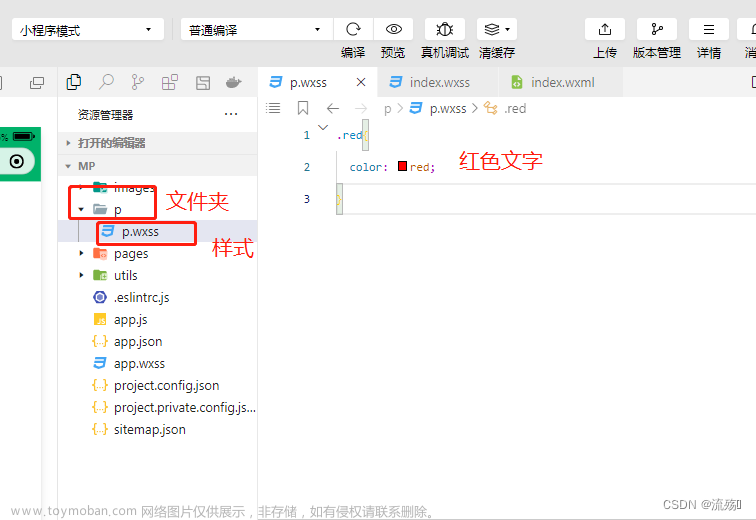
WXSS中的样式和css差不多,是用于给WXML页面来设置样式的,但是WXSS中扩展了rpx尺寸单位和@import样式导入 rpx:根据不同的屏幕自动进行适配,把设备屏幕的宽度等分为750份(设备的总宽度750rpx) @import: 用于进行样式的导入 1.新建一个文件夹p,在这个文件夹下建一个以
小程序系列--6.WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。 1.WXSS 和 CSS 的关系 1. 什么是 rpx 尺寸单位 rpx(responsive pixel)是微信小程序独有的,用来 解决屏适配的尺寸单位 。 2. rpx 的实现原理 3. rpx 与 px 之间的单位换算* 1. @import 的
微信小程序-----wxss模版样式
目录 前言 一、WXSS 1. 什么是 WXSS 2. WXSS 和 CSS 的关系 二、rpx 1. 什么是 rpx 尺寸单位 2. rpx 的实现原理 3. rpx 与 px 之间的单位换算 三、样式导入 1. 什么是样式导入 2. @import 的语法格式 四、全局样式和局部样式 1. 全局样式 2. 局部样式 上一期我们学习了wxml的模版语法,
微信小程序 样式和全局配置 WXSS
wxss 把屏幕分为750个物理像素,大屏大,小屏小,随着设备不一致自动适配 推荐使用iPhone6作为标准,1个rpx = 0.5个px,把px乘以2就是rpx的参数 导入外部样式表 样式 权重一样时,局部样式可以覆盖全局样式 导航栏区域 navigationBar 背景区域 backgroud 页面主体区域 可以配置【导
【小程序从0到1】WXSS模版语法汇总
欢迎来到我的博客 📔博主是一名大学在读本科生,主要学习方向是前端。 🍭目前已经更新了 【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏 🛠目前正在学习的是🔥 R e a c t / 小程序 React/小程序 R e a c t / 小程序 🔥,中间穿插了一些基础知识的回顾 🌈博客主
微信小程序中使用SCSS编译WXSS
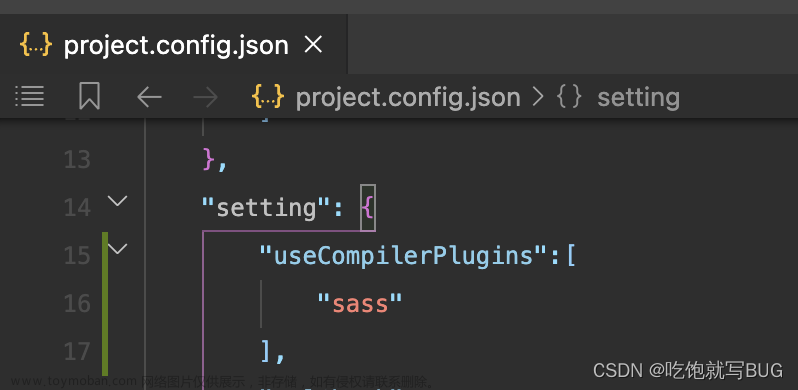
旧版本的微信小程序是需要导入sass,新版本直接使用配置 !!!!!!!建议二选一去使用,防止冲突目前我使用的是旧版本的配置Sass!!!!!!!!!! 新版本开发者工具中的隐式设置可直接编译插件配置,在project.config.json加入以下代码即可编译SASS(参考项目配置文件 | 微信开放文档) 目前支
微信小程序如何使用scss编译wxss文件
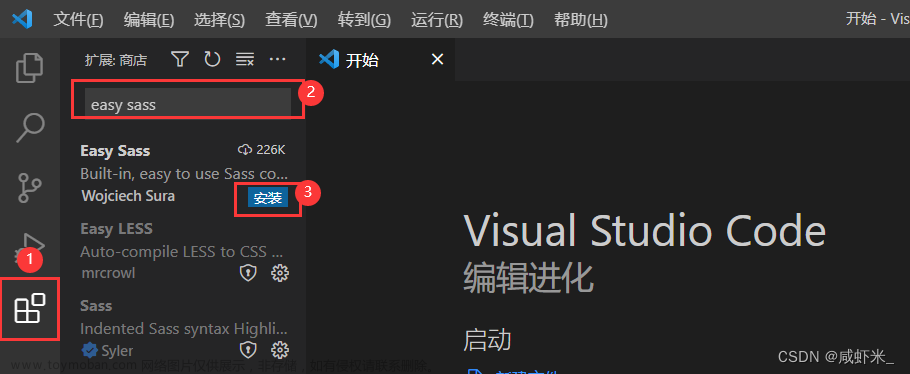
微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。我们可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。 1.在 vscode 中搜索 easysass 插件并安装 2.导入已安装的vscode扩展 微信开发者工具 视图
微信小程序使用scss编译wxss文件的配置步骤
微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多的插件,为我们开发微信小程序提供了极大的便利。 可以借助 easysass 插件实现在微信开发中使用 sass,安装步骤如下。 1、在 vscode 中搜索 easysass 插件并安装 2、在微信开发工具中导入安装的easysass插件 3、修改
微信小程序——标签wxml、样式wxss、js、json
之前学过HTML,里面常用的标签是div、span、img、a,现在小程序里面wxml文件里面写结构,相对应的写法是: div—— view span—— text img—— image a—— navigator 比如跳转: navigator url=\\\"/pages/index/index\\\"/navigator 小程序里的样式wxss和之前的学过的css样式有一些区别: 新增了rpx单位,这
微信小程序 | 小程序WXSS-WXML-WXS
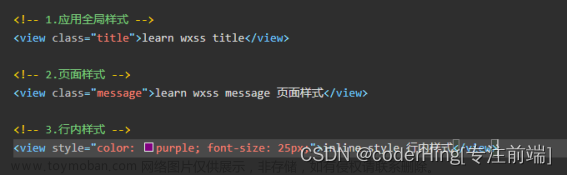
🖥️ 微信小程序 专栏:小程序WXSS-WXML-WXS 🧑💼 个人简介:一个不甘平庸的平凡人🍬 ✨ 个人主页:CoderHing的个人主页 🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️ 👉 你的一键三连是我更新的最大动力❤️ 目录 一、WXSS编写程序样式 小程序的样式写法 WXSS支持的
【微信小程序】wxml、wxss、js、json文件介绍
😉博主:初映CY的前说(前端领域) ,📒本文核心:微信小程序的入门介绍 【前言】书接上回,我们知道了一个小程序的构成结构,接下来我们来进一步学习小程序的目录结构中的.wxml、.wxss、.js、.json。 用于页面的布局结构,相当于网页中 .html 文件 换做网页来说就是我们的