-
15个优秀的响应式CSS框架,web游戏开发教程
响应式Web设计旨在为各种设备提供最佳的浏览体验。本文汇总了一些优秀的响应式Web设计HTML和CSS框架,包括Bootstrap、Tailwind CSS、Tachyons、Foundation、Material Design、UIkit、Pure CSS和MDL。
-
响应式Web设计单元测试
(单选题, 5.0分) 用于配置视口属性的标签是( )。 A meta B title C link D script (单选题, 5.0分) 配置视口时,元数据标签的name属性值应为( )。 A view B view port C viewport D view-port (单选题, 5.0分) 将固定布局转化为百分比布局的换算公式正确的是( )。 A 目标元素宽度/子盒子宽度=百
-
web前端开发中的响应式布局设计是什么意思?
响应式布局是指网页设计和开发中的一种技术方法,旨在使网页能够在不同大小的屏幕和设备上都能良好地显示和交互。这种方法使得网页可以自动适应不同的屏幕尺寸,包括桌面电脑、平板电脑和手机等。 在Web前端开发中,响应式布局通常使用CSS(层叠样式表)来实现。以
-
web网页制作与实现 html+css+javascript+jquery+bootstarp响应式美食网站设计与实现
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】 🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作
-
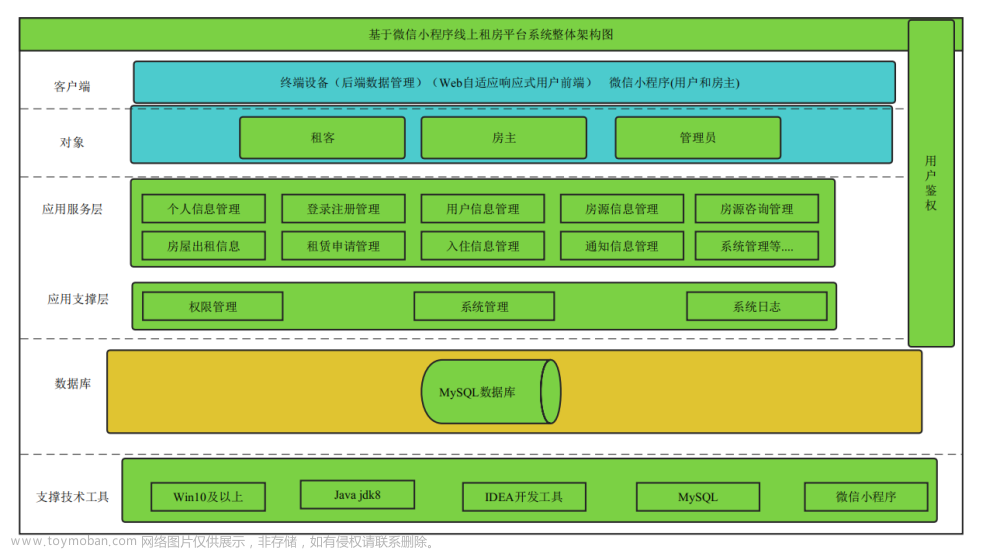
基于微信小程序+Springboot线上租房平台设计和实现【三端实现小程序+WEB响应式用户前端+后端管理】
博主介绍 : ✌ 全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到哟 2022-2024年
-
Web请求与响应
目录 Postman的使用 请求 简单参数 实体参数 数组参数 集合参数 日期参数 Json参数 路径参数 响应 @ResponseBody 统一响应结果 postman是一款功能强大的网页调试与发送网页http请求的Chrome插件,常用于进行接口测试。 先创建用户 之后通过刚刚创建的用户登录 创建工
-
web入门---tomcat&请求响应
Web 服务器是一个软件程序,对 HTTP协议的操作进行封装,使得不必直接对协议进行操作,让 web 开发更加便捷。主要功能是“提供网上信息浏览服务”。 下载 tomcat 这里有一个示例 直接双击打开 index.html 但是这个“打开”是再本地浏览器打开的,不是通过服务器打开的 接下来
-
Web后端开发(请求响应)上
浏览器(请求)--------------------------(HTTP协议)----------------------(响应)Web服务器 请求 :获取请求数据 响应 :设置响应数据 BS架构: 浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端(维护方便、体验一般) CS架构: 客户端/服务器架构
-
web会话跟踪以及JWT响应拦截机制
目录 JWT 会话跟踪 token 响应拦截器 http是无状态的,登录成功后,客户端就与服务器断开连接,之后再向后端发送请求时,后端需要知道前端是哪个用户在进行操作。 Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一 种基于 JSON 的开放标准((RFC 7519).定义了一种简
-
[JavaWeb]【六】web后端开发-请求响应
目录 一 引子 二 请求 2.1 Postman 2.1.1 安装 2.1.2 创建工作空间 2.1.3 添加接口 2.2 简单参数 2.2.1 原始方式(不推荐) 2.2.2 SpringBoot方式-GET(参数名与形参变量名相同) 2.2.3 SpringBoot方式-POST(参数名与形参变量名相同) 2.2.4 SpringBoot方式-POST(参数名与形参变量名不相同) 2.2.5 @Req
-
应急响应-web后门(中间件)的排查思路
语言,数据库,中间件,系统环境等 1.利用时间节点筛选日志行为 2.利用已知的漏洞在日志进行特征搜索,快速定位到目标ip等信息 3.后门查杀,获取后门信息,进一步定位目标信息 iis .net分析:网站被入侵,给出来被入侵时间 iis日志地址:inetput/logs/LogFiles/W3VC5(确认对网站的
-
响应式web-PC端web与移动端web(H5)兼容适配 选型方案
背景 项目需要,公司已经有一套PC端web,需要做一套手机端浏览器可用的,但是又想兼容pc端,适配的web项目。 以下是查阅到响应布局现成的开源模版。根据自己技术栈,vue2,js来搜索相关的开源项目。 使用若依快速构建web应用程序,有单独的移动端项目。 RuoYi 是一个 Java
-
Web前端 ---- 【Vue3】Proxy响应式原理
目录 前言 安装Vue3项目 安装 Proxy 语法格式 从本文开始进入vue3的学习。本文介绍vue3中的响应式原理,相较于vue2中通过object.defineProperty(vue2中的响应式)来实现响应式,vue3中换成了Proxy来进行实现。 相较于vue2通过vue-cli脚手架来创建项目,这里更推荐使用create-vue来创建vue3的
-
web网页如何实现响应式导航栏--移动端导航栏
背景: 一提到响应式导航栏,大家第一反应可能就是bootstrap响应式导航栏,这个响应式的一般是针对屏幕变小时,视口出现导航栏,可是,展示到移动端的时候,并没有变化???在网上看了几篇文章都是这样,可能是需要配合其他插件使用,或者,写下js。后来,发
-
【SpringMVC】集成Web、MVC执行流程、数据响应、数据交互
SpringMVC确实很麻烦,零碎的点太多 在Spring的学习中,我们知道在IOC容器中获取Bean时要通过获取上下文的方式 (new ClasspathXmlApplicationContext),这样我想在不同的地方获取Bean我得重新加载配置文件,应用上下文的对象也被创建了多次, 造成所谓的“硬编码”问题。 如何解决?







![[JavaWeb]【六】web后端开发-请求响应](https://imgs.yssmx.com/Uploads/2024/02/657363-1.png)



