-
jQuery各种获取信息,如当前页面标题,链接,当前焦点的元素
jQuery 代码片段,用于获取当前网页的完整标题并将其存储在变量中以供其他脚本使用。这是您在浏览器标题上看到的标题。 Currentpagetitle:mytitle. 不多说,直接上代码 varcurrent_href=$(location).attr(href);varcurrent_title=$(document).attr(title); 用于获取具有当前焦点的元素并在失去焦点后执
-
【微信小程序】个人信息页面/我的页面
hello,小伙伴们大家好,小编是后端开发,没有系统接触过前端学习,最近公司要求开发小程序,斗胆承接,其中有个人信息页面比较常用,现记录下来,供初学者参考,有不符合规范的地方,希望各位大佬包含,评论区指点!废话不多说,直接上代码。 样式使用了flex布局
-
【页面案例汇总】微信小程序个人信息管理页面
这个小程序页面包含了用户头像、昵称、性别、手机号和地址等信息,用户可以自行编辑手机号和地址,并保存到本地缓存中。用户信息的获取通过调用小程序内置的 wx.getUserInfo() 方法实现,手机号和地址的保存和读取使用了小程序提供的 wx.setStorageSync() 和 wx.getStorageSync() 方
-
项目实战:编辑页面加载库存信息
注意下面的 param s 必须要加 s , 如果不加 s ,后端接收不到 fid,Integer.parseInt(req.getParameter(\\\"fid\\\"))会出现java.lang.NumberFormatException:Cannot parse null string。本人当时出现这个错误检查了一个小时,所以很难发现这个小细节,因为逻辑都是对的。
-
selenium--获取页面信息和截图
主要方法如下图: 介绍一下常用的方法: 获取浏览器名字 获得当前的url 获得这个页面的title,也就是这个: 获得当前窗口id 获得所有窗口的id 获得这个页面的html源码 现在要判断打开的页面是否是百度页面,可以用到上面的几个方法: 1.title 2.page_source 获得二进制内容 这只
-
Vue实现学生信息管理页面
1.掌握HTML基础知识的应用; 2.掌握Vue基本架构的应用; 3.掌握内容渲染指令的使用; 4.掌握事件绑定指令的使用; 5.掌握列表渲染指令的使用; 6.掌握双向数据绑定指令的使用; 7.实现一个学生信息管理页面。 详情见:https://www.mingorfang.top/post/329dd7a6.html
-
带Cookies信息操作页面(Selenium)
通常在发起请求登入之后,再次发起请求又恢复为未登入状态,即第一次请求的登入信息不会保存至第二次请求中,如果要在第二次请求中共使用第一次的登入信息,这里就需要使用到Cookie。Cookie是用来让服务端记录客户端的相关状态。session可以进行请求的发送,如果请求产
-
web前端——表单注册页面设计(注册信息)
任务要求如下: 设计学生信息注册网页,主要要求如下: 设置页面标题为“新生报到”; 使用表格布局,令页面内容居中显示; 使用h 3 标签居中显示“注册信息”,并 设置一个页面顶部锚点; 在注册信息填写区域前后设置水平分隔线; 显式地声明表单使用get方式提交,
-
Selenium+Chrome Driver 爬取搜狐页面信息
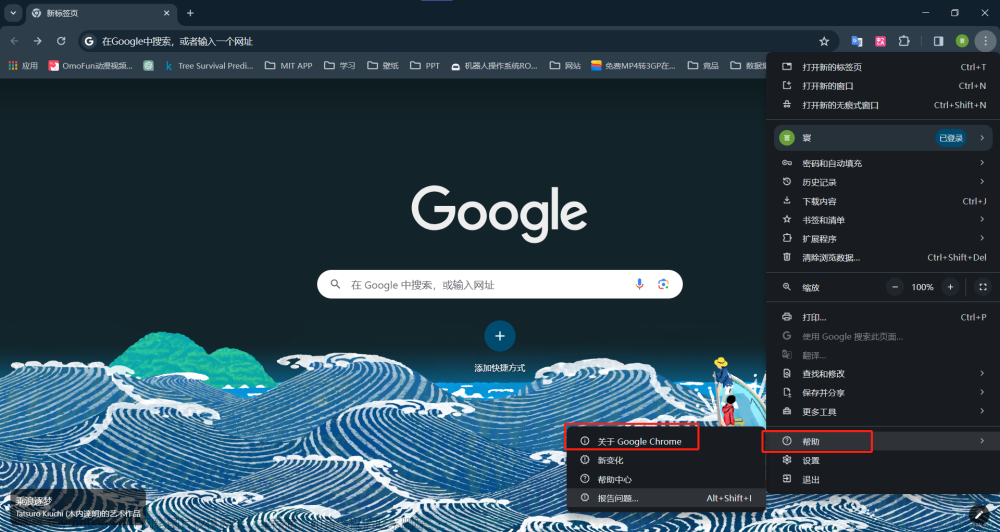
安装selenium包 在命令行或者 anaconda prompt 中输入 pip install Selenium 安装 chromedriver 先查看chrome浏览器的版本 这里是 123.0.6312.106 版 然后在 http://npm.taobao.org/mirrors/chromedriver/ 或者 https://googlechromelabs.github.io/chrome-for-testing/ 中下载对应版本的 chromediver 由于没有106版的这里下的是105版
-
Windows:prometheus + grafana + wmi_exporter+ 主机信息监控页面 + 支持主机信息告警
下载地址:Download | Prometheus 选择对应的系统的版本下载并解压压缩包,运行程序 本人在window系统上操作 双击 验证 浏览器输入http://localhost:9090/ 点击Staatus=Targets 出现以下即成功 下载地址:Download Grafana | Grafana Labs 同理选择对应的系统下载(本人通篇均使用window系统 下载并
-
uniapp获取用户信息(登录及个人中心页面的实现)
因为在微信小程序中wx.getuserInfo已经失效,所以我们在uniapp中也应该使用wx.getUserProfile来获取用户信息 页面的逻辑 一上来加载个人中心页,当用户点击未登录三个字时跳转登录页 登录页点击微信登录应该跳出授权弹窗获取用户的授权信息(使用wx.getUserProfile) 当用户点击同意
-
uniapp微信小程序:点击按钮先判断用户是否授权位置信息、用户位置信息授权、进入下一个页面
前提 :该实例是使用uniapp的小程序 实现的 文章描述: 这里要实现的功能是: 1、点击页面中的一个按钮 2、判断用户是否授权位置信息 3、未授权–弹出位置授权框;已授权–进入下一个页面(地址选择页); 4、弹出位置授权框后,是否同意授权 5、同意:得到地址;不同
-
查看详细的退货信息!亚马逊在卖家中心推出新页面!
亚马逊欧洲站发布公告称亚马逊在卖家中心推出了一个新页面,为卖家提供详细的退货信息,以下是公告内容: 我们在卖家中心推出了一个新页面,为卖家提供详细的退货信息。 现在卖家可以查看每个退货订单,其中包含有关 ASIN、退货原因、客户评论(如果有)、分级处
-
织梦dedecms页面空白后开启错误信息提示功能方便调试错误
下面是具体的解决方法 打开 /include/common.inc.php 找到 error_reporting(E_ALL || ~E_NOTICE); 改成 ini_set(\\\'display_errors\\\',\\\'On\\\'); error_reporting(E_ALL); 到此这篇关于织梦dedecms页面空白后开启错误信息提示功能方便调试错误的文章就介绍到这了,更多相关织梦开启错误提示内容请搜索yii666以前的文章