-
15个优秀的响应式CSS框架,web游戏开发教程
响应式Web设计旨在为各种设备提供最佳的浏览体验。本文汇总了一些优秀的响应式Web设计HTML和CSS框架,包括Bootstrap、Tailwind CSS、Tachyons、Foundation、Material Design、UIkit、Pure CSS和MDL。
-
15个优秀的响应式CSS框架,web游戏开发教程
响应式Web设计旨在为各种设备提供最佳的浏览体验。本文汇总了一些优秀的响应式Web设计HTML和CSS框架,包括Bootstrap、Tailwind CSS、Tachyons、Foundation、Material Design、UIkit、Pure CSS和MDL。
-
优秀的前端开发框架
Vue2文档:Vue.js Vue3文档:Vue.js - 渐进式 JavaScript 框架 | Vue.js 用于构建用户界面的渐进式框架 Vue的核心库只关注视图层。可与elementUI配合 Element - The world\\\'s most popular Vue UI framework 原先的Facebook开源的。构件web和原始交互界面组件库。 官网:React 中文官网:https://react.docschina.or
-
高效自动化测试框架-优秀实践02-接口
编写接口的操作的时候只需要编写接口的url,请求方法,请求体的样例 其他的将接口封装成服务或者的操作,全部使用装饰器来封装,能做到高效的解耦 在表示层编写业务测试用例的时候,可以使用函数式的编程方式,非常易读,还非常易于copy,提升编写效率 业务测试用例编写
-
.net中优秀依赖注入框架Autofac看一篇就够了
Autofac 是一个功能丰富的 .NET 依赖注入容器,用于管理对象的生命周期、解决依赖关系以及进行属性注入。本文将详细讲解 Autofac 的使用方法,包括多种不同的注册方式,属性注入,以及如何使用多个 ContainerBuilder 来注册和合并组件。我们将提供详细的源代码示例来说明
-
.net core下优秀的日志框架使用解析,附源代码
在 .NET Core 中,日志是一个非常重要的组件,它可以帮助我们记录应用程序的运行情况,以便在出现问题时进行排查。在本文中,我们将介绍五个优秀的 .NET Core 日志框架,它们分别是 Serilog、NLog、Log4Net、 Microsoft.Extensions.Logging 和 Loupe。我们将为每个框架提供使用方法及步骤
-
前端UI框架有哪些|20个优秀免费开源的WEB前端UI框架提高网站开发效率
最近准备学习一下前端UI我也是在网上找了很久最终整理出来了20个不错的前端UI框架网站,大家都知道很多成熟的前端框架可以直接引,学习框架可以提升我们网站的开发速度。有些大型公司的前端或者后端框架都是用自己开发的,对于大部分用户和公司来讲,我们可以用开
-
.net下优秀的MQTT框架MQTTnet使用方法,物联网通讯必备
MQTTnet 是一个高性能的MQTT类库,支持.NET Core和.NET Framework。 MQTTnet 原理: MQTTnet 是一个用于.NET的高性能MQTT类库,实现了MQTT协议的各个层级,包括连接、会话、发布/订阅、QoS(服务质量)等。其原理涉及以下关键概念: MqttClient: MqttClient 是MQTTnet库中表示客户端的主要类
-
20个优秀免费开源的WEB前端UI框架提高网站开发效率
最近准备学习一下前端UI我也是在网上找了很久最终整理出来了20个不错的前端UI框架网站,大家都知道很多成熟的前端框架可以直接引,学习框架可以提升我们网站的开发速度。有些大型公司的前端或者后端框架都是用自己开发的,对于大部分用户和公司来讲,我们可以用开
-
.net下优秀的IOC容器框架Autofac的使用方法,实例解析
Autofac是一个功能强大的依赖注入容器,它提供了一种简单和灵活的方式来管理对象之间的依赖关系。下面是Autofac的一些优点: 简单易用:Autofac提供了一种直观和简洁的方式来注册和解析依赖项。它的API设计得非常易于理解和使用,使得开发人员可以轻松地配置和管理依赖关
-
CSS响应式布局
目录 rem单位 媒体查询 rem + 媒体查询 rem适配方案(了解) 响应式布局总结 rem单位 1.设置 文字大小 的单位 px:设置为固定的css像素 em:相对于父元素字体的大小 %:相对于父元素字体的大小 rem:相对于根元素(html)的字体大小 2.设置 宽度 的单位 px:设置为固定的css像素
-
[CSS] 响应式设计
页面需要适应当前视口宽度(甚至高度); 需要适配视口的元素,使用 % 单位(或者 vh 、 vw ),而不是 px ; 使用 max-width 取代 width 。 对于大部分长度,使用 rem 单位取代 px ,可以简化整个布局的自动缩放。 默认情况下,改变视口大小的时候,图片不会自动缩放; 使用
-
STDF - 基于 Svelte 和 Tailwind CSS 打造的移动 web UI 组件库,Svelte 生态里不可多得的优秀项目
Svelte 是一个新兴的前端框架,组件库不多,今天介绍一款 Svelte 移动端的组件库。 关于 STDF STDF 是一个移动端的 UI 组件库,主要用来开发移动端 web 应用。和我之前介绍的很多 Vue 组件库不一样,STDF 是基于近来新晋 js 框架 Svelte 开发的,Svelte 是一个和 Vue / React 类似的 JavaS
-
CSS响应式布局(自适应布局)
CSS 响应式布局也称自适应布局,是 Ethan Marcotte 在 2010 年 5 月份提出的一个概念,简单来讲就是一个网站能够兼容多个不同的终端(设备),而不是为每个终端做一个特定的版本。这个概念是为解决移动端浏览网页而诞生的。响应式布局能够为使用不同终端的用户提供很好的
-
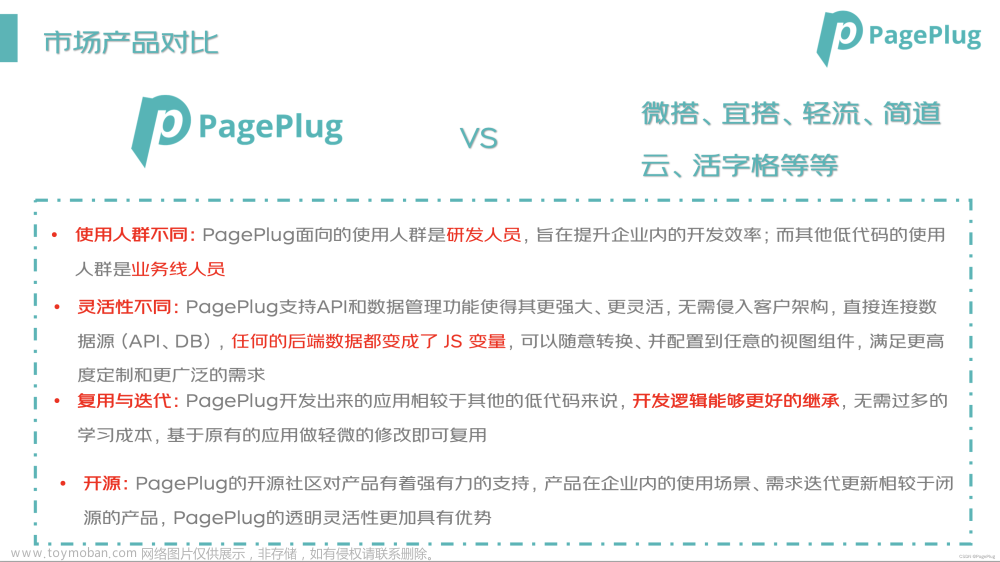
国内优秀的开源低代码框架:PagePlug,面向研发使用,拒绝重复、低价值的工单循环开发
分享下Appsmith中文版的PagePlug吧, 开源、面向研发人员开发使用的低代码: PagePlug将开发人员的开发时间减少了 60%,PP框架本身解决了很多没必要的繁重工作。 前者appsmith目前是github上超29K最火的开源低代码平台,后者PagePlug也是目前国内开源社区比较火的低代码平台—— 针