一步一步解决 vue-element-admin npm install 报错多的问题
本文章将一步一步解决 vue-element-admin npm install 安装的时候报错很多的问题。我们来一个一个解决,最后实现能运行。
有兴趣可以加入QQ群 518187476 来聊聊你遇到的问题。
第五步成功步骤!
前期准备
1、 Git 命令行工具 查看 git 工具使用问题,点击查看
2、安装 Nodejs
3、安装 npm 包管理工具
以下是本次安装所使用工具的版本

第一步,使用 Git 拷贝项目到本地
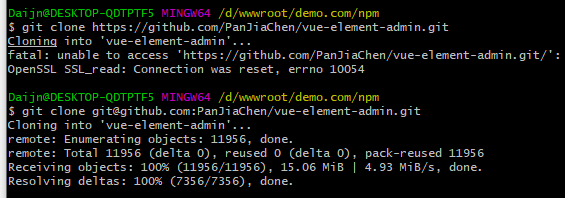
使用以下命令拷贝项目,如果 https 地址不行,可以试试 ssh,还是不行请 查看解决方法 ,请勿重复拷贝项目,一次就可以。
git clone https://github.com/PanJiaChen/vue-element-admin.git
或者
git clone git@github.com:PanJiaChen/vue-element-admin.git

第二步,查看手册
手册是学习新知识必备的东东,基本上能解决你大部分的东西。
手册位置:
Gitee
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
Github
https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
打不开的解决方案:点击查看
第三步,安装 node-sass(请查看所需版本)
手册上有说明,所以第二步查看手册学习也很重要。
安装之后,能解决很大部分为题,安装后我们接着看第四步,看看还有什么报错没有?

第四步,正式安装开始与排错(最终还是报错)
1、先设置好国内镜像,然后使用命令进行安装
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global npm install
警告错误(npm WARN )可以先忽略,主要是 npm的致命错误(npm ERR!)
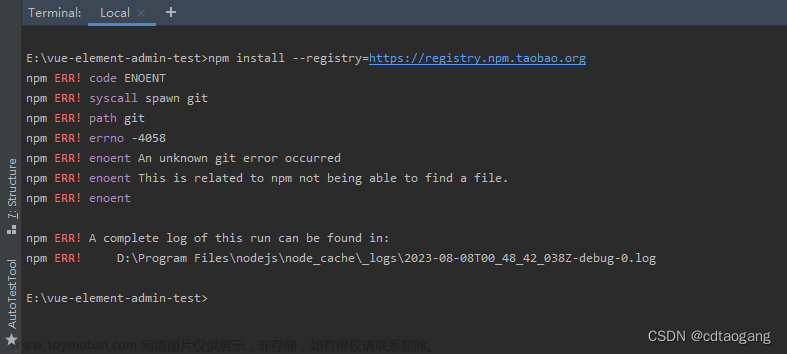
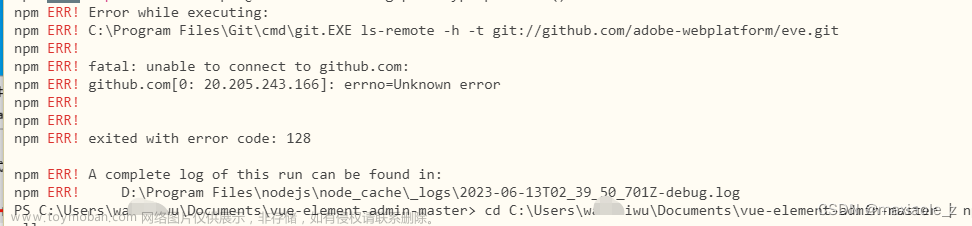
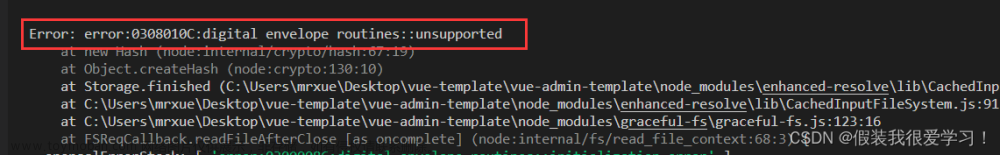
2、安装过程出现以下错误
(1)、node-sass 报错使用命名安装后重新 npm install
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass
(2)、出现了其他问题现在进行重复 npm install
//出现的错误不重复,就多次安装 npm install
(3)、报错 npm ERR! gyp ERR! ,运行命令后继续 执行 npm install
npm install -g node-gyp
第五步:这是我成功的步骤
前置:
系统:Windows7
Nodejs 版本 v12
命令工具: git , cmd,Visual Studio Code
步骤:
1、通过 git clone 下载
2、在 git 上面按照文档运行了几次,报错(命令如下)
# 克隆项目 git clone https://github.com/PanJiaChen/vue-element-admin.git # 进入项目目录 cd vue-element-admin # 安装依赖,报错 npm install # 安装依赖,报错 npm install --registry= # 多次安装 还是报错# npm install
3、通过本地的 cmd 运行安装命令,还是是报错
#cmd 运行安装命令还是报错 npm i
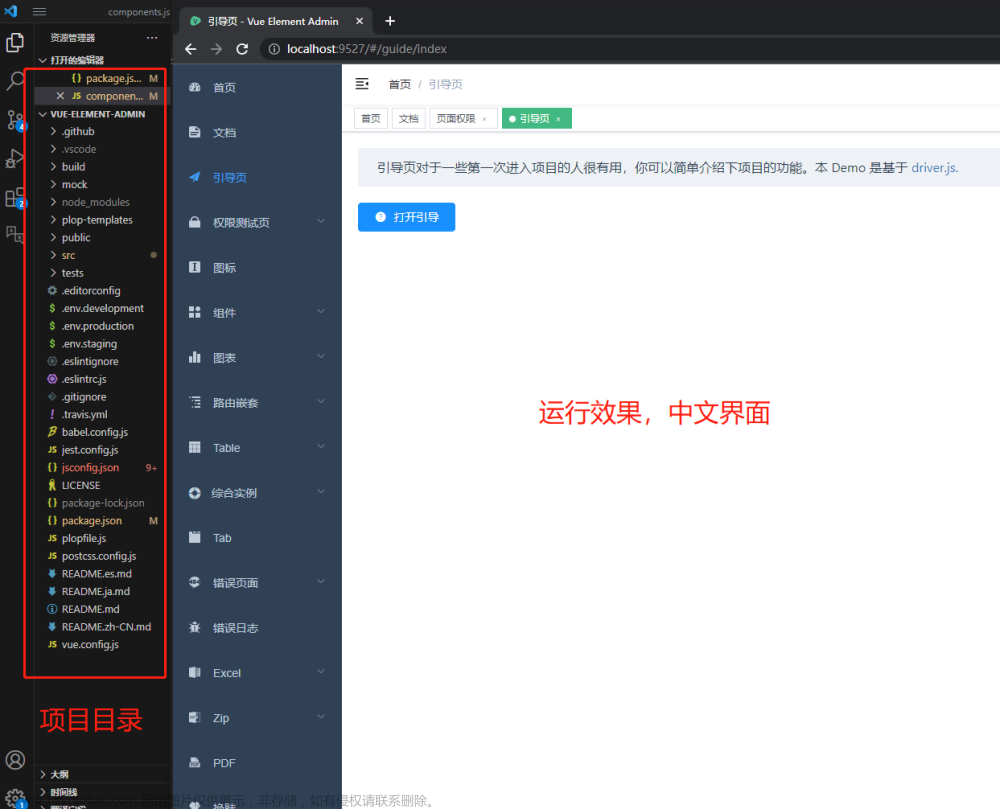
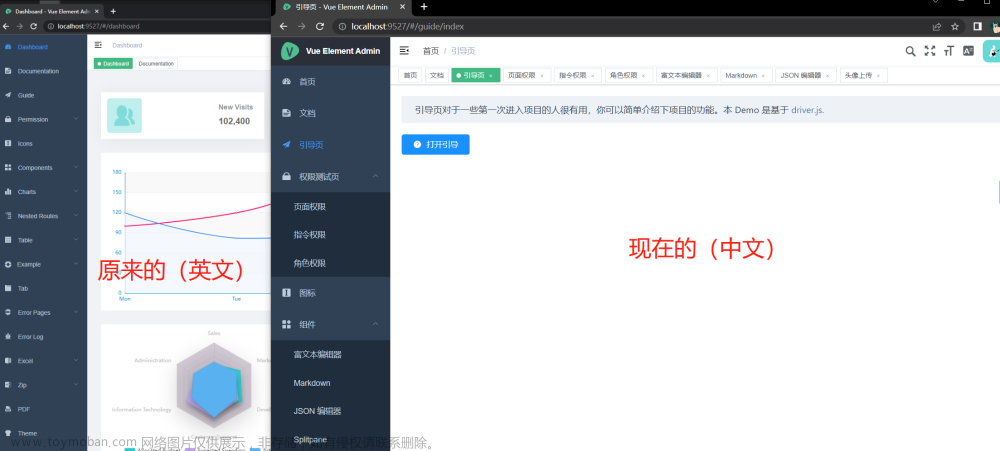
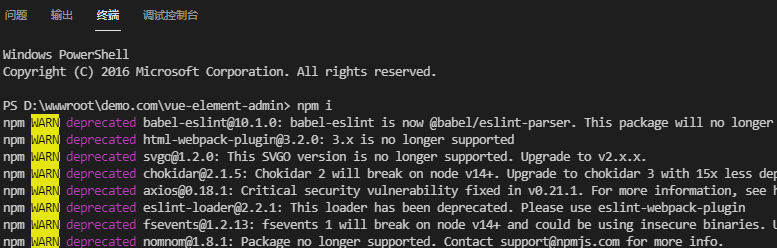
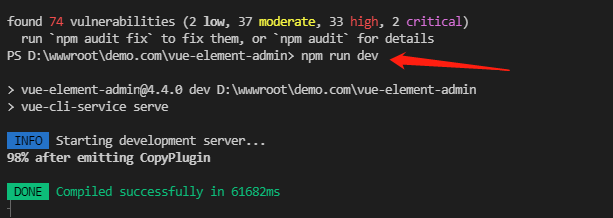
4、打开 VsCode,通过快捷键,Ctrl + ~ 打开 终端,运行 npm i 进行安装, 成功了!!!!!!
图片1:

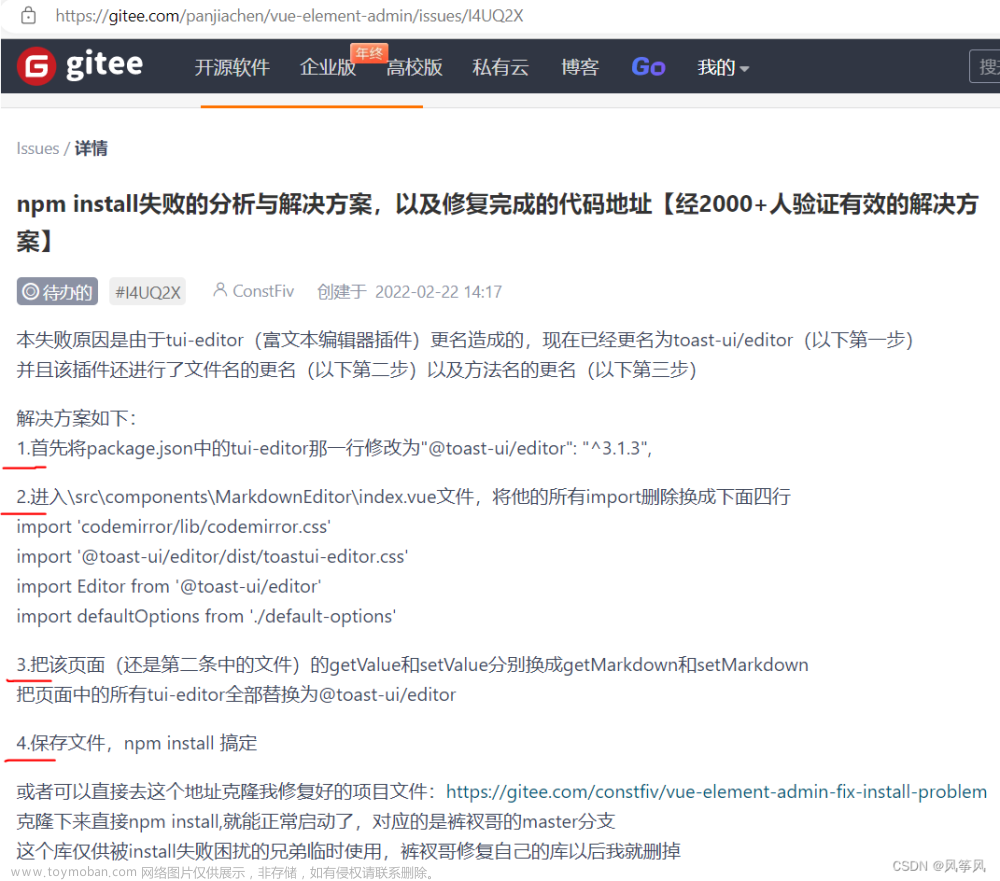
图片2:

文章来源:https://www.toymoban.com/article/138.html
总结用到的命令
#查看版本 git --version npm -v node -v #拷贝项目 git clone https://github.com/PanJiaChen/vue-element-admin.git #拷贝完成后进入所在项目目录 cd vue-element-admin #设置npm镜像为国内地址,并且进行安装 npm install --registry=https://registry.npm.taobao.org # 过 Git 运行 npm install 有报错 # 通过自带的 cmd 运行 npm i 有报错 # 通过 Visual Studio Code 自带的终端,运行 npm i 竟然成功了!!!
文章来源地址https://www.toymoban.com/article/138.html
到此这篇关于如何解决 vue-element-admin npm install 报错多的问题?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!