随着网络发展,学习和掌握web开发技术变得越来越重要。在这个过程中,调试代码是一个必不可少的环节。
查看了很多网上的教程,没有多少是适合新手的,步骤也不详细,本篇教程将向你介绍如何利用最新的VScode和php xdebug实现在浏览器中直接调试网页。我们在Windows下Thinkphp框架为例,该教程适合刚入门的新手。
步骤一:准备PHP环境
首先,确保你的电脑已经安装了PHP环境。我们推荐使用windows集成环境宝塔(或者其他集成环境,后续步骤大致相同)。如果你已经使用了phpStudy,Wamp或其他集成环境,也可以参考下面的步骤进行操作即可。
步骤二:安装xdebug
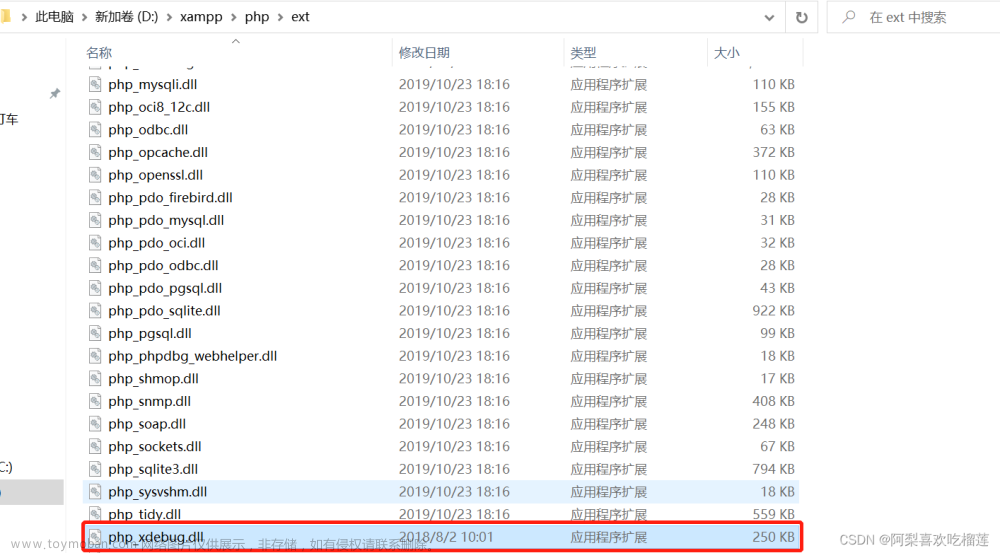
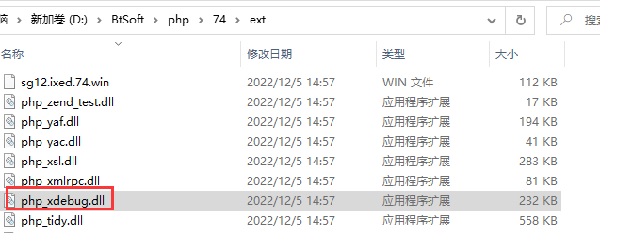
可以访问xdebug官网(xdebug.org),下载适合你PHP版本的xdebug。将下载的文件放置在PHP扩展目录的EXT文件夹中,如下图所示:

如果你使用的是集成环境(例如宝塔),可以看看是否自带有下载安装功能,宝塔是可以直接进行扩展安装,如下图所示:

步骤三:配置php.ini文件
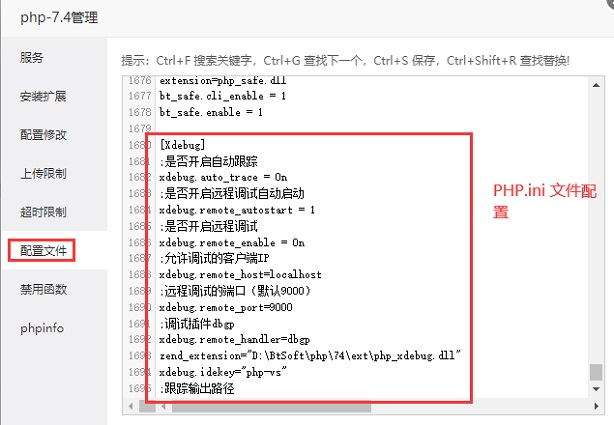
下载或安装完成 php xdebug之后,需要在php.ini文件中进行相关配置。打开php.ini文件,找到以下配置并进行修改,如下图所示:

路径换成自己的实际路径就可以了。
[Xdebug] ;是否开启自动跟踪 xdebug.auto_trace = On ;是否开启远程调试自动启动 xdebug.remote_autostart = 1 ;是否开启远程调试 xdebug.remote_enable = On ;允许调试的客户端IP xdebug.remote_host=localhost ;远程调试的端口(默认9000) xdebug.remote_port=9000 ;调试插件dbgp xdebug.remote_handler=dbgp zend_extension="D:\BtSoft\php\74\ext\php_xdebug.dll" xdebug.idekey="php-vs" ;跟踪输出路径 xdebug.trace_output_dir="D:\BtSoft\tmp\xdebug" ;调试输出路径 xdebug.profiler_output_dir ="D:\BtSoft\tmp\xdebug" xdebug.remote_log="D:\BtSoft\tmp\xdebug\xdebug.log"
步骤四:安装VScode扩展PHP Debug
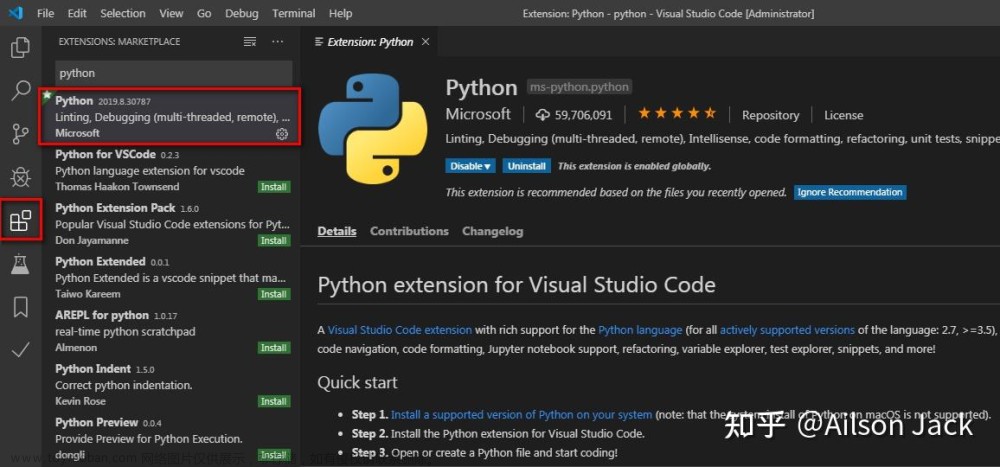
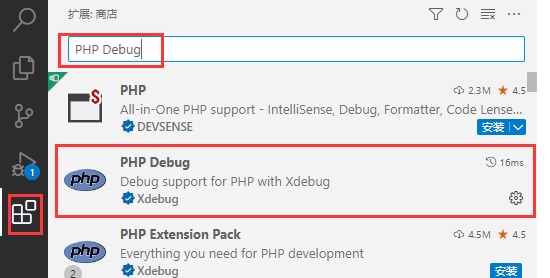
VScode中打开扩展面板,搜索并安装"PHP Debug"扩展,如下图所示:

步骤五:配置VScode中的PHP Debug扩展设置
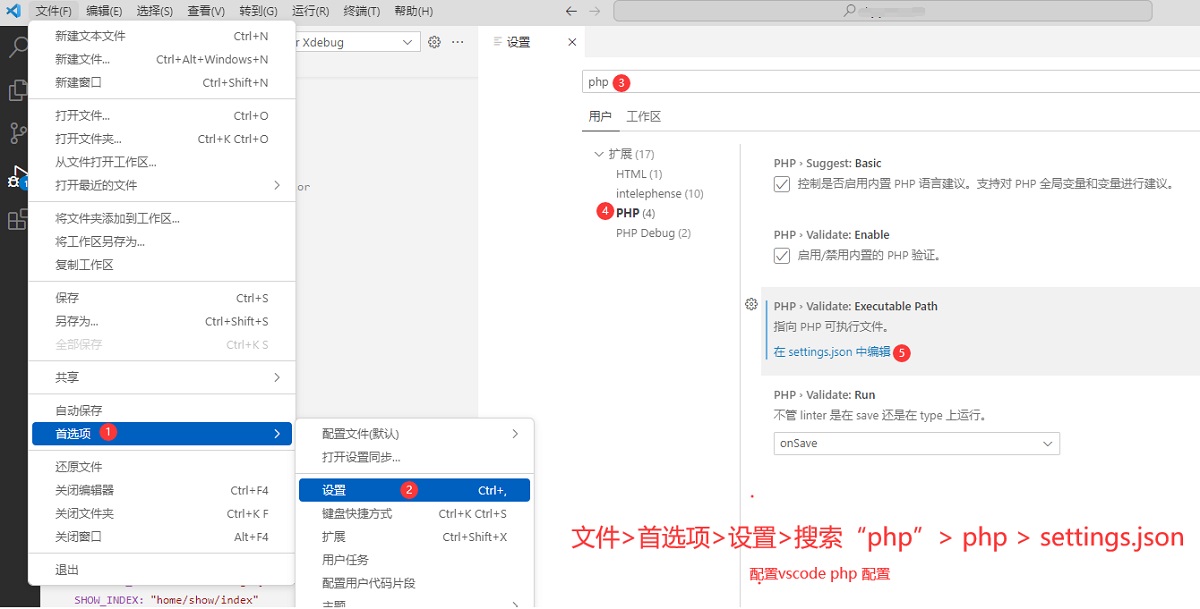
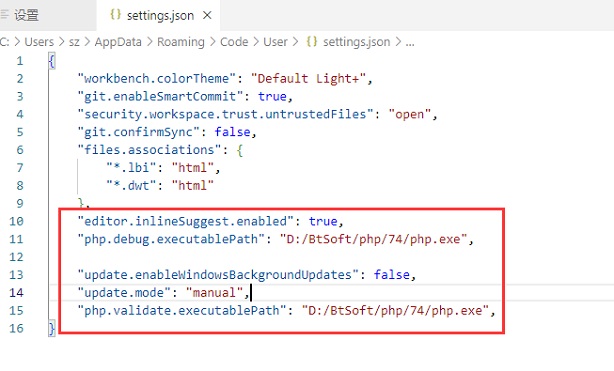
配置VScode中的settings.json文件,即PHP Debug的扩展设置。按照以下配置信息进行修改:

配置信息如下:

{
"editor.inlineSuggest.enabled": true,
"php.debug.executablePath": "D:/BtSoft/php/74/php.exe",
"update.enableWindowsBackgroundUpdates": false,
"update.mode": "manual",
"php.validate.executablePath": "D:/BtSoft/php/74/php.exe",
}步骤六:修改launch.json配置
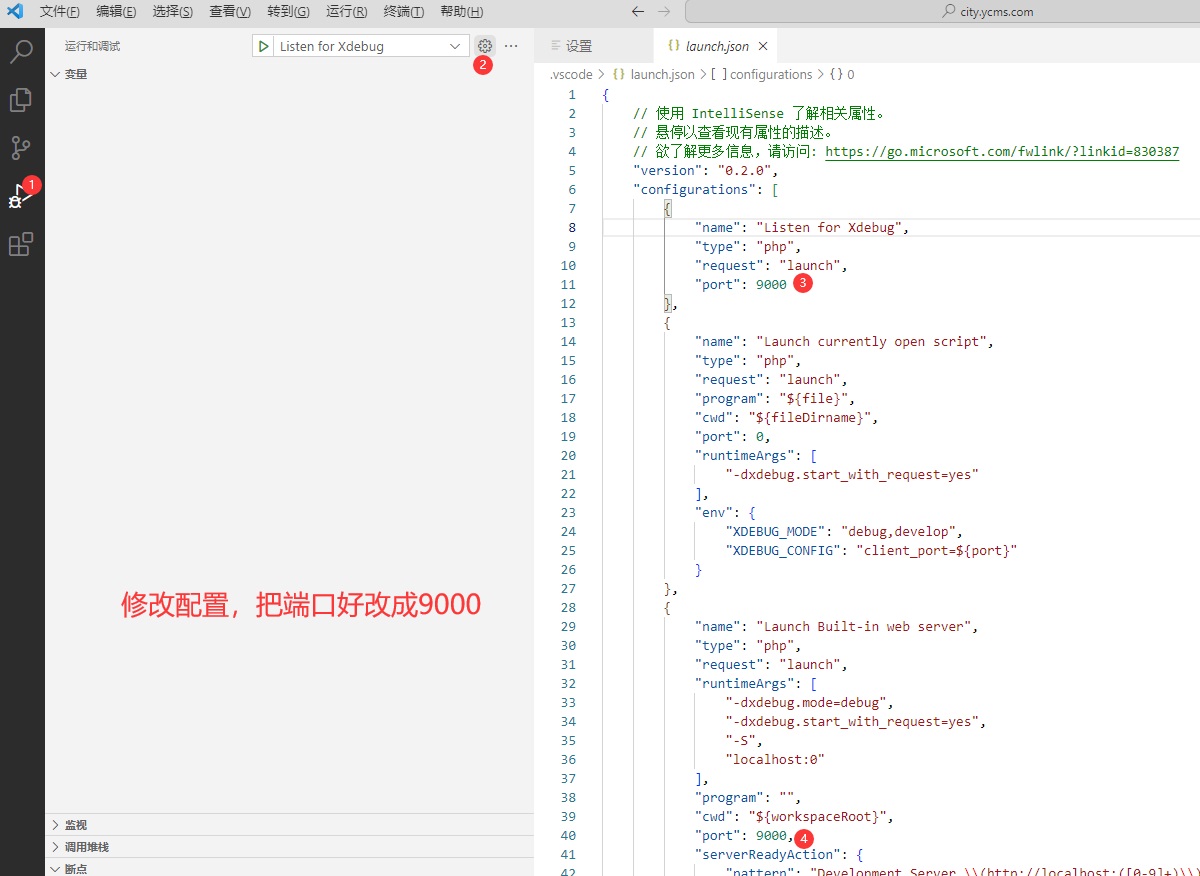
到这一步基本是也差不多的。现在需要修改运行与调试的 launch.json 的配置,把默认端口号,改成 9000,如下图所示:

步骤七:搭建本地网站并设置断点
在本地搭建一个网站,并将其绑定到127.0.0.1:9000地址上进行访问。运行项目时,你会看到断点已经生效。
记得在编辑器上面按F9生成断点。
文章来源:https://www.toymoban.com/article/565.html
注意:本教程针对Windows操作系统,但大部分步骤也适用于其他操作系统。文章来源地址https://www.toymoban.com/article/565.html
到此这篇关于最新VScode搭建php xdebug网页调试环境教程,VScode + PHP xdebug教程的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!