H5页面跳转关注微信公众号页面的方法步骤
实现目标
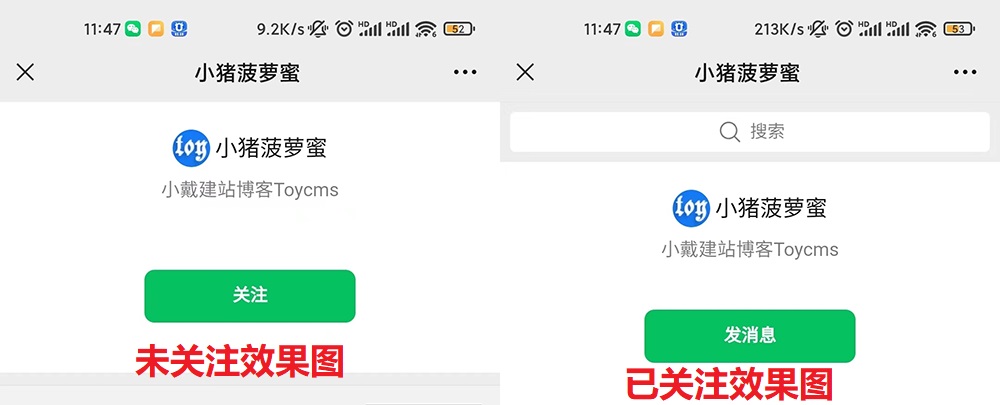
实现点击就跳转到关注公众号的页面,如果已关注,就会是发消息;如果未关注,发消息的按钮就会是关注。请查看下图效果。

实现步骤
步骤1、登录微信公众号平台
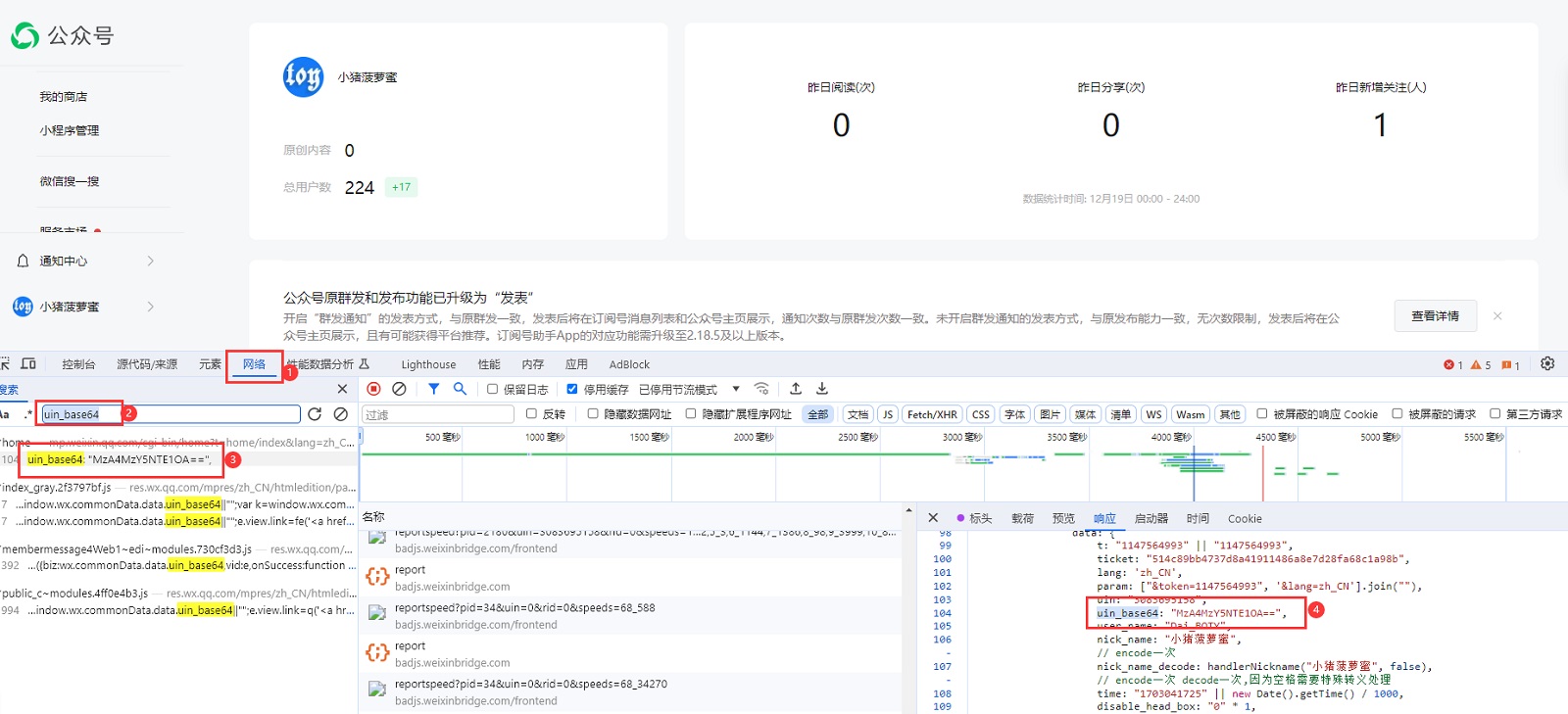
按F12,或者打开控制台,打开Sources或者网路,搜索“uin_base64”,如下图所示,找到 uin_base64 的值。

步骤2、拼接链接
复制 uin_base64: 后面的值,拼接在下面的链接:(__biz=替换成你的uin_base64:后面的值)文章来源:https://www.toymoban.com/article/604.html
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=你的uin_base64的值&scene=110#wechat_redirect
这样子就完成了,在微信网页中点击链接,跳转到公众号的要求了。
文章来源地址https://www.toymoban.com/article/604.html
到此这篇关于如何在网页html页面跳转到公众号关注或者发送消息页面?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!