使用代码编辑编辑器的好处就是有很多功能可以用,特别是一个就是代码整理优化。
在编写代码时,我们经常会遇到代码混乱、缩进不正确或格式不统一等问题。这些问题可能会导致代码难以阅读、维护和调试,降低开发效率。
那么我这里说一下SublimeText html 前端代码整理插件。如下文所示
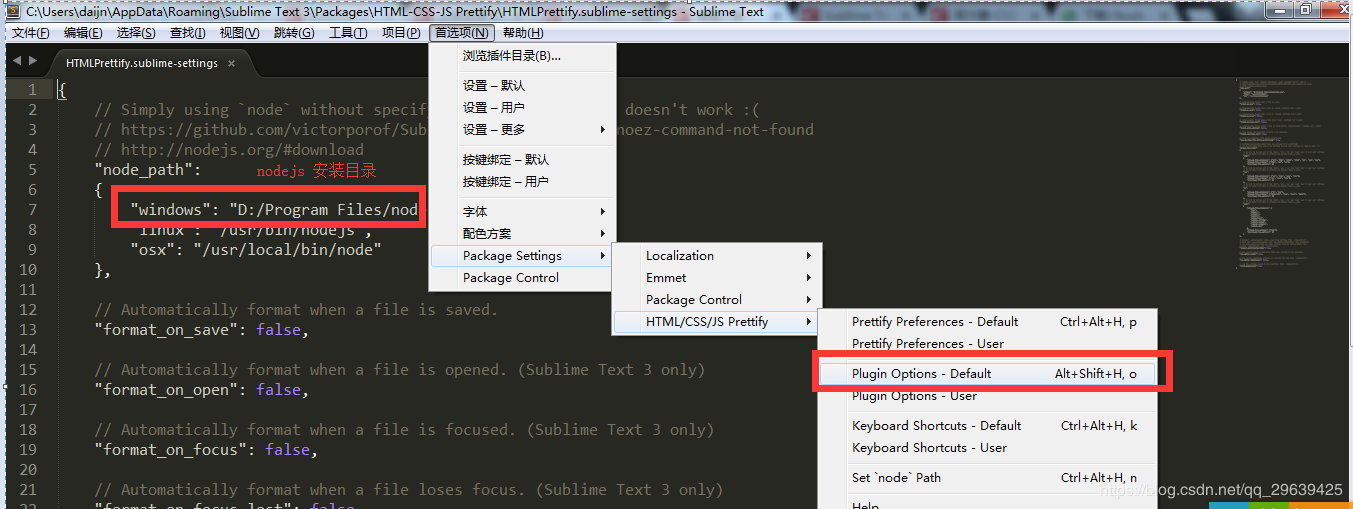
Html CSS JS 整理插件【HTML-CSS-JS Prettify】
如何使用 Sublime Text 快速整理代码?请使用专用插件,请查看以下教程
如果不明白,可以先看如何安装Sublime Text
默认快捷键【ctrl+shift+h】注:使用需要安装 NodeJs
 文章来源:https://www.toymoban.com/article/3.html
文章来源:https://www.toymoban.com/article/3.html
文章来源地址https://www.toymoban.com/article/3.html
到此这篇关于Sublime Text Html CSS JS 代码整理美化插件的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!